Seite zentriert darstellen 
Autor: Volker B.
Visited 1597,
Followers 1,
Udostępniony 0
Guten Tag,
ich möchte eine Seite zentriert darstellen.
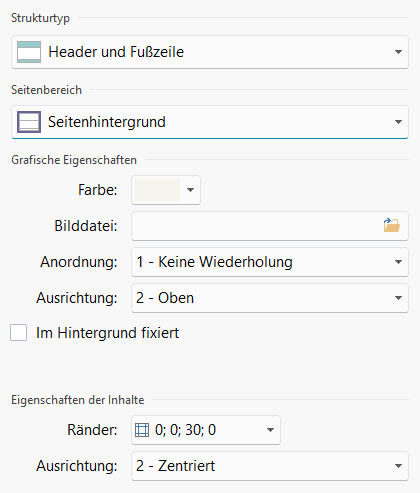
Die Vorlage ist so eingestellt:

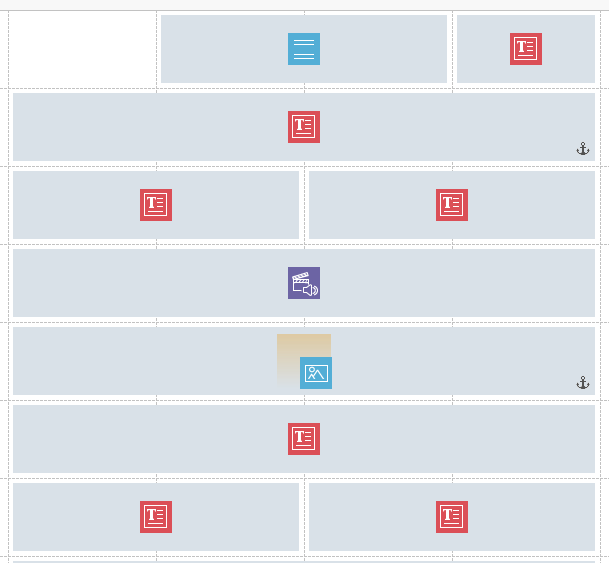
Der Content ist gesamt 960 breit und so eingeteilt:

Ich schaffe es nicht, dass der Content zentriert auf der Seite dargestellt wird...
Posted on the

Mal davon abgesehen, dass kein Raster leer bleiben sollte, notfalls HTML-Objekt (ohne Inhalt).
Mehr Infos wären hilfreich, z.B. ein Links zur Webseite.
Autor
Wofür soll ein Link gut sein?
Habe doch klar die Gegebenheiten geschildert?
Es ist nicht nachvollziehbar warum die Seite nicht zentriert sein soll.
Wenn kein Link, dann eben einen Screenshot von der Webseite im Browser.
Vielleicht haben die Moderatoren ja Glaskugeln und können darin das Problem erkennen.
Wie ich sehe hast du 30 Pixel bei den Rändern eingestellt oben bei dem Bild ersichtlich!
Autor
"Wie ich sehe hast du 30 Pixel bei den Rändern eingestellt oben bei dem Bild ersichtlich!" > Ja, das ist der Rand OBEN...?!
Autor
"Es ist nicht nachvollziehbar warum die Seite nicht zentriert sein soll." > Ja, eben
Nachvollziehen und analysieren ist aber nur möglich, wenn wir es selbst sehen können. Deshalb solltest Du dann doch die URL der nicht zentrieren Seite nennen...
Autor
Na, dann bin ich mal gespannt, was das Nachvollziehen und Analysieren betrifft:
https://www.gondwana.co.at/clients/fsf/Neu/
Anmerkung: Es schaut nur deswegen jetzt "zentriert" aus, weil links eine Spalte eingefügt ist 240 breit
Autor
ok, ich nehme meine Frage zurück, habe meinen Fehler gefunden! ich hatte unter Responsive unter Desktop-Website auf 1440 eingestellt... deshalb wurde die Seite nicht zentriert...
Vielen Dank!