Hintergrundvideo im Header beeinflusst Videoansicht auf html-Seiteninhalten 
Autor: Sabine S.
Visited 1343,
Followers 1,
Udostępniony 0
Kürzlich habe ich ein Hintergrundvideo in den Header über einen html-code eingefügt. Das funktioniert auch.
Aber, was seitdem nicht mehr angezeigt wird, sind meine in einen html-Code eingebundenen Videos, sowie die Poster auf meiner Seite "Filmstarts".
Komme hier leider nicht weiter und benötige einen Rat.
www.kgsberlin.de und www.kgsberlin.de/filmstarts.html
Posted on the

Bei mir lädt www.kgsberlin.de/filmstarts.html eine gefühlte Ewigkeit - da kann ich gerne auf die eingebundenen Videos verzichten - und die Liste ist endlos lang, wer soll denn soviel scrollen?
Als ersters du hast ein Zertifikat damit es über https angezeigt wird, aber keine automatische Weiterleitung auf https denn du bist auch unter http als unsichere Seite zu finden. Das kann man normalerweise über den Hoster einstellen oder über eine htaccess Datei mit einem Code.
Ich höre gar nichts auf deinen Seiten.
Das einzige Video ist das im Header was angezeigt wird aber hier gibt es keinen Ton. Vom Browser ist aber nichts gesperrt.
Die verlinkten Videos zu Youtube funktionieren aber einwandfrei!
Übrigens die STickybar ist viel zu groß! Hier genügt ein Streifen mit dem MEnü!
(It > De) ...!... im HEADER haben Sie falschen, irregulär HTML-Code eingegeben, der sich auf das korrekte Layout auswirken kann...!...
.
ciao
.
Autor
Lieber Daniel, vielen Dank für den Hinweis. Das ist zwar deine Meinung, hilft mir aber bei der technischen Fragestellung nicht weiter. Das Video hat nur knapp 1,6 MB und lädt bei mir sofort.
Lieber Andreas, auch dir vielen Dank für die Infos. Den Hinweis mit dem htaccess prüfe ich mal.
Aber auch hier fehlt mir der technische html-Hinweis zur Sache, wovon ich glaube, dass es ein CSS- und HTML Codierungsproblem ist, was ich aber nicht lösen kann.
Die Videos zu Youtube haben eine andere Codierung, da Sie auf im Web veröffentlichte Videos verweisen. Die Videos, die sich bei den Filmen öffnen, sind in einem Ordner in meinem Webspace hinterlegt, die nicht veröffentlicht sind.
Meiner Vermutung nach wird der Video CSS-Code des Headers dem Code der Seiten-Videos die dem Webstandard entsprechen überlagert.
Falls mir jemand zur technischen Umsetzung der Sache einen Tipp geben kann, wäre ich dankbar.
Autor
Lieber ColAsim, das denke ich auch, brauche nur noch einen Hinweis zur Verbesserung.
... ... im EXTRA-HTML-Code dürfen keine reservierten Seiten-Tags vorhanden sein, die auf der Seite eindeutig sein und nur vom Programm verwendet werden dürfen ...
... die Tags, die nicht dort sein sollten, sind:
<html></html> <head></head> <header></header> <body></body> ... (NEIN!)
.
ciao
.
Autor
KolAsim, ... ich werde mal unter den Optionen prüfen, ob es sich ändern lässt. Ich glaube ja sogar, dass alleine der Tag <video></video> schon reserviert ist. Na, mal sehen, ob ich da etwas hinbekomme oder mich von einem der beiden Ansichten verabschieden muss.
Auf der Startseite sehe ich keine HTML OBjekte wo du Videos eingebunden hast. Wo genau sollen die drinnen sein?
Auf der Filmstartseite meinst du die Poster links? Ich sehe 11 Bildchen!
... in Bezug auf den Seitenfehler, den ich Ihnen zuvor gemeldet habe, ...dürfen Sie im HTML-Objekt im Header nur den Video-Tag-Code und dessen Inhalt verwenden:
<video>***</video>
.....................................
... auf der Seite gibt es auch andere ähnliche Fehler, die mit falschen Tags im Zusammenhang mit anderen Videos wiederholt werden ...
... Ich rate Ihnen, nicht das Textobjekt (*) für Videos zu verwenden, sondern lieber das Videoobjekt des Programms zu verwenden, um Videos in die Seite einzufügen...
(*) ... wenn Sie HTML-Code im Text verwenden möchten, muss dieser Code korrekt und regelmäßig sein und in einer einzigen Textzeichenfolge ohne Wagenrückläufe entwickelt werden...
.
ciao
.
...während Sie daran arbeiten, empfehle ich Ihnen auch, nicht das Videoobjekt, sondern das Bildobjekt zu verwenden und dieses mit dem Referenzvideo zu verbinden, indem Sie es in der ShowBox öffnen ...
... Dadurch vermeiden Sie, dass Sie die Seite mit schweren und langen Ladezeiten laden müssen, und sorgen für eine fesselndere Präsentation...
.
ciao
.
Autor
Hallo KolAsim, die Version mit dem Bildobjekt im ShowBox-Fenster hatte ich mir auch schon überlegt. Ich werde das heute mal ausprobieren. Wenn ich so den Header beibehalten kann, wäre mir das auch recht.
Danke. LG.
Autor
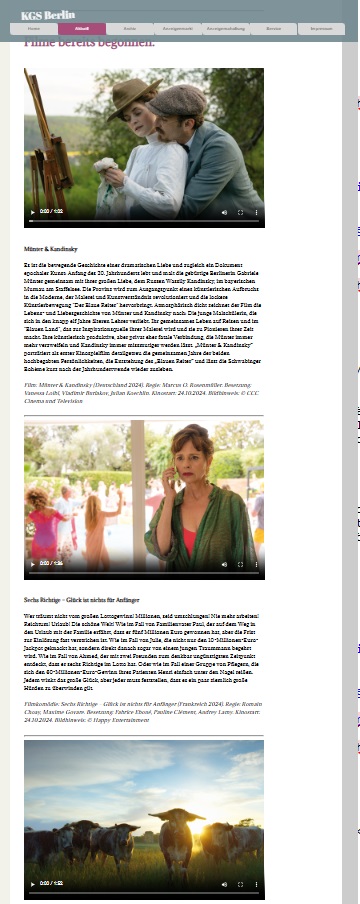
So fertig, ich habe den Kompromiss über einen neuen html-Code gewählt, indem ich nun das Bild anzeige und über ein Link per Klick auf das Bild das Video in einem neuen Browserfenster öffnen lasse. Damit kann ich leben und es spart tatsächlich für den User Datenvolumen. (Webseite https://www.kgsberlin.de/filmstarts.html ... am 25.11.2024)
Hier der Wechsel, wenn´s jemanden interessiert:
vorher (funktioniert ohne Video im Header, aber nicht mit der Verwendung des Video im Header)
<video src="xxx.mp4" width=100% height=auto controls poster="xxx.jpg">
Sie sehen nichts? Dieses Video kann möglicherweise in Ihrem Browser nicht wiedergegeben werden.
</video>
aktuell neu (funktioniert nun auch mit der Verwendung eines Videos im Header)
<a href="xxx.mp4"> <img alt="xxx" src="xxx.jpg"
title="xxx"
style="width:100%" ; "height: auto">
</a>
Danke KolAsim für die Inspiration.
ciao, ... ... derzeit fällt mir auf, dass Bilder falsch formatiert sind, nicht in der Showbox angeschlossen, sondern ohne Player direkt mit einem externen Video verbunden sind (etwas unsachgemäß), wie Sie auf diesem STAMP von mir sehen können:

style="width:100%" ; "height: auto">
style="width:100%; height: auto">
.
ciao
.
ciao, ... ...während Sie Ihre Tests durchführen, ...wenn Sie Ihre Videos jetzt immer noch auf der Seite „filmstarts.html“ sehen möchten (trotz der Korrekturen, die vorgenommen werden sollten), kann dies mit einem kleinen und einfachen Code von erfolgen meins EXTRA...

... wenn Sie Interesse haben, wie in meinem STAMP zu sehen ist, lassen Sie es mich bitte wissen...
.
ciao
.
Autor
... danke für den Hinweis. Ich bin da tatsächlich etwas unsauber, bin aber auch keine Programmierer, mache alles in aufwändiger Recherche autodidaktisch. Verzeihung. ABER irgendwie funktioniert es. Die Bilder werden angezeigt und /zumindest bei mir/ öffnet sich auch eine Seite mit dem Video. So war es gedacht.
Im 2. Post von Ihnen sehe ich meine Videos mit Poster, so wie ich es hatte, bevor ich das Video im Header eingebunden habe. Schön.
Falls es dafür einen einfachen Code gibt, der sich nicht durch den Header beeinflussen lässt, ... gerne ... ich bin gespannt und dankbar für jede Info.
Diesmal noch etwas weiter runter gehen, die oberen habe ich schon umgestellt.
Gruß Sabine
Autor
... ich nehme Ihre Kritik zu den Bildern gerne an und schaffe mich in eine korrekte Formatierung nochmal rein - etwas später.
ciao, ... ich habe gesehen, dass Sie alle Fehler, die ich Ihnen gemeldet habe, beseitigt haben, und jetzt ist die Seite auf Codeebene korrekt...
...jetzt konnte mein Code fehlerfrei angewendet werden...
... wenn Sie also an meiner exklusiven Erfindung mit meinem EXTRA-Supercode (+showbox) interessiert sind, lassen Sie mich wissen, dass ich morgen am selben Tag für Sie zurückkommen werde...
... die Anwendung meines Codes wird kein Problem sein, einfach kopieren und einfügen, um es auszuprobieren...
.
ciao
.
Autor
Hallo KolAsim, ich finde den Showbox-Effekt schon sehr interessant und würde in gerne mal ausprobieren, wenn Sie ihn mir zukommen lassen wollen. Vielen Dank.
Herzliche Grüße
Sabine
... OK ... ... das ist mein Code komplett mit fünf meiner exklusiven Erfindungen:
<script>
$( document ).ready(function() {//K>;
/** -- visibilità video +img+ video+showbox+autoplay+audio_si/no [268324] - bye KolAsim -- **/
ritardoK = 3; // secondi di ritardo sulla latenza della pagina, da valutare;
//---------------------------------------------
styleK='<style>#preloaderK {position:fixed;width:100%;height:100%;background-color:rgba(255,255,255,0.7);'+
'display:flex;justify-content:center;align-items:center;z-index:1000000;}'+
'#loaderK {animation:spin 1s linear infinite;}'+
'@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg); }}'+
'#imContent video{position:relative !important;width:100%;height:25% !important;display:block !important}'+
'#imShowBox video{z-index:999999 !important;position:relative !important;width:100% !important;height:100% !important;display:block !important}'+
'#imShowBox img{z-index:-1 !important} #imShowBox{background-image:url(https://media.tenor.com/64UaxgnTfx0AAAAM/memes-loading.gif) !important;'+
'background-size:cover !important;}</style>';
$("head").append(styleK);
preloaderK = '<div id="preloaderK"><div id="loaderK"><img src="https://www.svgrepo.com/show/395094/load.svg" width="300" ></div></div>';
$("body").prepend(preloaderK);
//----------------------------------------------
setTimeout(function(){//K1>;
K =$( "div[id^='id'] a" ); urlK=[];
for(var i = 0, TotK = K.length; i < TotK; i++){//K2>;
urlK[i] = $(K[i]).attr("href");
kk= "javascript:void(0)";
$(K[i]).attr("href", kk).attr("target","_top");
$(K[i]).attr("data-k",urlK[i]);
$(K[i]).click(function(){//K3>;
dtK = $(this).attr("data-k")
video_K(dtK);
});//K3<<;
};//K2<<;
//---controllo suono-pausa uno alla volta--------------------------
document.addEventListener('play', function(e){//K4>;
var videoStopK = $('#imContent video');
for(var i = 0, len = videoStopK.length; i < len;i++){//K5>;
if(videoStopK[i] != e.target){//K6>;
videoStopK[i].pause();
};//K6<<;
};//K5<<;
}, true);//K4<<;
setTimeout(function(){//K7>;
$("#preloaderK").hide();
}, 3000);//K7<<;
}, ritardoK*1000);//K1<<;
});//K<<;
//----------f K8----------------------------------
function video_K(dtK) {//K8>;
urlK=dtK;
videoK='<video src="'+urlK+'" controls autoplay ></video>';
setTimeout(function(){//K9>;
x5engine.imShowBox({ media:[{type: 'image', url: 'https://cdn.pixabay.com/photo/2019/04/24/21/55/cinema-4153289_640.jpg' , width: 1920, height: 1080, description: ''}]});
}, 500);//K9<<;
setTimeout(function(){//K10>;
$("#imShowBox ").html( videoK)
}, 1000);//K10<<;
};//K8<<;
</script>
.
... ...der Code muss in den Expertenbereich der Eigenschaften der Seite "filmstarts.html" eingefügt werden. direkt in diesem Abschnitt:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert >
▪Benutzerdefinierter Code: > 3. (dritte) Option > Vor dem </HEAD> Tag
.
ciao
.
Autor
Hy KolAsim,
vielen Dank ersteinmal für die Einsicht in deine Erfindung. Das sieht jetzt garnicht so kurz und einfach aus, jedenfalls für mich. Damit muss ich mich wahrseinlich etwas länger beschäftigen. Ich arbeite allerdings gerade an meinem Hauptgeschäft, die Herstellung meines Print-Magazins. Danach kann ich mich wieder mit den Websachen befassen. Ich melde mich dann aber auf jeden Fall nochmal.
Bis dahin ... HG Sabine
... OK ... ciao
.