E-commerce visualizzazione prodotti 
Autor: Stefano B.
Visited 1045,
Followers 1,
Udostępniony 0
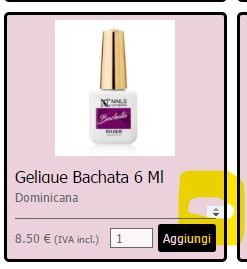
nella visualizzazione dei prodotti vedo sempre quelle frecce (tipo scroll) ma non ho niente da visualizzare.
ho provato a "giocare" su vari parametri nel tab impostazioni della pagina e-commerce ricerca ma senza successo

è possibile non farli comparire (tondo giallo)?
la cosa strana è che se apro la pagina dove ho visualizzati questi prodotti la prima volta non vedo le frecce, poi clicco sulla pagina seguente ed allora compaiono.
Grazie
Posted on the

link al sito?
Autor
link del sito:
http://stefanobellucci.altervista.org/elegancelabnailsandbeauty/cartsearch/index.html
vedi pagina shop. il sito è ottimizzato solo per desktop non per cellulari.
Grazie
Buongiorno Stefano
Ho verificato il sito e vorrei indicarti due punti per migliorare la visualizzazione
1_ Per quello che riguarda la frecce, sicuramente è dovuto al fatto che lo spazio dedicato alla descrizione è molto piccolo. E' quindi possibile che al cambio di pagina, durante il ricalcolo, lo spazio venga visto come non sufficiente e faccia apparire le frecce. Si può risolvere semplicemente alzando un po' lo spazio dedicato alle descrizioni
2_ L'Header e il Footer del sito non sono stati riadattati per mobile
Vai al Passo 2 -> Contenuto del template e riorganizza Header e Footer per tutte le risoluzioni e non solo per quella più grande. Così facendo, anche quei contenuti si adatteranno correttamente alla finestra
Spero di essere stato utile
Stefano
Autor
1. si infatti stavo guardando proprio quelle impostazioni
2. si per il momento il sito è una bozza ed ho lavorato solo alla parte desktop, le latre risoluzioni le devo ancora sistemare.
Grazie