Плавающие кнопки 
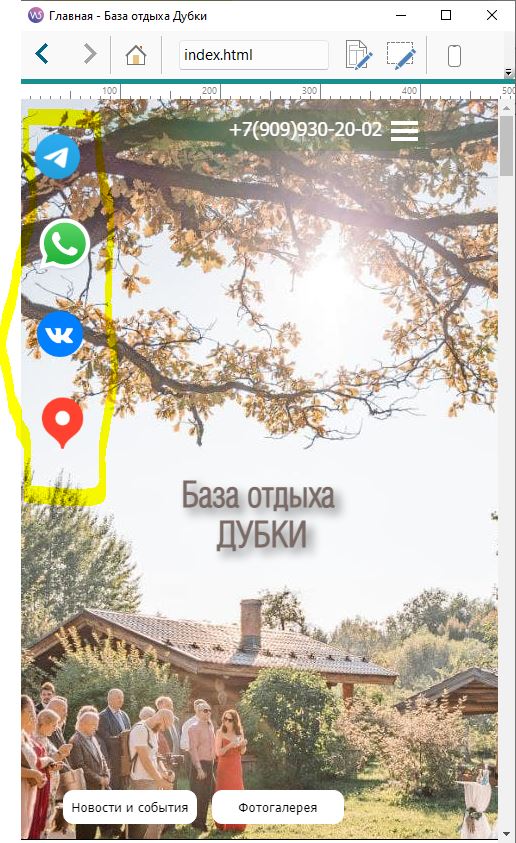
Autor: Daniel L.Добрый день, задача закрепить плавающие кнопки с сылками вертикально в левом углу.
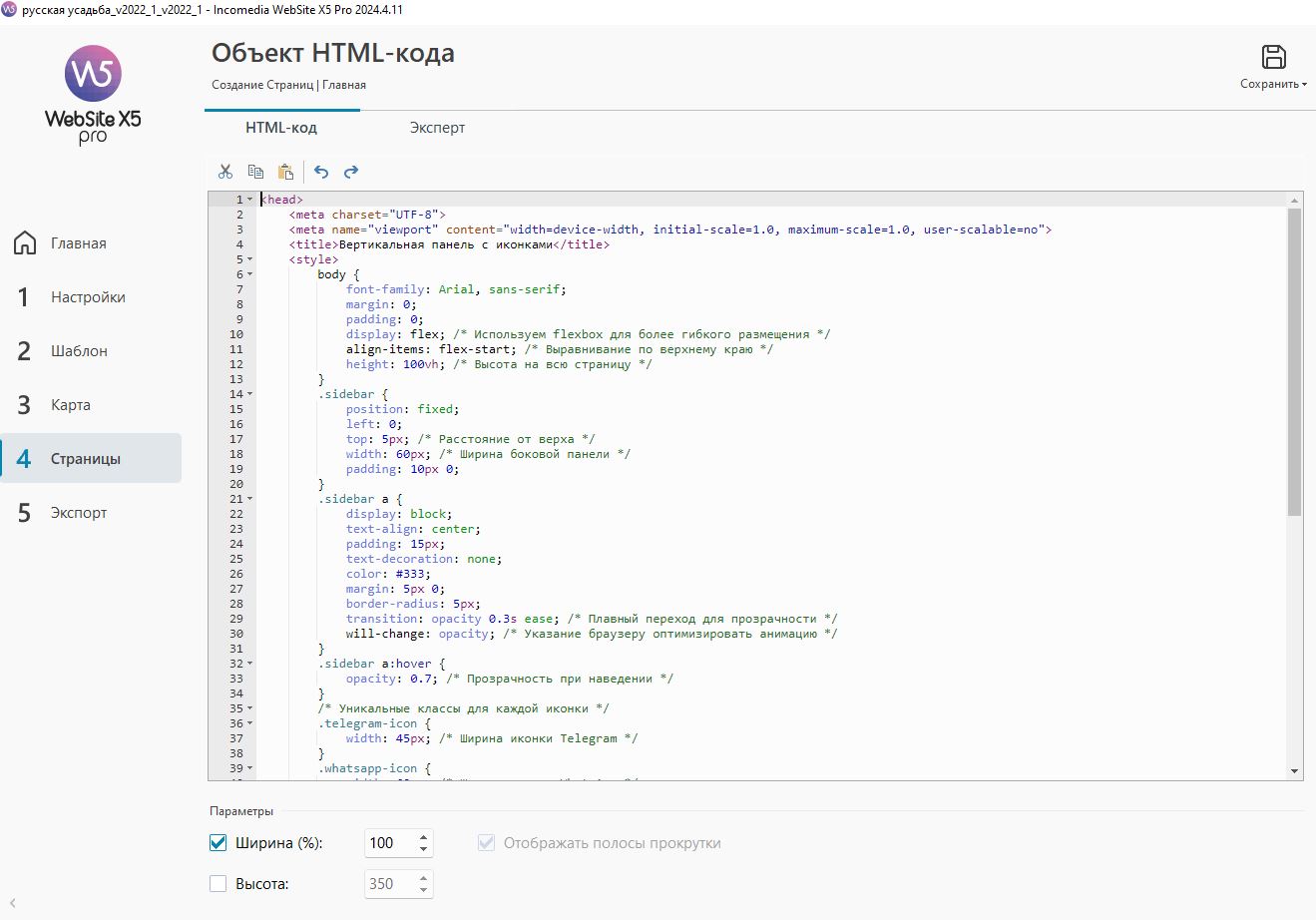
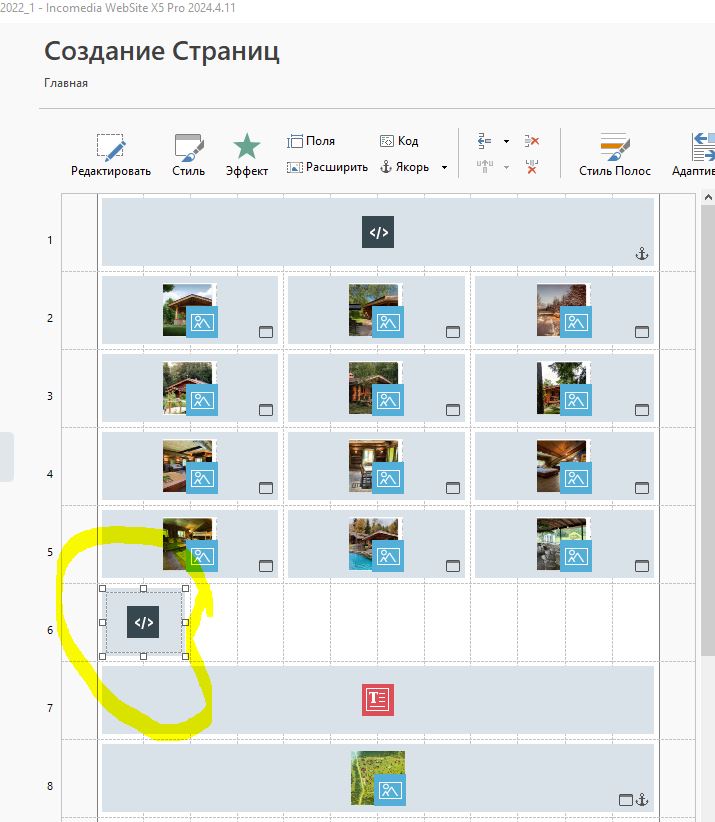
Вставляю на страницу обьект "HTML-код"
Вставляю подготовленный код
на странице сайта появляются кнопки и они работают но при прокрутке страници сайта конпки перестают быть кликабельны
помогите пожалуйста, что я делаю не так
код:
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<title>Вертикальная панель с иконками</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
display: flex; /* Используем flexbox для более гибкого размещения */
align-items: flex-start; /* Выравнивание по верхнему краю */
height: 100vh; /* Высота на всю страницу */
}
.sidebar {
position: fixed;
left: 0;
top: 5px; /* Расстояние от верха */
width: 60px; /* Ширина боковой панели */
padding: 10px 0;
}
.sidebar a {
display: block;
text-align: center;
padding: 15px;
text-decoration: none;
color: #333;
margin: 5px 0;
border-radius: 5px;
transition: opacity 0.3s ease; /* Плавный переход для прозрачности */
will-change: opacity; /* Указание браузеру оптимизировать анимацию */
}
.sidebar a:hover {
opacity: 0.7; /* Прозрачность при наведении */
}
/* Уникальные классы для каждой иконки */
.telegram-icon {
width: 45px; /* Ширина иконки Telegram */
}
.whatsapp-icon {
width: 60px; /* Ширина иконки WhatsApp */
}
.vk-icon {
width: 50px; /* Ширина иконки VK */
}
.yandex-maps-icon {
width: 55px; /* Ширина иконки Яндекс.Карт */
}
</style>
</head>
<body>
<div class="sidebar">
<a href="https://t.me/usadbadubki" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/f/fd/Telegram_blue_icon.png" alt="Telegram" class="telegram-icon">
</a>
<a href="https://wa.me/79099302002" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/6/6b/WhatsApp.svg" alt="WhatsApp" class="whatsapp-icon">
</a>
<a href="https://vk.com/rudubki" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/c/cc/Vk-messenger.svg/640px-Vk-messenger.svg.png" alt="VK" class="vk-icon">
</a>
<a href="https://yandex.ru/maps/?ll=38.574751%2C55.813113&mode=poi&poi%5Bpoint%5D=38.573116%2C55.814014&poi%5Buri%5D=ymapsbm1%3A%2F%2Forg%3Foid%3D194424876063&z=16.39" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/72/Yandex_Maps_icon.svg/640px-Yandex_Maps_icon.svg.png" alt="Яндекс.Карты" class="yandex-maps-icon">
</a>
</div>
</body>




Есть же уже готовый дополнительный объект https://market.websitex5.com/ru/objekty/28faeb70-63d3-4214-bd05-3bee5e4739c
(It > Ru) ...использованный вами код неверен...
... содержит теги страницы <html><head>body>, которые должны быть уникальными и использоваться исключительно Программой...
...правильный код следующий, но чтобы он заработал, вам нужно поднять уровень клетки-хозяина как минимум до z-index:100000
... код замены:
<style>
.sidebar {
position: fixed;
left: 0;
top: 5px; /* Расстояние от верха */
width: 60px; /* Ширина боковой панели */
padding: 10px 0;
}
.sidebar a {
display: block;
text-align: center;
padding: 15px;
text-decoration: none;
color: #333;
margin: 5px 0;
border-radius: 5px;
transition: opacity 0.3s ease; /* Плавный переход для прозрачности */
will-change: opacity; /* Указание браузеру оптимизировать анимацию */
}
.sidebar a:hover {
opacity: 0.7; /* Прозрачность при наведении */
}
/* Уникальные классы для каждой иконки */
.telegram-icon {
width: 45px; /* Ширина иконки Telegram */
}
.whatsapp-icon {
width: 60px; /* Ширина иконки WhatsApp */
}
.vk-icon {
width: 50px; /* Ширина иконки VK */
}
.yandex-maps-icon {
width: 55px; /* Ширина иконки Яндекс.Карт */
}
</style>
<div class="sidebar">
<a href="https://t.me/usadbadubki" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/f/fd/Telegram_blue_icon.png" alt="Telegram" class="telegram-icon">
</a>
<a href="https://wa.me/79099302002" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/6/6b/WhatsApp.svg" alt="WhatsApp" class="whatsapp-icon">
</a>
<a href="https://vk.com/rudubki" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/c/cc/Vk-messenger.svg/640px-Vk-messenger.svg.png" alt="VK" class="vk-icon">
</a>
<a href="https://yandex.ru/maps/?ll=38.574751%2C55.813113&mode=poi&poi%5Bpoint%5D=38.573116%2C55.814014&poi%5Buri%5D=ymapsbm1%3A%2F%2Forg%3Foid%3D194424876063&z=16.39" target="_blank">
<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/7/72/Yandex_Maps_icon.svg/640px-Yandex_Maps_icon.svg.png" alt="Яндекс.Карты" class="yandex-maps-icon">
</a>
</div>
-------------------------------------------------
ciao
.
.