How to add .html .js & .css code? 
Autor: Srikanth PalavaiI have this code, But how to adding in WebSite x5 pro? help me out
formslider.html:
[code html]
<!DOCTYPE html>
<html>
<head>
<title>Slide Enquiry Form – Demo</title>
<link href=”formslider.css” rel=”stylesheet” type=”text/css”/>
<link href=”https://fonts.googleapis.com/css?family=Exo+2″ rel=”stylesheet”>
<script src=”formslider.js” type=”text/javascript”></script>
<body>
<div id=”title”>
<h3>Click Enquiry button to slide the form out</h3>
</div>
<!– Sliding div –>
<div id=”formslider” style=”right:-342px;”>
<div id=”sidebar” onclick=”open_panel()”><img src=”images/contact.png”></div>
<div id=”header”>
<h2>Contact Form</h2>
<p>This is my form.Please fill it out.It’s awesome!</p>
<input name=”dname” type=”text” value=”Your Name”>
<input name=”demail” type=”text” value=”Your Email”>
<h4>Query type</h4>
<select>
<option>General Query</option>
<option>Presales</option>
<option>Technical</option>
<option>Others</option>
</select>
<textarea>Message</textarea>
<button>Submit</button>
</div>
</div>
<!–Ends of sliding divs –>
</body>
</html>
[/code]
formslider.js:
[code js]
/*
————————————————————
Function to activate the slider button for opening the form.
————————————————————
*/
function open_panel() {
slideIt();
var a = document.getElementById(“sidebar”);
a.setAttribute(“id”, “sidebar1”);
a.setAttribute(“onclick”, “close_panel()”);
}
/*
————————————————————
Function to slide the sidebar form.
————————————————————
*/
function slideIt() {
var slidingDiv = document.getElementById(“formslider”);
var stopPosition = 0;
if (parseInt(slidingDiv.style.right) < stopPosition) {
slidingDiv.style.right = parseInt(slidingDiv.style.right) + 2 + “px”;
setTimeout(slideIt, 1);
}
}
/*
————————————————————
Function to activate form button to shut the slider
————————————————————
*/
function close_panel() {
slideIn();
a = document.getElementById(“sidebar1”);
a.setAttribute(“id”, “sidebar”);
a.setAttribute(“onclick”, “open_panel()”);
}
/*
————————————————————
Function to slide the sidebar form
————————————————————
*/
function slideIn() {
var slidingDiv = document.getElementById(“formslider”);
var stopPosition = -342;
if (parseInt(slidingDiv.style.right) > stopPosition) {
slidingDiv.style.right = parseInt(slidingDiv.style.right) – 2 + “px”;
setTimeout(slideIn, 1);
}
}
[/code]
formslider.css
[code css]
body {
overflow:hidden;
width:960px;
margin:10px auto
}
p {
border-bottom:1px dotted #d8d8d8;
padding-bottom:15px;
font-size:17px
}
#formslider {
width:500px;
top:100px;
position:absolute
}
#header {
width:260px;
height:520px;
position:absolute;
right:0;
border:1px solid #d8d8d8;
margin-left:40px;
padding:20px 40px;
border-radius:3px;
box-shadow:0 0 8px gray;
background-color: lightgoldenrodyellow;
}
#sidebar {
position:absolute;
top:180px;
left:113px;
box-shadow:0 0 8px gray
}
#sidebar1 {
position:absolute;
top:180px;
left:113px;
box-shadow:0 0 8px gray
}
h3 {
font-family: ‘Exo 2’, sans-serif;
}
input[type=text] {
margin-top:10px;
padding:6px;
width:100%;
font-size:15px;
border-radius:2px;
border:3px solid #98d0f1
}
h4 {
font-size:15px
}
div#title {
position:absolute;
top:300px;
left:650px
}
select {
padding:6px;
width:100%;
font-size:15px;
border-radius:2px;
border:3px solid #98d0f1
}
textarea {
padding:6px;
font-size:15px;
border-radius:2px;
border:3px solid #98d0f1;
margin-top:10px;
height:80px;
width:100%
}
button {
background:#2bc1f2;
border:none;
color:#fff;
width:100%;
font-size:22px;
font-weight:bolder;
padding:8px 0;
border-radius:3px;
cursor:pointer;
margin-top:25px
}
[/code]
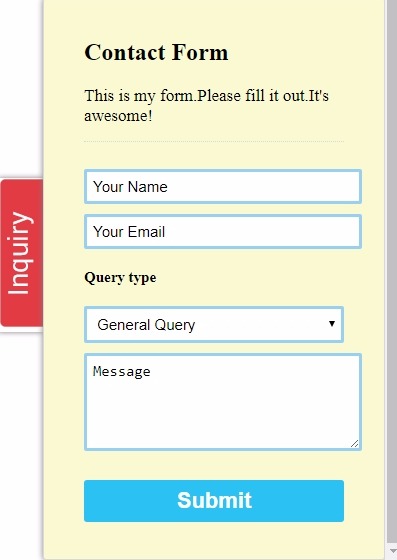
Its look like a :


The best way to do this is to use the HTML Code object.
See Help for wx5 for HTML Code Object
JJ.