Bug im Swiper Animated Slider? 
Autor: Michael T.
Visited 1296,
Followers 1,
Udostępniony 0
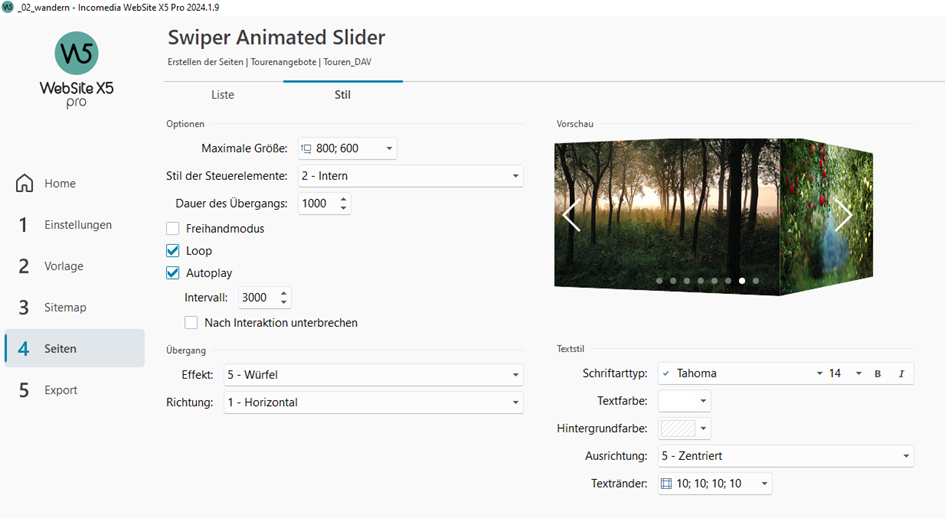
Ich habe auf der Seite https://michael-thomann.com/wandern/touren_alpenverein.html 2 „Swiper Animated Slider“ eingebaut. Hier sehe ich jetzt zwei Probleme. Diese sind auf der Webseite zu sehen, wie auch in der Vorschau in X5.
Wenn man die Seite auf dem Smartphone im Edge und Chrome öffnet und dann nach unten zu den Slidern scrollt, springt die Seite, ohne dass man etwas tut, nach oben zurück.
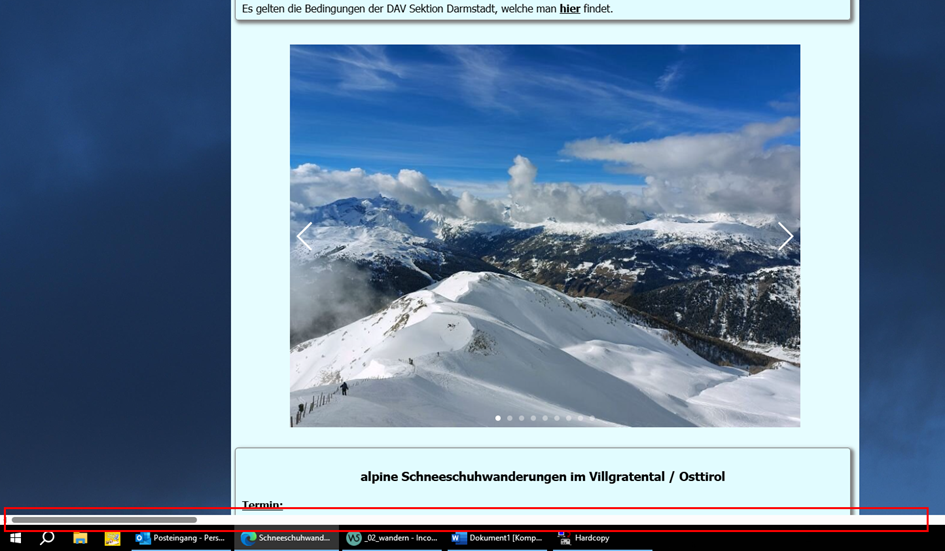
In der Vorschau und auf einem PC sieht man beim Wechsel der Bilder, das manchmal kur der Scrollbalken unten erscheint. Ich vermute, dass dieser dann auch das springen nach oben auslöst.
Ich vermute einen Bug im Slider.



Posted on the

Ich habe es in beiden Browsern getestet, aber es springt nicht nach oben. Es ist auch kein Scollbalken zu sehen!
Ich habe es auch am Handy getestet mit Safari und Chrome! Es werden ganz normal die Cube Slider angezeigt.
Vielleicht hängt es mit dem Browser Cache zusammen.
Autor
... den lösche ich regemäßig. Es tritt hier am PC auf und ich habe es auch schon auf 2 Smartphones gesehen.
Android Handy? Kann ich leider nicht testen. Nur am Iphone 13 im Safari und Chrome!
Das einzige was mir aufgefallen ist, dass es im Chrome ganz unten im Browser ganz kurz einen Scrollbalken anzeigt. Ich habe es durchlaufen lassen und festgestellt, dass es bei gewissen Bildern sich verändert auf großer Balken und kleiner Balken. Dann wieder einige Bilder normal ohne Balken. Es hängt anscheinend mit den Bildern zusammen.
Hello Michael,
I created a page similar to yours in an attempt to reproduce the issue, and I can confirm that I encountered the same situation, although not on all browsers.
On an Android mobile device, the page jumps back to the top on Chrome, Opera and Edge, but not on Firefox.
On a computer, Chrome and Edge displayed the scrollbar at the time of the rotation, but not Firefox.
I will report this so that this can be investigated more in depth.
I will get back to you as soon as possible.
Eric
Online translation:
Hallo Michael,
ich habe eine Seite erstellt, die Ihrer ähnelt, um das Problem nachzustellen, und ich kann bestätigen, dass ich auf dieselbe Situation gestoßen bin, jedoch nicht in allen Browsern.
Auf einem Android-Mobilgerät springt die Seite in Chrome, Opera und Edge wieder nach oben, jedoch nicht in Firefox.
Auf einem Computer zeigen Chrome und Edge die Scrollleiste zum Zeitpunkt der Drehung an, aber nicht Firefox.
Ich werde dies melden, damit es genauer untersucht werden kann.
Ich melde mich so schnell wie möglich bei Ihnen.
Eric
Autor
Hallo Eric,
hast Du schon eine Rückmeldung bekommen?
LG Michael
Hello Michael,
the issue is due to incompatibilities that arose with code updates since the release of the object.
We are checking if this can be restored or if a new object would need to be released, in the meantime this issue is present only if the rotation is using the settings CUBE + HORIZONTAL, so if you pick one of the other effects, even CUBE + VERTICAL instead, it should not happen, could you please check?
Eric
Online translation:
Hallo Michael,
das Problem liegt an Inkompatibilitäten, die durch Code-Updates seit der Veröffentlichung des Objekts entstanden sind.
Wir prüfen, ob dies wiederhergestellt werden kann oder ob ein neues Objekt veröffentlicht werden muss. In der Zwischenzeit tritt dieses Problem nur auf, wenn die Drehung die Einstellungen WÜRFEL + HORIZONTAL verwendet. Wenn du stattdessen eine der anderen Effekte auswählst, selbst WÜRFEL + VERTIKAL, sollte es nicht passieren. Könntest du das bitte überprüfen?
Eric
Autor
Hallo Eric,
ich habe jetzt den Effekt "Auflösen" eingestellt. Damit ist das Problem vorerst behoben. An einer Entgültigen Fehlerbehebung sollte aber trotzdem gearbeitet werden.
LG Michael