Ohne Video Loop 
Autor: Juergen T.Ich hoffe ich bekomme meine Frage unmissverständlich und korrekt hin...
Seite ist leider noch nicht online, somit muss ich es nur mit Worten erklären.
An die Profis:
Die Seite ist durchgehend gestaltet und nur in einzelne Bildschirme aufgeteilt.
Die Startseite, also die erste Seite die der Betrachter angezeigt bekommt, habe ich unter „Zeilenstil“ auf „Full Hight“ gestellt und dort als Hintergrund ein Logo–Videoclip eingebunden, der dann beim Betrachten auf voller Bildschirmgröße läuft.
Bis hier ist alles Super und so wie es sein soll, aber nun mein Problem:
Der Videoclip hat glaube ich 12 Sek. und läuft hier in dieser Einstellung aber im Dauerloop und das sollte er in diesem Falle eigentlich nur (1x) einmal machen.
Kann man das irgendwo zusätzlich einstellen oder mit einer Code-Zeile(n) erledigen ?
Ansonsten wüsste ich nicht wie ich diesen Videoclip einmalig ablaufend, als Voll-Video einbinden kann.
Ist quasi ein Titel-Logo, der Bildschirmfüllend einmal abläuft und danach kann der Betrachter die restlichen Seiteninhalte hoch oder in dem Fall „runterscrollen“.
PS: Wer hat eine Gute Idee ?? wäre schade, wenn das nicht klappen würde, habe extra Geld für die Erstellung dieses logo-clips ausgegeben.

(It > De) ... zum Testen verwendest du ein Video im WEBM-Format (oder OGG; das sind die Formate, die ich sehen kann) für den Hintergrund, und dann postest du den LINK der Seite, damit ich das überprüfen kann...
... wenn du das tust, werde ich hierher zurückkommen, ...andernfalls ignoriere meine Nachricht und als unausgesprochen...
.
ciao
.
Autor
Buongiorno KolAsim,
Spero che questo testo venga tradotto in modo sensato?
La pagina è solo "NUOVA" in costruzione, ma l'ho caricata sul mio server privato per voi.
L'introduzione è ora in esecuzione sulla pagina iniziale, che funziona anche come dovrebbe...
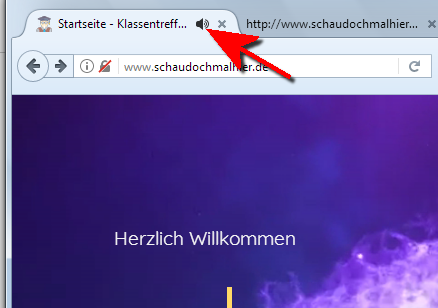
# Manca il suono, ma non è così importante.
# Importante, l'introduzione deve essere eseguita solo una volta e poi interrotta.
Ho provato anche in WebSite con la "pagina introduttiva" come pre-filmato, ma non ottengo il video a schermo intero, ma anche questa sarebbe una variante.
Il tuo link alla pagina di Teset: www.schaudochmalhier.de
Con rispetto
jürgen
Tradotto con www.DeepL.com/Translator (versione gratuita)
ciao, ... das ist meine Erfindung ... ;-)

... code:
<script>
/** -- video condizionato x WsX5 by KolAsim -- **/
$( document ).ready(function() {//K
ritardoK = 3; // numero secondi di ritardo +/-
vidK = document.getElementById("imPageRowGraphicsVideo_1");
document.querySelector('#imPageRowGraphicsVideo_1').pause();
setTimeout(function(){//K1>
document.querySelector('#imPageRowGraphicsVideo_1').play();
}, ritardoK * 1000); //K1<<
}); //K<<
vidK.ontimeupdate = function() {controlloK()};//K2>|<<
function controlloK() {//K3>
if(vidK.currentTime >= vidK.duration -0.5 ) {//K4>
document.querySelector('#imPageRowGraphicsVideo_1').pause();
vidK.currentTime = 2;
}//K4<<
} //K3<<
</script>
.
ciao
.
+ + ... füge meinen Code in die Eigenschaften der INDEX/HOME-Seite in diesem Abschnitt ein:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > ▪Benutzerdefinierter Code: > 3^(dritte) Option > Vor dem </HEAD> Tag
.
Autor
Ciao KolAsim,
Grazie per il vostro rapido feedback.
Spero che tu possa farcela con la traduzione.
Ho seguito le tue istruzioni, vedi allegato!
Ho anche caricato nuovamente la pagina con lo script...
Ma a me non sembra funzionare, o ci siamo capiti male a causa della traduzione?
Il video funziona come dovrebbe, manca solo l'audio, ma non è così importante.
Che cosa sarebbe importante...!!!
Che il video di sottofondo venga eseguito 1 volta (una volta) completamente e poi si fermi, cioè (senza un loop)!
PS:
È piuttosto stupido quando scrivi qualcosa e poi non riesci a leggerlo nella traduzione ;-)
Con rispetto
jürgen
Tradotto con www.DeepL.com/Translator (versione gratuita)
... OK ... Sie haben den Code an der richtigen Stelle eingegeben ...
... in meiner Simulation funktioniert mein Code ...
... vielleicht ist Ihre Seite schwer oder lädt langsam ...
... müssen Sie die Sekunden in der Verzögerungsvariablen auswerten:
ritardoK = 3;
... erhöhen Sie die Anzahl der Sekunden, zum Beispiel:
ritardoK = 6;
... oder:
ritardoK = 12;
... ein paar Tests machen ...
... sagen Sie mir, dann gehe ich nachsehen ...
..........................
... PS: der Ton funktioniert, ... aber vielleicht hörst du ihn nicht auf "mobilen" Geräten, weil dort der Ton deaktiviert ist; ... Autoplay mit Audio wurde immer blockiert ...
===================================
... OK ... tu hai inserito il codice nella posizione corretta...
... nella mia simulazione il mio codice funziona...
... forse la tua pagina è pesante o lenta nel caricarsi...
... tu devi valutare i secondi nella variabile di ritardo:
ritardoK = 3;
... aumenta il numero di secondi, per esempio:
ritardoK = 6;
... oppure:
ritardoK = 12;
... fai delle prove...
... avvisami che poi vado a controllare...
............................
... PS: lo audio funziona, ...m forse tu non lo sentirai sui dispositivi "mobile", perchè in questi lo audio viene disattivato; ...lo autoplay con audio è sempre stato bloccato...
.
ciao
.
Autor
Caro KolAsim,
Come già scritto, non so cosa vi dica il testo dopo la traduzione.
Beh, non ricevo alcun suono, né in Microsoft Edge, né in Opera, né in Firefox... Nulla
È possibile che la variante numerica 3 - 12 ritardi solo l'inizio, cioè il punto in cui il video inizia a essere riprodotto?
Più alto è il numero impostato, più tempo ci vuole per avviare il video.
Se è così, mi sono espresso male!
Si dovrebbe richiamare la pagina e il video di sottofondo si avvia, poi scorre per 13 secondi, perché questa è la durata del videoclip, e poi si ferma. Eseguire quindi una volta per 13 secondi e poi fermarsi.
Grazie in anticipo per il noioso lavoro.
jürgen
Autor
Breve appendice,
Questa pagina ha nove schermate che si possono scorrere.
Nell'ottava finestra (o nell'ottavo punto a destra) si giunge a una pagina di accesso, dove un video è in esecuzione in background; si tratta di un video LOOP che "dovrebbe" essere eseguito costantemente in background, ma quello nella schermata iniziale viene eseguito solo una volta e poi si ferma.
...jürgen
... was du schreibst ist durchaus verständlich ...

... die auszuwertende Verzögerung wird verwendet, um den Code aktivieren zu können ...
... konnte ich nicht überprüfen, die Online-Seite scheint nicht aktualisiert zu sein ...
... der Sound in Chrome und Firefox funktioniert:
.
Autor
Buongiorno KolAsim,
Grazie per tutto il vostro lavoro e per l'ultimo suggerimento sul suono.
Ho trovato l'interruzione del suono nascosta e celata.
Tuttavia, a volte funziona e a volte no, ma non è così importante.
Molto più interessante è il loop che il video percorre costantemente.
Ho nuovamente inserito l'impostazione "ritardoK = 0;" con valori diversi e poi ho testato la pagina e l'ho caricata.
L'ho quindi testato su quattro diversi computer e quattro diversi browser senza successo.Con il valore "0" ha funzionato nell'anteprima di WebSite X5, poi non ha più funzionato.
Mi arrendo e mi rassegno al mio destino
Se avete altre idee, sarò lieto di ascoltarvi.
Ho pensato che sarebbe stato più facile inserire una riga di codice e che tutto avrebbe funzionato.
Questo si chiama pensiero dell'utente
I migliori saluti a te KolAsim...
Das Problem ist dass der "Loop" Effekt per Javaskript gesteuert wird und man diesen nicht nochmal überschreiben kann. Wenn der Loop über HTML erfolgen würde, dann könnte man es per Javaskript überschreiben und stoppen lassen.
Ausser KolAsim hat noch eine andere Idee!
Autor
Ein freundliches Hallo an Dich lieber Andreas.
Ok... das kann ich nachvollziehen !
Daher habe ich ja auch eine private Info an Stefano abgesetzt (ich glaube so heißt das), mit der Anfrage und event. "Bitte", so etwas doch als Kasten zum anklicken und Auswahl in die Programmierung mit aufzunehmen.
Ich bin jetzt nicht mehr der "Programmierexperte" dafür habe ich zu lange pausiert, aber ich habe z.B. auch Animations- Software, bei der man auch bei der Erstellung eines Videoclips anhaken kann, ob er später als "loop" oder eben „1 – x-mal“ wiederholt werden soll. Daher könnte ich mir das beim Erstellen von so einem Tool in WebSite doch auch vorstellen.
Weißt Du Andreas, und da gehe ich mal davon aus, dass ich hier nicht der einzige bin...
Genau das sind so die kleinen Dinge die ich so blöd das klingt, bei den Einstellungen am häufigsten benötige.
Entweder ein kleines Dauerschleifen-Video welches als Gimmick im Hintergrund ganz sachte mitläuft, oder eben wie jetzt ein kleiner Begrüßungs-Clip, der aber eben nicht ständig und dann eher störend, aherkommt.
Ich find WebSite so genial, aber manchmal hat man dann einen tollen Einfall und versucht das mit den vielfältigen Bordmitteln des Programmes umzusetzen, stößt dann aber wegen so einem kleinen Problem auf einen scheinbar unlösbaren Stopp des Ganzen. Und wenn man dann eben selbst keine Script-Fähigkeiten besitzt, ist das dann oft sehr enttäuschend und frustig...
Das Problem ist nun mal, dass ich ja schon verschiedene Ansätze in WebSite probiert habe.
So habe ich versucht das Ganze als Introseite voranzustellen, das finde ich z.B. gar nicht schlecht, denn man könnte die Anzeigezeit bis zur Weiterschaltung angeben, aber hier bekomme ich das Video nicht als Vollbild und zudem wird hier der Videoplayer angezeigt und ich müsste das Vide manuell starten und das zerstört natürlich wieder völlig meine Idee.
Das selbe beim Einbinden über die Kategorie „Video und Audio“ und somit hätten wir dann glaube ich alle Möglichkeiten unter WebSite ausgenützt und trotz der verschiedenen Herangehensweisen bekommt man es einfach nicht nach seinen Wünschen hin.
Sorry für den langen Text, aber es ist eben schade wenn man eine Idee hat und Sie nicht umgesetzt bekommt.
Hochachtungsvoll
jürgen
Autor
Im Übrigen vielen Dank an Dich Andreas und an KolAsim, dass ihr Euch meinem Problem angenommen habt…
A proposito, grazie a te Andreas e a KolAsim per esservi occupati del mio problema...
Hochachtungsvoll
jürgen
... ciao jürgen, ... ich schlage zwei weitere Varianten meiner Erfindungen vor, die beide für mich funktionieren, und ohne die Anwendung des "ritardoK(!)"-Checks ... , ... weil ich derzeit ohne PC und ohne Programm bin und mich auf das stütze, was ich von Ihrem LINK online sehe ...
, ... weil ich derzeit ohne PC und ohne Programm bin und mich auf das stütze, was ich von Ihrem LINK online sehe ...
... Sie probieren einen und dann den anderen dieser Codes aus und wählen dann denjenigen aus, den Sie von den beiden Codes bevorzugen ...
... auch Sie waren sehr hilfreich für den von Ihnen durchgeführten TEST
...
... in den folgenden beiden Beiträgen gebe ich Ihnen die NEUEN Codes zum Ausprobieren, und dann teilen Sie mir das Ergebnis mit, das Sie mit beiden erhalten ... ...
... Hallo, ciao ...
.
... code 1:
<script>
/** == condizionamento video-sfondo x WsX5 by KolAsim == **/
function controlloVideoK() {//K1>
videoK = document.getElementById("imPageRowGraphicsVideo_1");
if(videoK.currentTime >= videoK.duration - 0.5 ) {//K2>
fineK();
}//K2<<
}//K1<<
//--------K-----------------------------
function fineK() {//K3;
clearInterval(rilevaK);
rilevaK =0;
videoK.pause();
videoK.currentTime=videoK.duration - 0.5; // STOP1 alla fine del video
// videoK.currentTime=2; // STOP2 a inizio del video;
// abiltare o disabilitare STOP1 oppure STOP2 anteponendo o togliendo le due bare //
} //K3<<
//--------K-----------------------------
function avvioK() {//K4>;
rilevaK = setInterval(function(){ controlloVideoK() }, 500);
} //k4<<
//--------K-----------------------------
avvioK() ;
//--------K----end---------------------
</script>
.
... code 2:
<script>
/** -- sotituzione parametri x video-sfondo x WsX5 by KolAsim --**/
$( document ).ready(function() {//K>
videoK='<video id="imPageRowGraphicsVideo_1" class="imPageRowGraphicsVideo" src="http://clips.vorwaerts-gmbh.de/big_buck_bunny.webm" autoplay="" playsinline="" ></video>';
$("#imPageRowGraphicsVideo_1_wrapper").html(videoK);//K1>|<<
var promise = document.querySelector('#imPageRowGraphicsVideo_1').play();
if (promise !== undefined) {
promise.then(_ => { $('#imPageRowGraphicsVideo_1').prop('muted', false); }).catch (error => { $('#imPageRowGraphicsVideo_1').prop('muted', true); });}
});//K<<
</script>
.
... Benachrichtige mich ...
.
ciao
.
Ich würde sagen es funktionieren beide Codes!
... danke für die Bestätigung und das Feedback ...
.
Autor
... ciao KolAsim,
Sono appena tornato, ho dovuto portare il cane dal veterinario e ci è voluto un po'.
Ma torniamo al progetto.
Cosa posso scrivere KolAsim, sono più che entusiasta !!!!
Ho preso il tuo primo codice e funziona come dovrebbe...
L'audio è presente fin dall'inizio, il video (che tra l'altro ho sostituito con una risoluzione più alta) passa una volta e poi si ferma. Come già scritto, molto ingegnoso!
Caro KolAsim, se hai un conto paypal, scrivimi la tua mail, poi sarò felice di inviarti un energico compenso per il tuo aiuto.
Per il resto, grazie ancora, avete reso la mia serata più che gioiosa dopo tutta l'agitazione di oggi.
Con rispetto
Jürgen
Autor
Guten Abend Andreas,
auch bei Dir möchte ich mich noch bedanken und natürlich für dein Testversuch der schneller als meiner war
Mein nächstes privates Projekt schicke ich gleich an dich, was meinst Du
Lach... spässle... ich freu mich jetzt wirklich, denn nun kann ich diese Seite komplett fertig machen und wenn unser Klassentreffen am 25.06. überstanden ist ;-) und ich die Neuerlichen Bilder von dem Abend aufbereitet habe, kann ich die Seite letztlich für alle zur Freude und Staunen unter klassentreffenonline.de aufgefrischt und eben mit dem nun funktionierenden Effekt hochladen.
Also nochmals vielen dank für die Hilfe und Dir (Euch) noch eine angenehme Restwoche !!
Hochachtungsvoll
jürgen
Grazie per la conferma
.... Ciao