Inserire icone nella descrizione generale di un prodotto 
Autor: Nina A.
Visited 1961,
Followers 3,
Udostępniony 0
Buongiorno a tutti,
vorrei inserire nella descrizione breve nella scheda generale di un prodotto del carrello una o più icone piccole es. calendario, orologio, persone.
Esiste un modo per farlo?
Essendo la "breve descrizione" riprodotta nell' oggetto catalogo prodotto mi servirebbe inserire le icone.

grazieeee
Posted on the

Autor
qui è dove vorrei inserire icone riepilogative
Buongiorno Nina,
grazie per il tuo messaggio.
Nel campo che indichi è possibile inserire solo contenuto testuale, mi dispiace!
Resto a tua disposizione e ti auguro una buona giornata.
... eventualmente si potrebbe con il solito codice EXTRA...
... se ti interessa, posta il LINK...
.
Autor
si @KolAsim grazie
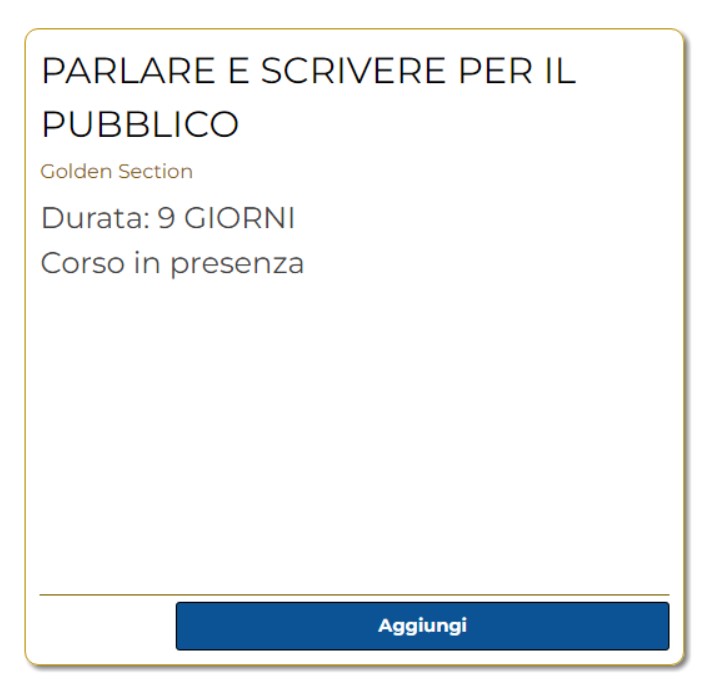
https://www.sunriseacademy.it/sport-mental-coach.html
dove vorrei inserire le icone come vedi è nella schermata generale del prodotto nell'e-commerce che sul sito rrisulta così
vorrei inserire icone
grazieee
... per la pagina di quel LINK:

<script>
$( document ).ready(function() {//K>
imgK='<div style="position:relative;text-align:left;">'+ //K1>
'<img src="https://cdn.pixabay.com/photo/2019/08/22/12/06/team-4423339__340.png" height="40" />'+
'<img src="https://cdn.pixabay.com/photo/2012/04/18/14/50/pencil-37254__340.png" height="40" />'+
'<img src="https://cdn.pixabay.com/photo/2013/07/12/18/35/world-153534__340.png" height="40" />'+
'</div>';//K1<<
$("#imProductList_71_271 .imProductListDescription").before(imgK);//K2>|<<
});//K<<
</script>
.
.
Autor
grazie mille KolAsim
occorro ancora del tuo aiuto
esempio:
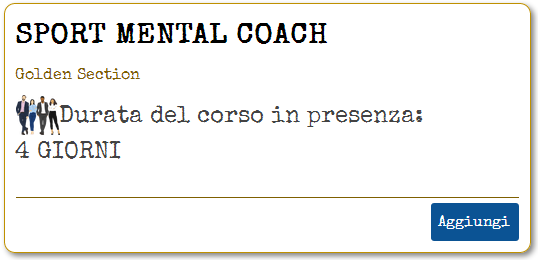
icona persone e scritto durata del corso a fianco dell'icona
come faccio?
ancora grazie
Autor
ecco se possibile vorrei fare così
grazie
Autor
nello spazio sopra la rigadove è posizionato il pulsante
... sempre sullo stesso LINK:

<script>
$( document ).ready(function() {//K>
imgK='<img style="position:relative;float:rigth;" src="https://cdn.pixabay.com/photo/2019/08/22/12/06/team-4423339__340.png" height="40" />';//K1
k=$("#imProductList_71_271 .imProductListDescription");//K2
$(k).html(imgK+$(k).html());//K3
});//K<<
</script>
.
ciao
.
Autor
grazie KolAsim
ancora grazie
giuro cerco di imparare per poi disturbare sempre meno
come faccio se icona è sul mio pc
1) ... con le opzioni previste nel programma allega la tua icona "nomeicona.png", lasciando "files" come destinazione già proposta per default;
2) ... nella variabile imgK del codice nel tag IMG modifica l'URL (pixabay) dell'attributo SRC in questo modo:
src="files/nomeicona.png"
.
Autor
KolAsim non ci riesco scusami:
<script>
$( document ).ready(function() {//K>
imgK='<img style="position:relative;float:rigth;" src="files/cell 2.png" height="40" />';//K1
k=$("#imProductList_71_271 .imProductListDescription");//K2
$(k).html(imgK+$(k).html());//K3
});//K<<
</script>
questo quello che ho prodotto
il percorso della mia immagine sul pc:
C:\Users\auros\OneDrive\Desktop\S I T I\0 SUNRiSE ACademy\immagini nelle pagine
non ho capito il punto 1
e se voglio andare a capo, le tue tre immagini sono in fila orizzontale per averle in fila verticale? devo mettere >br> giusto' ma dove
scusami e grazie
forse Kol intendeva qualcosa del genere per il punto 1
> .1) ... esattamente come da STAMP di Giancarlo...
... così facendo una copia dell'immagine verrà incorporata nel Progetto, e quindi il percorso sarà relativo, e non più quello assoluto del tuo PC, ...che non potrebbe funzionare in rete...
... l'attributo SRC lo hai modificato correttamente...
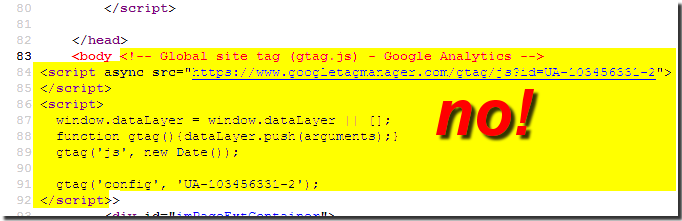
...!... attenzione...!... ... vedo che in rete hai applicato nella sezione errata il codice di "googletagmanager" ... (oltre al vedere il mio doppio(!) script che ti funziona)...
.
ciao
...
.
... per le icone in verticale potresti ottenere questo che vedi negli STAMP, con descrizione personalizzata extra, ma poi ovvimente in CART tornerebbe la struttura originale:
.
Autor
certo che funziona quello che fai tu, e quello che faccio io che non va.
grazie KolAsim
ovviamente già sai la domanda dove devo mettere "googletagmanager"
... non nella 4^opzione che hai in uso adesso, bensì nella 2^opzione:

>> - Dopo l'apertura del tag HEAD
.
cio
.
Autor
GRAZIEEEEEEEEE
ciao
@Nina, per correttezza nei confronti di chi ti risponde e per agevolare nella ricerca della soluzione, chi potrebbe avere un problema/necessità come la tua... il "corretto" (spunta verde) andrebbe messo alla risposta che ti ha risolto e non a te stessa ;-)
Autor
SCUSAMI KolAsim
credevo che chiudeva la discussione l'ultimo post
Autor
@KolAsim aiutooooo
vorrei ripetere su altre pagine l'inserimento dell'immagine, ho optato per una, ovviamente ho provato con copia e incolla e non funziona
come devo fare devo metterti il link di ogni pagina oppure mi insegni?
grazie
Ciao, metti il link della pagina ed indica quale prodotto da modificare con ľicona.
.
Apri un nuovo topic, oppure riabilita questo, perchè così non posso qui accedere, dal pc ho funzioni limitate da sabato 2 aprile...!...
Ciao
.