Link ohne Mouseover in Textobjekt 
Autor: C K.
Visited 1397,
Followers 1,
Udostępniony 0
Hallo,
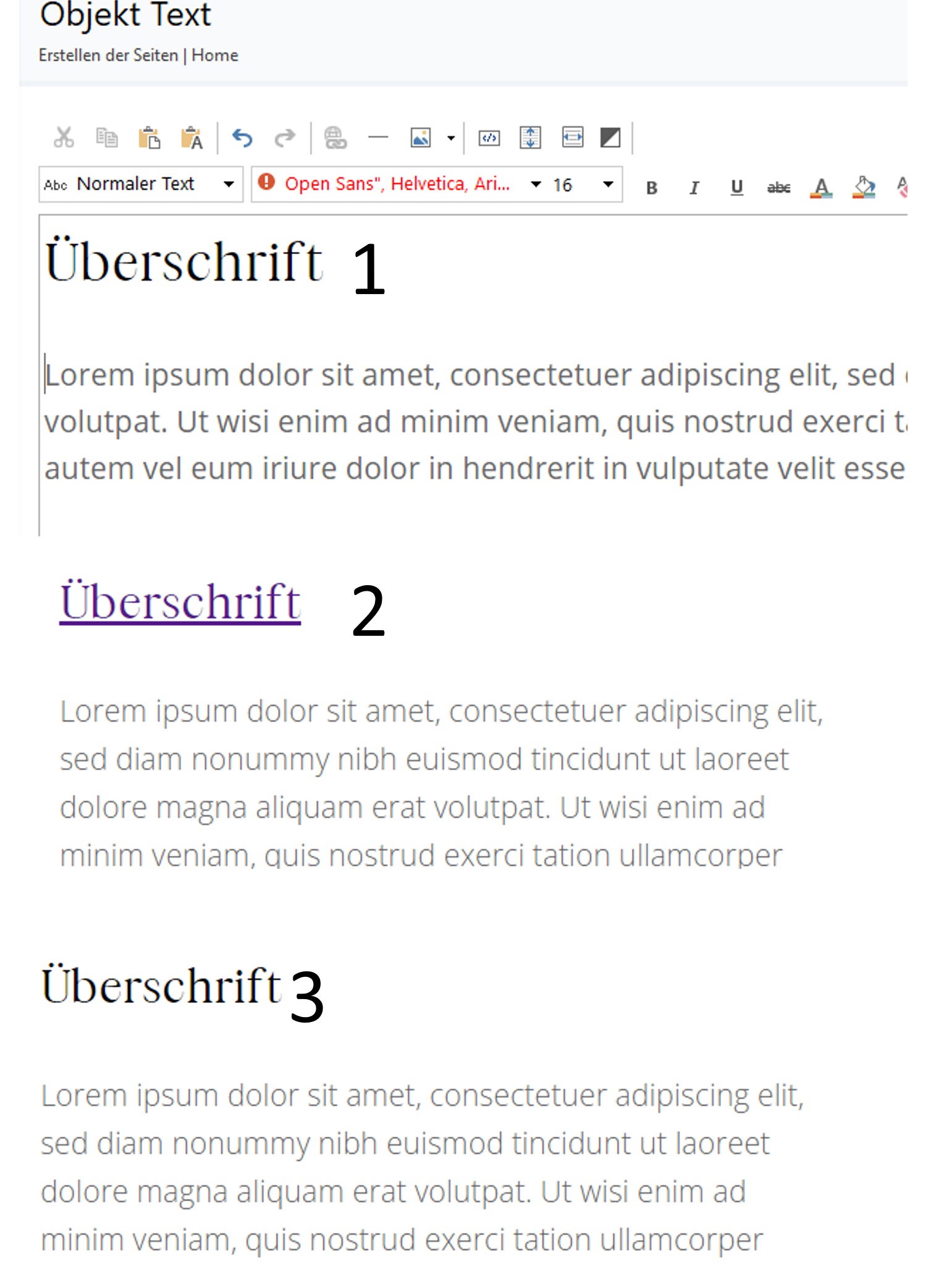
Ich möchte eine Überschrift (1) in einem Textobjekt mit einem Link verknüpfen, aber ohne Mouseover. Für die Verlinkung nutze ich folgende Lösung: <a href="Link-Ziel">Link-Text</a>. Dies funktioniert auch (2).
Was ich nicht weiss, wie ich dies ergänzen muss, damit der Link ohne Mouseover dargestellt wird. Was ich erzielen möchte: Überschrift verlinkt aber ohne Mouseover (kein unterstreichen, keine andere Textfarbe usw.) (3).
Danke für Tipps.
Claudio

Posted on the

Du musst das Textobjekt auf HTML umstellen (gelb markierter Button im Bild unten) und dann die ersten vier Zeilen eingeben. Danach Deinen Text wie oben von Dir beschrieben...
Autor
Vielen Dank, Franz-Josef.
Ich habe das mal so gemacht und noch a:hover, a:active ergänzt.
Habe auch noch die Variante
a:link { text-decoration: none; }
a:visited { text-decoration: none; }
a:hover { text-decoration: none; }
a:active { text-decoration: none; }
getestet.
Der Link funktioniert (1), aber die Unterstreichung bringe ich nicht weg. Ziel ist, dass der Link wie (2) aussieht, keine Unterstreichung.
Was mache ich falsch?
Danke
Claudio
Eventuell Ergänzung mit border-bottom...
a:link { text-decoration: none; border-bottom: none;}
Autor
Vielen Dank, habe ich getestet und noch weitere Varianten, bekomme aber die Unterstreichung immer noch nicht weg.
Vielleicht mit der Erweiterung !important:
a:link { text-decoration: none!important; border-bottom: none!important;}
Autor
Danke dir, habe ich auch eben getestet, die Unterstreichung in Lila bleibt.
<style>
a:link { text-decoration: none!important; border-bottom: none!important;}
a:visited { text-decoration: none!important; border-bottom: none!important;}
a:hover { text-decoration: none!important; border-bottom: none!important;}
a:active { text-decoration: none!important; border-bottom: none!important;}</style>
<a href="Mannschaft.html">Robuste Mannschaftals Erfolgsgarant</a>
Mit dieser Variante bekomme ich Resultat (2), der Link funktioniert, aber die Unterstreichung ist nicht weg.
Ziel wäre ja Lösung (3)
Dann ist es so, dass der Code keine Auswirkung hat, weil er vom Text-Objekt oder den generellen Einstellungen übersteuert wird.
Autor
OK, vielen Dank für deine Hilfe
(It > De) ... Hallo, ...Sie können sowohl das Text-Objekt (</>) als auch das HTML-Code-Objekt verwenden...
... dies ist die zu verwendende und anzupassende Codezeichenfolge ...
<a style="font-size:22px;text-decoration:none;color:red" title="GOOGLE" alt="GOOGLE" href="https://www.google.it/">GOOGLE</a>
... wenn Sie den Cursor nicht in Form einer "Hand", sondern in Form eines "Pfeils" sehen möchten, nehmen Sie die Änderung vor, die Sie in Fettdruck sehen:
<a style="font-size:22px;text-decoration:none;color:red;cursor:default" title="GOOGLE" alt="GOOGLE" href="https://www.google.it/">GOOGLE</a>
.
HALLO, ciao
.
Autor
Vielen Dank, KolAsim. Link funktioniert jetzt bestens
Der einfache Weg ist der beste...