Errore margini per l'oggetto Justified Gallery 
Autor: Vincenzo Errico
Visited 925,
Followers 2,
Udostępniony 0
Buongiorno!
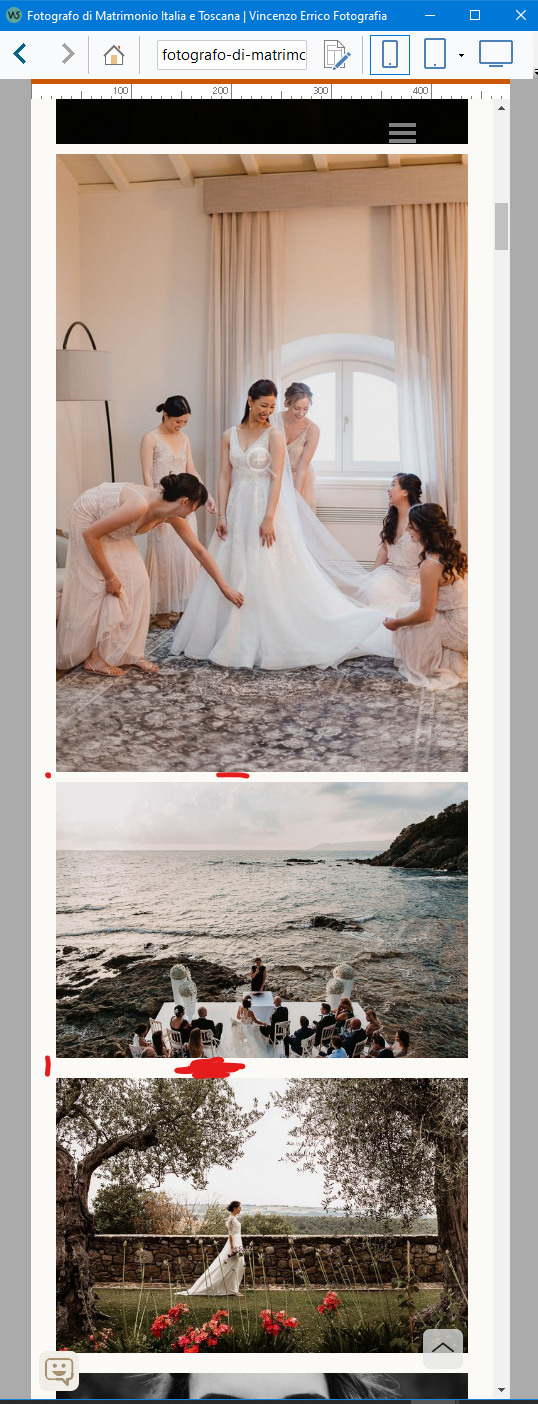
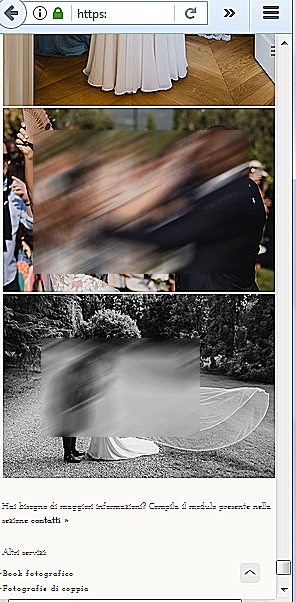
Cè differenza di margine tra le immagini in formato verticale da quelle orizzontale quando vengono visualizzate in un unica colonna.

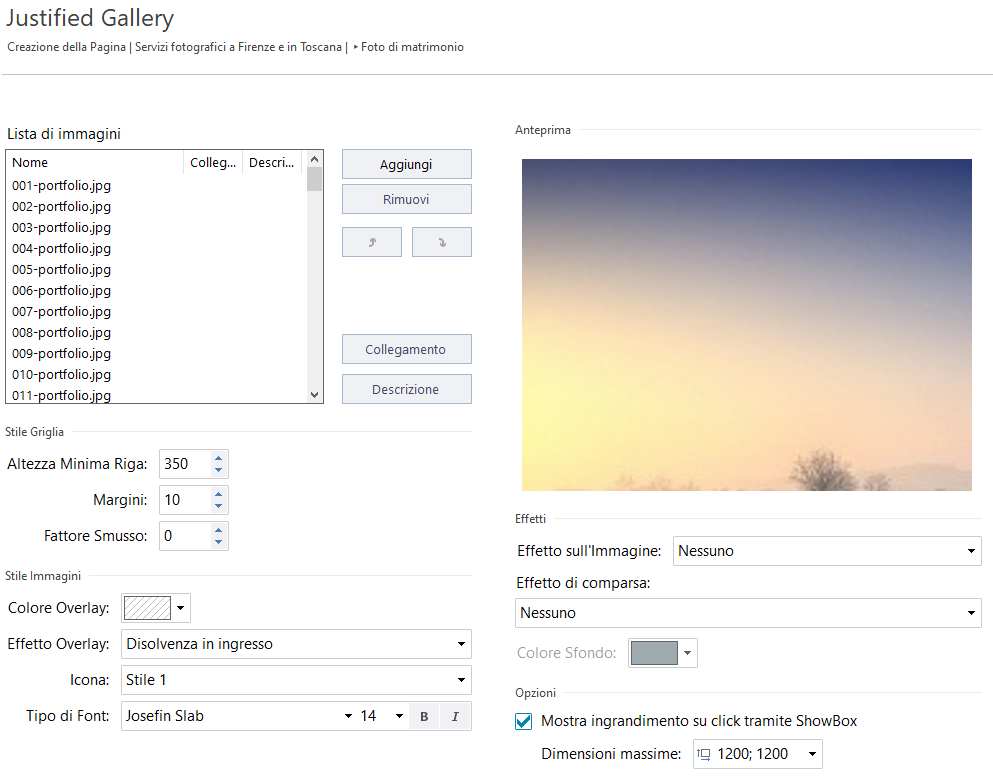
Questi ii settaggi utilizzati (tutte le foto caricate misurano 1200px lato lungo).

Posted on the

Autor
Pagina in questione: https://www.vincenzoerrico.com/fotografo-di-matrimonio-in-toscana-italia.html
Buongiorno Vincenzo
Vedo chiaramente la questione sul tuo sito.
Ho segnalato la questione per verificare se è possibile intervenire a riguardo. Vista la logica con il quale è costruito l'oggetto, la situazione sembra causata dal ratio delle immagini. Ovvero tra immagini di ratio orizzontale simili, lo spazio è di una certa quantità. Quando dopo c'è una immagine invece verticale, lo spazio diminuisce
Ti terrò aggiornato qui
Stefano
Buongiorno Vincenzo
Dopo aver verificato la problematica con gli sviluppatori si è deciso di non intervenire sulla cosa poichè il risultato è quello atteso dalla libreria su cui ci si appoggia per la realizzazione di questo effetto
Per questo motivo, attualmente non verrà applicata alcuna modifica ad esso
Come indicato prima quindi, non posso che consigliare di verifica il ratio delle immagini così da ottenere il risultato richiesto
Resto a disposizione
Stefano
Autor
Peccato! Grazie comunque.
... ovviamente, e forse ci hai già pensato, se proprio lo si vuole,... In EXTRA si potrebbero uniformare e regolare a piacere le righe divisorie, come in questa simulazione:

.
Autor
Ciao KolAsim,
mi piacerebbe uniformare gli spazi, pertanto accetto molto volentieri il tuo aiuto tramite codice extra.
Grazie mille.
... OK ... mi pare che il problema si presenti a -600px, ...pertanto prova con:
<style>
@media (max-width:599px) {
.jg-container div {position:relative !important;padding-top:5px !important;top:0px !important}
.jg-container {height:auto !important}}
</style>
.
ciao
.
Autor
Grazie KolAsim, funziona perfettamente!
...OK... ciao ...
.