Html code, not working in blog 
Autor: Petr C.Hi, I need some advice. On my website www.hlubinnaregresniterapie.cz, I want to add html code to the text articles in the blog, thanks to which the buttons for reading and stopping the text will appear. The code works on a regular page when I paste it directly into the html code file. But you can't do it like that in a blog with an article. When I enable html code at the top above the text entry and insert the code into the article, the buttons do not work and the text cannot be read by voice. Please advise what I should do so that the code can be added to the articles in the blog.
Below I am sending the code in question. I had it written by artificial intelligence because I'm not a programmer.
In the photo in the attachment, there is a place where I want to insert the code, but it does not work even if the html is activated at the top.
Thank you very much.
<!DOCTYPE html>
<html lang="cs">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Čtení textu hlasem</title>
</head>
<body>
<div>
<button onclick="readText()">Přečíst text</button>
<button onclick="stopReading()">Zastavit čtení</button>
<p id="text">Toto je text, který bude přečten mladším a přirozenějším hlasem po kliknutí na tlačítko.</p>
</div>
<script>
let utterance;
function readText() {
const text = document.getElementById('text').innerText;
utterance = new SpeechSynthesisUtterance(text);
utterance.lang = 'cs-CZ';
// Najdi hlas "Microsoft Jakub Online (Natural) - Czech (Czechia)"
const jakubVoice = speechSynthesis.getVoices().find(voice => voice.name === 'Microsoft Jakub Online (Natural) - Czech (Czechia)');
// Pokud hlas "Microsoft Jakub Online (Natural) - Czech (Czechia)" není dostupný, použij výchozí hlas
utterance.voice = jakubVoice || speechSynthesis.getVoices().find(voice => voice.lang === 'cs-CZ');
// Nastav rychlost a výšku hlasu pro mladší a přirozenější znění
utterance.rate = 1.1; // Mírně zvýšená rychlost
utterance.pitch = 1.2; // Mírně zvýšená výška hlasu
speechSynthesis.speak(utterance);
}
function stopReading() {
if (utterance) {
speechSynthesis.cancel();
}
}
</script>
</body>
</html>

(It > En) ... ... do you have to read the audio of the whole article, or just a certain section of the article...?...
... this is a simulation with my invention for the whole article:

.
Autor
Ideally the entire article or selected text. Just when you want to listen and not read
.. OK... this is my invention to activate the speaker for the blog post:
<script>
$(document).ready(function () { //K>;
/**--- inserimento ed adattamento script codice "speaker" by KolAsim ------K -- **/
speechSynthesis.cancel();
styleK='<style>.divKclass{background-color:azure;} #speakerK{position:absolute;top:5px;left:200px;width:30px;display:none}</style>';
speakerK = '<img id="speakerK" src = "https://cdn.dribbble.com/users/57484/screenshots/2068927/speaker-gif-animation.gif" style/>';
$("head").append(styleK)
divK = '<div class="divK"><button onclick="var k=$(this).parent().parent().text();readText(k)">Přečíst text</button> <button onclick="stopReading()">Zastavit čtení</button></div>';
$(".imBlogArticle #imBlogContent").prepend(divK + speakerK)
KK= $( ".divK " )
//--- adattamento script codice "speaker" by KolAsim --;
$( "a" ).click(function(){stopReading()})
let utterance;
}); //K<<;
// -----------f K1----------------
function readText(k) {//K1>;
//--- adattamento script codice "speaker" by KolAsim --;
$("#speakerK").show();
$(".divK").parent().addClass("divKclass");
var text = k.split("Přečíst text").join("").split("Zastavit čtení").join("");
utterance = new SpeechSynthesisUtterance(text);
utterance.lang = 'cs-CZ';
// Najdi hlas "Microsoft Jakub Online (Natural) - Czech (Czechia)"
const jakubVoice = speechSynthesis.getVoices().find(voice => voice.name === 'Microsoft Jakub Online (Natural) - Czech (Czechia)');
// Pokud hlas "Microsoft Jakub Online (Natural) - Czech (Czechia)" není dostupný, použij výchozí hlas
utterance.voice = jakubVoice || speechSynthesis.getVoices().find(voice => voice.lang === 'cs-CZ');
// Nastav rychlost a výšku hlasu pro mladší a přirozenější znění
utterance.rate = 1.1; // Mírně zvýšená rychlost
utterance.pitch = 1.2; // Mírně zvýšená výška hlasu
speechSynthesis.speak(utterance);
};//K1<<;
// -----------f K2----------------
function stopReading() {//K2>;
//--- adattamento script codice "speaker" by KolAsim --;
$(".divK").parent().removeClass("divKclass");
$("#speakerK").hide();
if (utterance) {//K3>;
speechSynthesis.cancel();
};//K3<<;
};//K2<<;
</script>
.
... the code must be pasted in the Expert Properties of the Special BLOG page, in the 3rd (third) option (/HEAD)...
.
Autor
Unfortunately the code doesn't work. For testing, I put it at the end of the article and nothing at all appears in the article, the button just nothing. I inserted it in the place where you write viz. photo in attachment. Both variants do not display anything..
Simply insert the entire HTML page with the text that should be read out into the blog post using iframe code, then the text will be read out in the blog post.
Here is my test blog page with iframe code that inserts the HTML page (with the posted HTML code) into the blog post, see
Test >> https://findelinks.de/123test-aufklappmenue/blog/index.php?zweiter-blogbeitrag
.
----- Screenshot of the blog content page with the iframe code -----
The appearance of the test blog page has changed since the screenshot and may continue to change in the future as I expand the instructions on the test blog page.
ciao, ... I don't see my code applied online...
 .
.
... post the LINK of the page where you inserted my code...
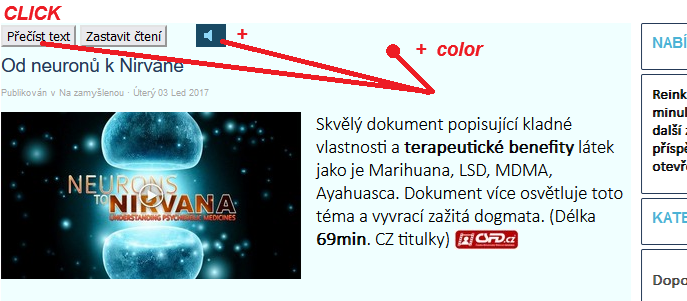
.. I just did a new simulation on one of your articles with the code posted before:
.
ciao
.
Autor
I must be stupid. It doesn't work for me. I put the code as you wrote on the page with the article and it still doesn't work. Any advice?
https://www.hlubinna-regresni-terapie.cz/blog/?ziju-s-narcisem
...there is an error in lines 63 and 64 of your page code, which does not match the previously posted code, ...maybe something got in the way of copying/pasting.
.
... notify me ...
.
ciao
.
Autor
So it works thank you very much! However, it does not matter on each device otherwise. On one cell phone a woman is talking, on the other cell phone another woman on the computer again a man :) But it's ok thanks again!
... OK ... I checked ... on my PC it works fine with all browsers ...
.
bye. ciao
.