Sostituire colore di sfondo 
Autor: CHRISTIAN C.
Visited 1696,
Followers 2,
Udostępniony 0
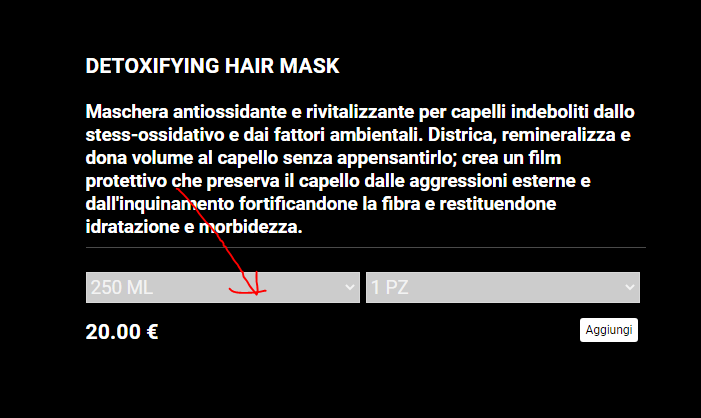
VORREI SOSTITUIRE IL COLORE DI SFONDO DELLA CELLA DEL PRODOTTO IN VENDITA COME INDICATO NELLA FOTO.

DESIDERO RENDERLA NERA IN MODO CHE LE VARIABILI SI LEGGANO MEGLIO.
Posted on the

Buongiorno Franco,
il colore del campo di selezione delle varianti viene impostato automaticamente con una tonalità che dipende dal colore scelto per lo sfondo della card del prodotto, non è quindi purtroppo possibile modificarlo manualmente, mi dispiace!
Resto a tua disposizione e ti auguro una buona giornata.
Diversamente se non riesci con le funzioni da programma, potresti provare con del semplice codice, sarebbe utile postare il link della pagina da valutare, ciao.
senza visionare e valutare la pagina incriminata da un mio test sul mio sito potrebbe essere:
(in grassetto il codice RGB del colore)
<style>
#im-products .im-products-card select {
background-color: rgba(0, 0, 0, .8);
}
</style>
... nei forum è gradito non URLARE ... ...
...
... senza LINK non si può valutare…
...c'è versione e versione, sezione e sezione, oggetto ed oggetto..
... con codice EXTRA recentemente per WSx5-v.2024-2-6-0 avevo suggerito questo mio codice:
(ove i colori ovviamente te li invertirai/personalizzerai tu)
=======================
... x cartsearch
-----------
<style>
.im-products-options select {
background-color:red !important;color:yellow !important
}
</style>
=======================
... x product
-----------
<style>
.product-options select {
background-color:red !important;color:yellow !important
}
</style>
=======================
... x carrello
-----------
<style>
.imProductListOptions select {
background-color:red !important;color:yellow !important
}
</style>
=======================
.
Autor
salve kolasim il codice da te segnalato dove va inserito?
In attesa del buon KolAsim
sulla pagina interessata Proprietà > Esperto > > Prima della chiusura del tag HEAD
... il codice va incollato nelle Proprietà Pagina/Esperto-/HEAD delle rispettive pagine indicate. cioè qui:
> ... Passo 3 - Mappa > Finestra 'Proprietà Pagina' > Le opzioni della Sezione Esperto ▪Codice personalizzato: > 3^opzione > Prima della chiusura del tag HEAD
... esattamente come da STAMP di Giancarlo...
.
ciao
.
Autor
ringrazio delle pronte risposte , il problema che la pagina interessata alla modifica non sta nella mappa bensi è una pagina all'interno di e-commerce e lì non c'è nessuna possibilità di inserire il codice, vedi foto
... Proprietà della Pagina come da LINK; ... controlla in basso tra le Pagine Speciali...
se è quello creato automaticamente da website (per questo avevo chiesto il link)
Autor
caro giancarlo ho inserito i codici come suggerito da te e da kolasim ma nulla è cambiato. vi segnalo il link in fase ancora di elaborazione, in modo da poter verificare e suggerire la risoluzione del problema.
https://franco-cocco.websitex5.me/
... non risulta ... in cartsearch manca il codice che ti ho suggerito prima...
Autor
cosa intendi per "cartseach"
Autor
ho capito ed ho inserito adesso però la pagina che mi interessa e la scheda prodotto dove ci sono diversi opzioni di acquisto
... vedi la struttura delle Pagine Speciali che ti ho indicato, come da freccia rossa di Giancarlo...
... onde evitare fraintendimenti, ...metti anche il LINK esatto della pagina dove ti interessa modificare lo sfondo che hai indicato nel tuo primo Post...
Autor
https://franco-cocco.websitex5.me/product/?sea-force-shampoo
https://franco-cocco.websitex5.me/product/?equilibrium-shampoo
cosi per ogni prodotto
il codice indicato da KolAsim va su questa pagina
... x product
-----------
<style>
.imProductListOptions select {
background-color:red !important;color:yellow !important
}
</style>
Autor
non è cambiato nulla
all'ora prova con questo codice ricavato direttamente dalla tua pagina linkata
<style>
#im-product-container .container-gallery-info .product-options select {
background-color: #000000;
}
</style>
... infatti, avevo erroneamente fatto un doppio copia/incolla del carrello...
... per product il mio codice è questo:
<style> .product-options select {background-color:black !important} </style>
... quindi sostituisci con questo quello che avevi usato prima...
.
... è valido anche il codice di Giancarlo ...
.
Autor
perfetto voglio ringraziare il vostro disinterresato aiuto che mi ha risolto il problema segnalato
prego figurati