Text into an image box 
Autor: Peter H.
Visited 2150,
Followers 1,
Udostępniony 0
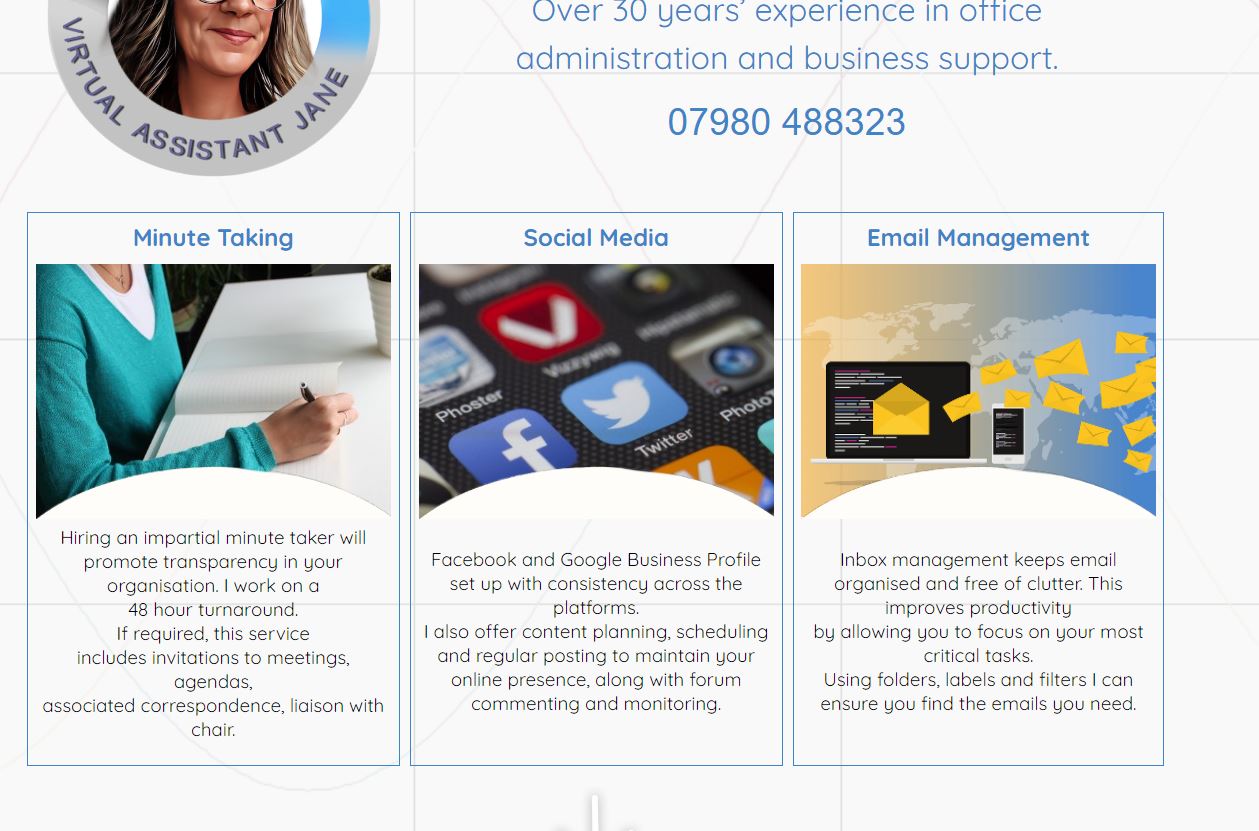
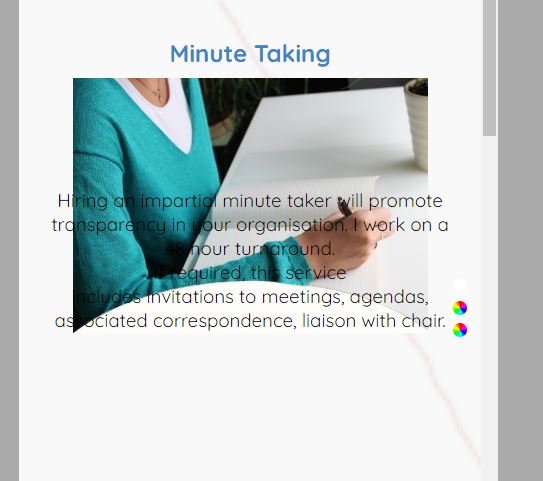
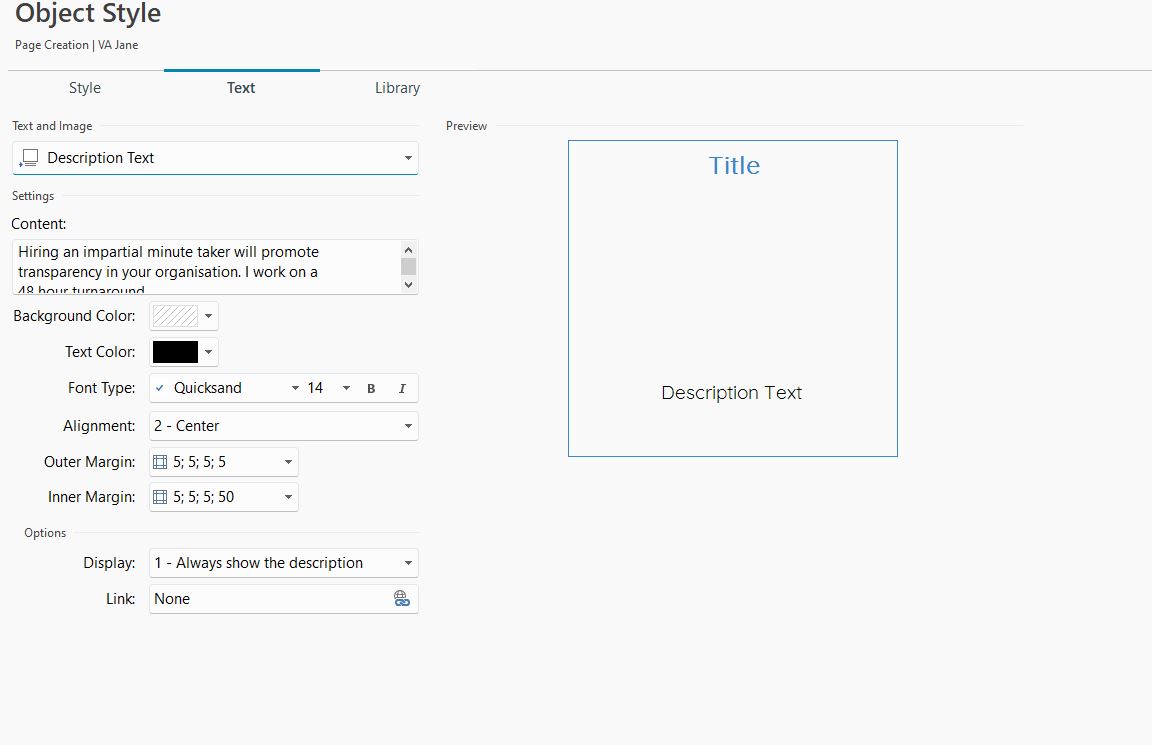
This is driving me nuts ! The boxes below are image boxes with description text below and title at the top. I am getting so confused now trying to align the text so it stays just below the image. I have done the padding see other images and then when i look at the mobile view the text is all over it. Please tell me what i am doing wrong. Put me out of my misery :) thanks in advance.



Posted on the

Hi, I advise you to use the much more practical and less cumbersome Content Slider object for this purpose.
in your example you will probably have to insert many enters until you move the text below, I remember when I used this system you had to work like this by trial and error.
it is likely that the 50 margin affects the smartphone.
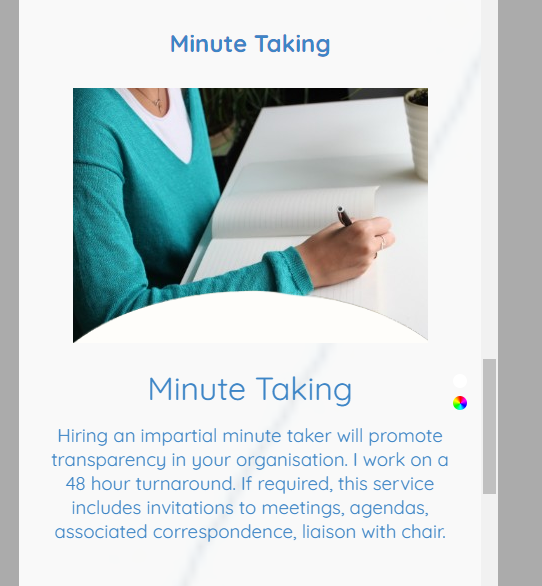
Peter, I agree with Giancarlo if you have that object, but if not, why not simply use 3 cells instead of one image object. You can have a text object above an image object above another text object. To force the heading and description closer to the image just set the inner and outer margins to 0
With a bit of care you can even create a border that surrounds all 3
Hello Peter
I have an example https://www.calendarforum.dk/restaurant/about-the-staff.html
I think this is close to what Esahc suggests.
It is an old (very old) example made with X5 version 12, but it is still possible to make the same in newer versions.
If you use text and images and margins and borders the right way, you can do many things.
Autor
Hey Guys thanks so much. I will be able to do this now from your help, very much apriciated. John how did you get the (Show More) text to expand the contents ?
Again thank you so much.
Works a treat.
In the "old" is used span's and some code.
I have made a quick example here: https://www.bramminginfo.dk/grindstedbk/textexpand.html
And here: https://www.bramminginfo.dk/grindstedbk/textexpand2.html
In the new examples I use images and html-object below the images (like in the "old") but here I use the simpler: details. Content of the html could be like this:
<details>
<summary>Ducktown Church</summary>
<p>This is line 1 in the detailed description.<br>There has just been a line-break</p>
</details>
It is simple and it functions. You can style the background also.
The layout of the page could look like this:
Hi, looking at an old Template of mine I remember having done it using your procedure
https://www.giancarloweb.it/template/travel/destination-1.html
object text
text object not image object
Here: https://css-tricks.com/two-issues-styling-the-details-element-and-how-to-solve-them/
you find some useful tips if you want to use and style the "details".
x Peter H., ... you can use the simple table object...
... formed by a single column for three rows (1 x 3)...
1 > first line for the title
2 > second line for the image
3 > third line for text
.