Zmniejszenie rozdzielczości obrazów w wersji na smartfony 
Autor: Jacek A.Proszę o pomoc w problemie z rozdzielczością elementów na poniższej stronie:
https://www.mugen.com.pl/KS01/home
W wersji desktop wszystko wygląda ładnie, ale w wersji na smartfony jest tragedia.
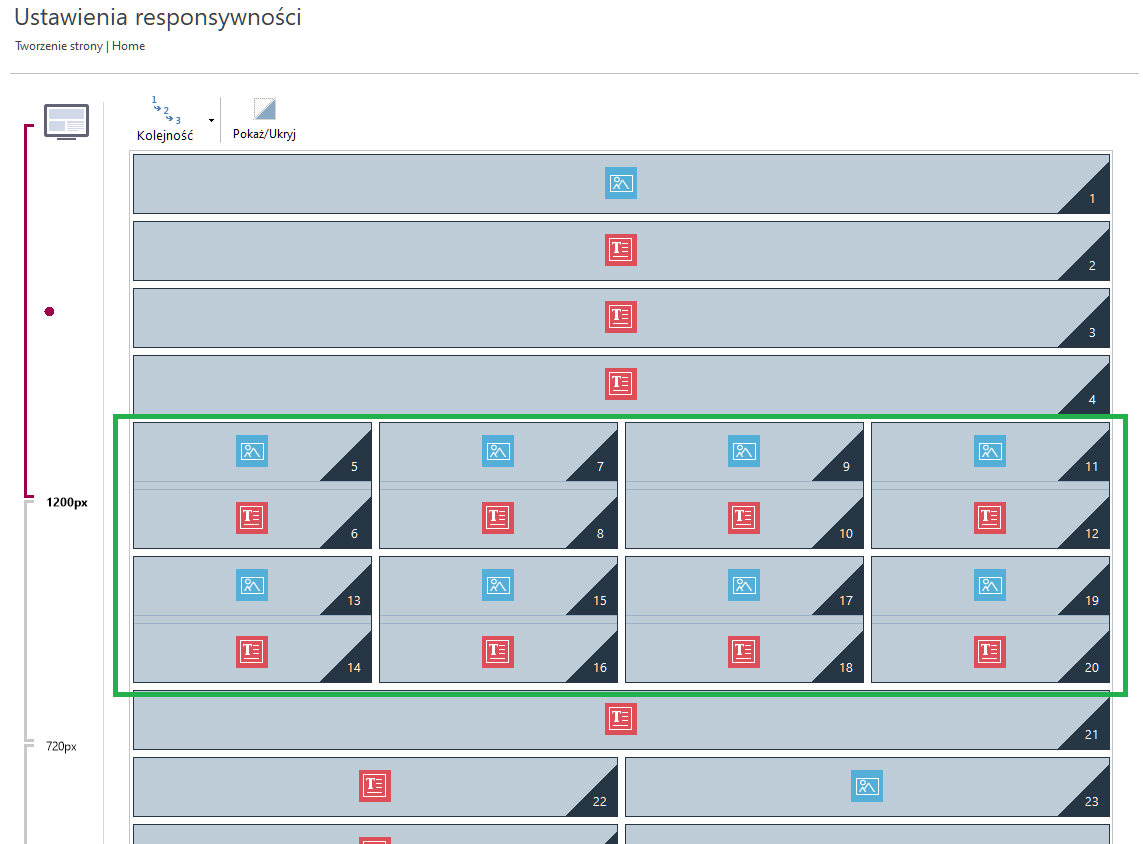
Desktop:

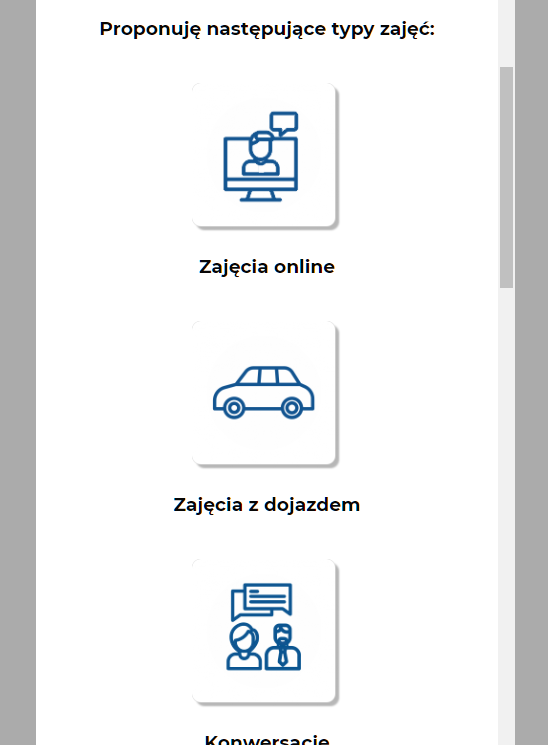
Mobile:
8 miniatur wyświetla się jedna pod drugą, co daje bardzo zły efekt.
1. Jak mogę sprawić, żeby w wersji mobilnej były 2-4 miniatury w tym samym rzędzie?
Zmiana rozdzielczości nie pomaga, nawet jak daję małe ikonki, wszystkie są jedna pod drugą.
2. Jak sprawić, żeby w wersji mobilnej grafiki miały mniejszą rozdzielczość?
Mogę każdą podmienić na mniejszy plik?
Znalazłem poniższy kod, ale nie wiem jak go zastosować:
<style>
@media(min-width:720px) { #imObject_1 {display:none !important} }
@media(max-width:719px) {#imObject_2 {display:none !important} }
</style>

Autor
Chciałbym uzyskać mniej-więcej taki efekt w wersji mobilnej:
Autor
OK, udało mi się przy pomocy znajomego okiełznać nieco temat dzięki poniższej komendzie:
@media(max-width:719px) {#imTextObject_66_tab0 > .text-inner {display:flex; !important} }
@media(max-width:719px) {#imTextObject_66_tab0 .image-0 {width:70px; margin-left:10px; margin-right:15px} {display:flex, justify-content: center;} }
Pytanie tylko, jak mogę zmienić jeszcze:
- rozmiar czcionki
- grubość czcionki
- wycentrować czcionkę w pionie?
Witaj Jacek,
Zmienię czcionki i położenie tekstu również można zrealizować przy pomocy CSS (chociaż samo wycentrowanie w pionie może być dosyć skomplikowane). Obiekty HTML z tymi elementami na stronie mają unikatowe numery ID więc bezproblemowo i bezpośrednio można się do nich odwołać w niestandardowych stylach CSS.
Pozdrawiamy
Autor
Dziękuję za odpowiedź. DOmyślałem się, że tak właśnie jest.
Nie wiem mimo to jak wpleść odpowiednie fragmenty w przytoczone przeze mnie wersy:
@media(max-width:719px) {#imTextObject_66_tab0 > .text-inner {display:flex; !important} }
@media(max-width:719px) {#imTextObject_66_tab0 .image-0 {width:70px; margin-left:10px; margin-right:15px} {display:flex, justify-content: center;} }
Prosiłbym o podanie przykładu dla zmiany rozmiaru, grubości (bold i unbold) i wyrównania w pionie.
Witaj Jacek,
Definiowanie rozmiaru czcionki: https://www.w3schools.com/cssref/pr_font_font-size.asp
Definiowanie "grubości" czcionki: https://www.w3schools.com/cssref/pr_font_weight.asp
Niestety ale na wyrównanie w pionie nie mamy pomysłu, występuje tu zależność od długości tekstu i urządzenia, na którym wyświetlana jest strona.
Pozdrawiamy