Blog - Apresentação de Slides - setas E automatizaÇÃO 
Autor: Glaucio M.Olá Prezados!
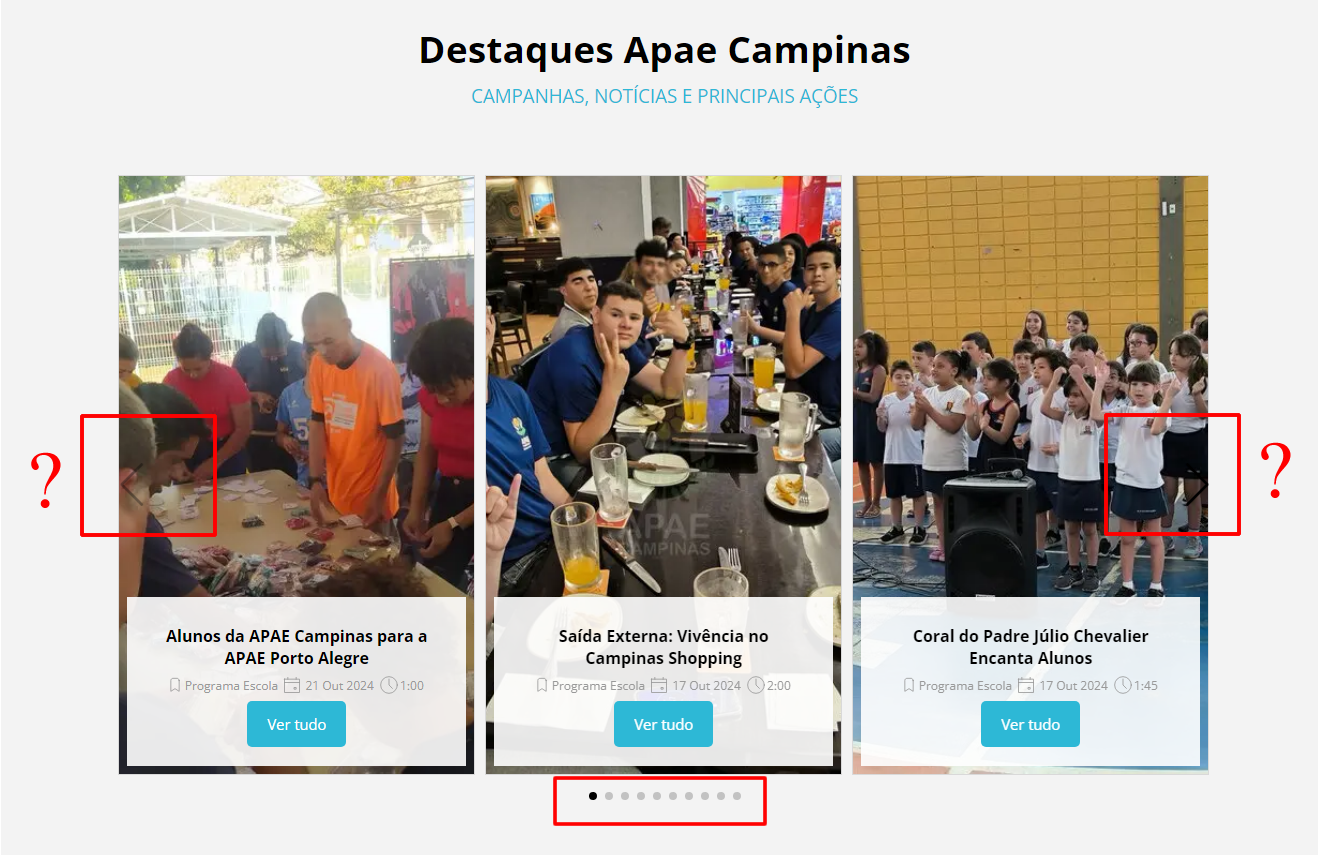
Uma idéia, uma sugestão e pedido! (1) Na nova versão para apresentação de capas dos Blogs tipo SLIDES, percebi que A COR ÚNICA É PRETA e na maioria das fotos acaba ficando "invisível" aos olhos. (2) Se não bastasse, aparecem as bolinhas abaixo que demonstram a quantidade de "posts" que serão exibidos, mas NÃO DÁ PARA ESCOLHER COM O MOUSE O AVANÇO ali, já que as setas acima não dá pra visualizar, seria uma alternativa. (3) Para finalizar, o SLIDE NÃO É ROTATIVO AUTOMATICAMENTE, o que cria uma possibilidade dos internautas ficarem "estagnados" sem acesso aos outros posts que "estão logo ali" e a utilidade do recurso transforma a experiência numa "inutilidade" (desculpe a expressão usada, procurei uma palavra para melhor compreensão de todos).
No mais, obrigado pelo avanço extraordinário e espero aceitarem minhas sugestões rapidamente.


Excelente ideia.
Hello Glaucio,
I have reported the issue with the arrow not being very visible in some circumstances, and will report your suggestion for an automated slideshow.
Thank you.
Eric
Online translation:
Olá Glaucio,
Relatei o problema de a seta não ser muito visível em algumas circunstâncias e informarei sua sugestão para uma apresentação de slides automatizada.
Obrigado.
Eric
x Glaucio M., ...(It > Br/Pt) ... se você se interessar agora, e se postar seu LINK, você poderá resolver as setas imediatamente com um pequeno e simples código EXTRA, (e ainda mais), ...se me avisar...
.
ciao
.
Autor
Kol, obrigado pela atenção! Aliás, voces todos são ótimos, um time incrível!
Não ficou boa a tradução do que pediu e não entendi o que é LINK. Então se for algo abaixo, favor me mandar SIM, por favor e muito agradecido.
Meu e-mail:
***
Se for algo diferente esse LINK que pediu, favor escrever com outras palavras "pra ajudar o tradutor".
Glaucio Minarro
Hola Glaucio que tal...
lo que te pide KolAsim, es la direccion URL de tu sitio web (aunque sea si aun lo tienes en algun servidor provisorio). Asi el puede ver el codigo, y seguramente te pasa codigo para agregar un borde blanco (o reemplazar las imagenes) de los elementos graficos que sirven para cambiar hacia derecha e izquierda.
Saludos colega!
Carlos A.
... como Carlos gentilmente explicou, algo assim:
www.nomedoseusite.br/
.
ciao
.
Autor
Ops, desculpem!
Segue o link: https://apaecampinas.org.br/
...OK... con este código mío obtienes lo que ves en mi STAMP:
<style>
.swiper-button-prev , .swiper-button-next {
width:50px;height:50px;
background-color:rgba(255,255,255,0.5) !important;
border-radius:50%;border:solid silver 2px}
.swiper-button-next { right:-25px !important}
.swiper-button-prev { left:-25px !important}
</style>
.
ciao
.
... + + .... entonces, si te interesa la automatización, con otro invento exclusivo mío podrás obtener:

- inicio automático de diapositivas;
- el botón Reproducir - Detener;
- los pellets de mayor tamaño;
- la información sobre herramientas aplicada a los puntos para conocer la referencia;
- haciendo clic en los puntos para navegar a la diapositiva correspondiente;
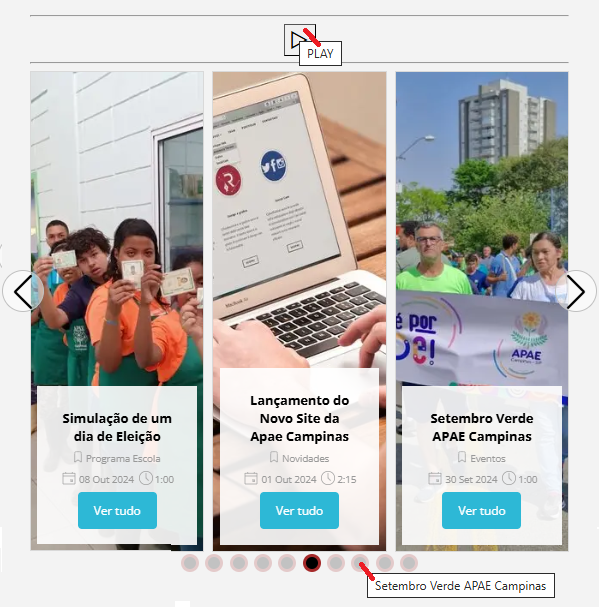
... ... obtendrías la simulación de este SELLO:
.
ciao
Autor
Ficou ótimo, fiz uns ajustes e resultado perfeito!
Se puder enviar a automação exclusiva, vou adorar!
Mito obrigado!!!
... online ainda não vejo meu código anterior aplicado...
... em vez disso, no que diz respeito à minha invenção para a animação do swiper, este é o meu código:
<script>
$(document).ready(function(){ //K>;
/** -- avvio automatico Swiper "Elenco Articoli" x WSx5 - by KolAsim -- **/
ritardoK = 3; //secondi di ritardo per avvio codice sul caricamento della pagina;
intervalloK= 1.5 ; // secondi intervallo cambio slide; // 1.5 = un secondo e mezzo:;
setTimeout(function(){ //K1>;
//-----------x bullet ----------------------------
bulletK=$(".swiper-pagination-bullet");
$(bulletK).each( function() {//K1>;
$(this).click(function(){//K2>;
// stopFunction(); // abilitare la funzione togliendo le due barre v// iniziali se usato con il mio navigatore automatico;
bulletindexK=$(this).index()
resetK()
setTimeout(function(){//K3>;
bullet_K(bulletindexK)
}, 100); //K3<<;
});//K2<<;
});//K1<<;
tooltipbulletK()
//----------- fine bullet ----------------------------
styleK='<style> #avantiK,#stopK {position:relative;width:40px;height:40px;font-size:30px;cursor:pointer;margin:auto;"}</style>';
$("head").append(styleK);
play_stopK ='<div id="contenitorepulsanti" style="position:relative;width:100%;height:auto;text-align:center"> <hr>'+
'<button id="avantiK" onclick="startFunction()" title="PLAY" style="display:none">▷</button>'+
'<button id="stopK" onclick="stopFunction()" title="STOP">◻</button> <hr> </div>';
$(".swiper-container-horizontal>.swiper-pagination-bullets").parent().prepend( play_stopK )
startFunction(); /* avvio automatico; anteporre due barre // per disabilitare. */
//-------------------------------
$('#stopK').click(function(){$("#avantiK").show();$(this).hide()}); //Ka > | <<;
$('#avantiK').click(function(){$("#stopK").show();$(this).hide();}); //Kb > | <<;
//-------------------------------
}, ritardoK*1000); //K1<<;
});//K<<;
//-------------------------------------------------------
let cambioSlideK;
//-----------------f K3--------------------------------------
function startFunction() {//K3>;
stopFunction();
cambioSlideK = setInterval(() => {//K4>;
if($(".swiper-button-next").attr("class").indexOf("swiper-button-disabled") != -1 ) { //K5>;
setTimeout(function(){//K6>;
replayK();
}, intervalloK*1000);//K6<<;
stopFunction();
};//K5<<;
$(".swiper-button-next").click()
}, intervalloK*1000);//K4<<;
};//K3<<;
//----------------f K7------------------------------------
function stopFunction() {//K7>;
clearInterval(cambioSlideK);
};//K7<<;
//----------------f K8------------------------------------
function replayK(){//K8>;
replay_K = setInterval(() => {//K9>;
if( $(".swiper-button-prev").attr("class").indexOf("swiper-button-disabled") == -1 ) {//K10 | (K11>);;
$(".swiper-button-prev").click()
} else {// (K10>) | K11>
clearInterval(replay_K);
setTimeout(function(){ //K10>;
startFunction()
}, intervalloK*1000);//K10<<;
};//K10<< | K11<<;
}, 10);//K9<<;
};//K8<<;
//------- controllo bullet ------------------------
//------------- f K11 -----------------
function bullet_K(bulletindexK){//K11>;
for(var i = 0, TotK = bulletindexK; i < TotK; i++){//K12>;
$(".swiper-button-next").click();
};//K12<<;
};//K11<<;
//------------- f K13 -----------------
function resetK(){//K13>;
reset_K = setInterval(() => {//K14>;
if( $(".swiper-button-prev").attr("class").indexOf("swiper-button-disabled") == -1 ) {//K15 | (K16>);;
$(".swiper-button-prev").click()
} else {// (K15>) | K16>
clearInterval(reset_K);
};//K15<< | K16<<;
}, 5);//K14<<;
};//K13<<;//--------- fine4 controllo bullet -----------------
//-----------------f K17--------------tooltip--------------------
function tooltipbulletK(){//K17>;
tk = [];
ttK =$( ".im-cc-BlogPostCardTitle" );
for(var i = 0, TotK = ttK.length; i < TotK; i++){//K18>;
tk[i] = $(ttK[i]).text();
//alert (ttK[i])
}
bulletK=$(".swiper-pagination-bullet");
$(bulletK).hover(function(){ //K18>;
// alert( $(this).index() )
var tooltipK = $(this).index();
$(this).attr("title",tk[tooltipK])
});//K18<<;
$(bulletK).click(function(){ //K19>;
$("#avantiK").show()
$("#stopK").hide()
stopFunction()
});//K19<<;
$(".swiper-pagination-bullet").css("width","15px").css("height","15px").css("border","solid brown 4px");;
//------ TOOLTIP --------FINE-------
};//K17<<;
</script>
.
ciao
.
... entende-se que ambos os códigos devem ser colocados nas Propriedades da Página, seção Expert, 3ª (terceira) opção (/HEAD)...
.
Autor
Muitíssimo obrigado pela dedicação, vou implementar aqui.
Vou alterar o lugar dos códigos, adicionei aqui no código do objeto (e funcionou).
Ahh, você não vê lá ainda porque estou acertando uma grande reestruturação e vou atualizar com tudo junto nos próximos dias.
Mas, vou fazer antes em meu site institucional, se quiser depois acompanhar lá também: https://virtuainfo.com.br
Logo estarão no ar,
Estou muito animado e feliz por todo apoio e atenção. Muito sucesso a todos!
... OK ... bom trabalho ...
...se precisar de esclarecimentos me avise...
.
ciao
.
Autor
Fiz uma alterações e consegui esse resultado abaixo. Tentei mudar o botão play e stop para cor preto preenchido por dentro, mas não consegui.
Meu código agora está esse abaixo:
<style>
.swiper-button-prev , .swiper-button-next {
width:40px;height:40px;
background-color:rgba(255,255,255,0.5) !important;
border-radius:60%;}
.swiper-button-next { right:-10px !important}
.swiper-button-prev { left:-10px !important}
</style>
<script>
$(document).ready(function(){ //K>;
/** -- avvio automatico Swiper "Elenco Articoli" x WSx5 - by KolAsim -- **/
ritardoK = 3; //secondi di ritardo per avvio codice sul caricamento della pagina;
intervalloK= 3.0 ; // secondi intervallo cambio slide; // 1.5 = un secondo e mezzo:;
setTimeout(function(){ //K1>;
//-----------x bullet ----------------------------
bulletK=$(".swiper-pagination-bullet");
$(bulletK).each( function() {//K1>;
$(this).click(function(){//K2>;
// stopFunction(); // abilitare la funzione togliendo le due barre v// iniziali se usato con il mio navigatore automatico;
bulletindexK=$(this).index()
resetK()
setTimeout(function(){//K3>;
bullet_K(bulletindexK)
}, 100); //K3<<;
});//K2<<;
});//K1<<;
tooltipbulletK()
//----------- fine bullet ----------------------------
styleK='<style> #avantiK,#stopK {position:relative;width:40px;height:40px;font-size:30px;cursor:pointer;margin-top:0px; margin:20px;border:2px solid #808080; border-radius: 50%; background-color: transparent}</style>';
$("head").append(styleK);
play_stopK ='<div id="contenitorepulsanti" style="position:relative;width:100%;height:auto;text-align:center"> <h>'+
'<button id="avantiK" onclick="startFunction()" title="PLAY" style="display:none">▷</button>'+
'<button id="stopK" onclick="stopFunction()" title="STOP">◻</button> <h> </div>';
$(".swiper-container-horizontal>.swiper-pagination-bullets").parent().prepend( play_stopK )
startFunction(); /* avvio automatico; anteporre due barre // per disabilitare. */
//-------------------------------
$('#stopK').click(function(){$("#avantiK").show();$(this).hide()}); //Ka > | <<;
$('#avantiK').click(function(){$("#stopK").show();$(this).hide();}); //Kb > | <<;
//-------------------------------
}, ritardoK*1000); //K1<<;
});//K<<;
//-------------------------------------------------------
let cambioSlideK;
//-----------------f K3--------------------------------------
function startFunction() {//K3>;
stopFunction();
cambioSlideK = setInterval(() => {//K4>;
if($(".swiper-button-next").attr("class").indexOf("swiper-button-disabled") != -1 ) { //K5>;
setTimeout(function(){//K6>;
replayK();
}, intervalloK*1000);//K6<<;
stopFunction();
};//K5<<;
$(".swiper-button-next").click()
}, intervalloK*1000);//K4<<;
};//K3<<;
//----------------f K7------------------------------------
function stopFunction() {//K7>;
clearInterval(cambioSlideK);
};//K7<<;
//----------------f K8------------------------------------
function replayK(){//K8>;
replay_K = setInterval(() => {//K9>;
if( $(".swiper-button-prev").attr("class").indexOf("swiper-button-disabled") == -1 ) {//K10 | (K11>);;
$(".swiper-button-prev").click()
} else {// (K10>) | K11>
clearInterval(replay_K);
setTimeout(function(){ //K10>;
startFunction()
}, intervalloK*1000);//K10<<;
};//K10<< | K11<<;
}, 10);//K9<<;
};//K8<<;
//------- controllo bullet ------------------------
//------------- f K11 -----------------
function bullet_K(bulletindexK){//K11>;
for(var i = 0, TotK = bulletindexK; i < TotK; i++){//K12>;
$(".swiper-button-next").click();
};//K12<<;
};//K11<<;
//------------- f K13 -----------------
function resetK(){//K13>;
reset_K = setInterval(() => {//K14>;
if( $(".swiper-button-prev").attr("class").indexOf("swiper-button-disabled") == -1 ) {//K15 | (K16>);;
$(".swiper-button-prev").click()
} else {// (K15>) | K16>
clearInterval(reset_K);
};//K15<< | K16<<;
}, 5);//K14<<;
};//K13<<;//--------- fine4 controllo bullet -----------------
//-----------------f K17--------------tooltip--------------------
function tooltipbulletK(){//K17>;
tk = [];
ttK =$( ".im-cc-BlogPostCardTitle" );
for(var i = 0, TotK = ttK.length; i < TotK; i++){//K18>;
tk[i] = $(ttK[i]).text();
//alert (ttK[i])
}
bulletK=$(".swiper-pagination-bullet");
$(bulletK).hover(function(){ //K18>;
// alert( $(this).index() )
var tooltipK = $(this).index();
$(this).attr("title",tk[tooltipK])
});//K18<<;
$(bulletK).click(function(){ //K19>;
$("#avantiK").show()
$("#stopK").hide()
stopFunction()
});//K19<<;
//------ TOOLTIP --------FINE-------
};//K17<<;
</script>
Autor
Está publicado em https://apaecampinas.org.br/
... para o botão preto em vez de botão você também pode usar imagens ou ícones que desejar...
...substitua o conteúdo da variável play_stopK por este código:
play_stopK ='<div id="contenitorepulsanti" style="position:relative;width:100%;height:auto;text-align:center">'+
'<img id="avantiK" onclick="startFunction()" title="PLAY" style="width: 50px;" src="https://www.svgrepo.com/show/479265/play-button.svg">'+
'<img id="stopK" onclick="stopFunction()" title="STOP" src="https://www.svgrepo.com/show/479257/play-stop-button.svg" style="width: 50px; display: none;"> </div>';
.
ciao
____________________________
... attenzione a non usare tag errati...
.
Autor
KolAsim, agora ficou fantástico, incrível e maravilhoso o resultado!
Nuitíssimo obrigado.
... OK ... ciao ...
++ > https://helpcenter.websitex5.com/pl/post/268042#1
Hola Glaucio!
Hacía tiempo que no veia tan buenos proyectos generados con WebSite X5, FELICITACIONES por el excelente buen gusto y gran trabajo!!!
Me refiero a los dos que has compartido aqui https://apaecampinas.org.br/ y https://virtuainfo.com.br
MUY BUENOS!
EXCELENTE!
Saludos colega!
Carlos A.
Autor
Saudações prezado Carlos A
Que honra ser prestigiado por você que sempre foi um ícone e inspiração!
Esses dois projetos referidos estão sendo totalmente melhorados e daqui uns dias estarão ainda melhores.
Obrigado por toda ajuda sua e de toda equipe,
Glaucio Minarro