Banner 
Autor: Ingo D.
Visited 1620,
Followers 1,
Udostępniony 0
Hallo
Mein Banner Bild erscheint recht gross
Habe es mit einem kleinen Bildprobiert
habe es im Template versucht
Nichts.
Weiss jemand wie ich das Bild anpassen.
Habe allerdings den Zeilenstil drin.
Schaust Du: https://mdf-hundetraining.ch/
Posted on the

Wie sieht denn das Raster dazu aus?
Vielleicht beim Symbol die Größe veringern oder bei Text-Objekt Leerzeilen entfernen.
die Größe veringern oder bei Text-Objekt Leerzeilen entfernen.
Autor
Egal wie klein ich das Bild mache, die Ausgegeben grösse ist immer die selbe.
Das muss doch irgendwo einstellbar sein?
Das mit dem Symbol habe ich nicht gefunden.
Die Bilder im Zeilenstil sind vor allem als Effekt gedacht, ob mit oder ohne Parallax, deshalb werden die Bilder platzfüllend eingebunden und der Ausschnitt verändert sich je nach Bildschirmbreite.
Wenn das Bild in der Größe kontrolliert werden soll, dann das Bild anders einbinden.
Beim Zeilenstil das wichtige Motiv in die Bildmitte und aussenherum ist sozusagen Dekoration.
Bei Website X5 in der Vorschau mit den 4 Gerätesymbolen rechts oben testen wie es in etwa später aussieht und einen Kompromiss für die Anzeige bei verschiedenen Geräten finden.
----- Notebook -----
----- Smartphone-Simulation -----
Erstelle mal ein Bild mit 2000px mal 400px und binde dieses mal ein und teste es.
... x Ingo D.., ... (It > En )... ...den besten Kompromiss für die Betrachtung mit einem horizontalen Fenster und einem vertikalen Fenster erhält man mit quadratischen Bildern, im Verhältnis (1:1), wobei der Fokus, also der wichtige Teil, in der Mitte liegen muss...
 .
.
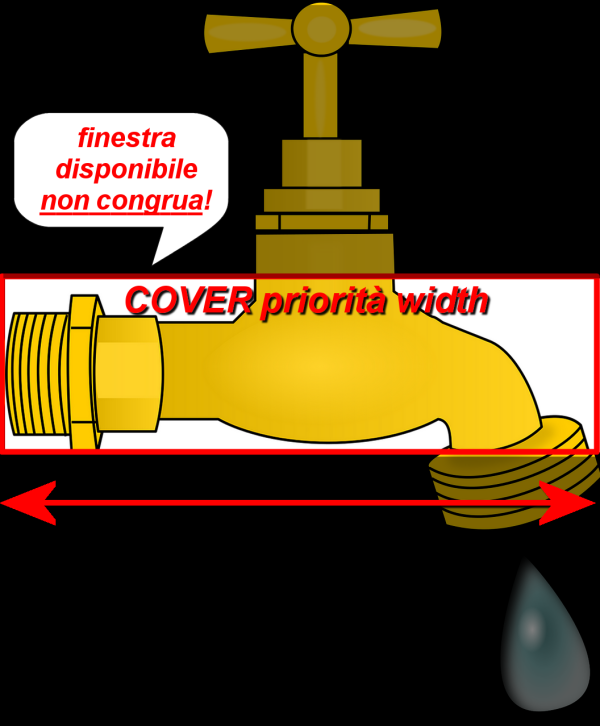
... Sie müssen auch das Konzept der reaktionsfähigen Größenänderung im CSS-COVER-Modus verstehen, mit der Priorität Breite|Höhe Mitte/Mitte...
... (... ein anderes Konzept ist die rationale Größenänderung allein anhand der Breitenpriorität ...) ...
.
ciao
.