Slideshow 
Autor: Mariana B.
Visitado 3119,
Seguidores 2,
Compartilhado 0
Hello!
Can you tell me how can I make this slideshow appear from an edge to another of the page..I don t want to see any space between the slideshow and the margins of the website.
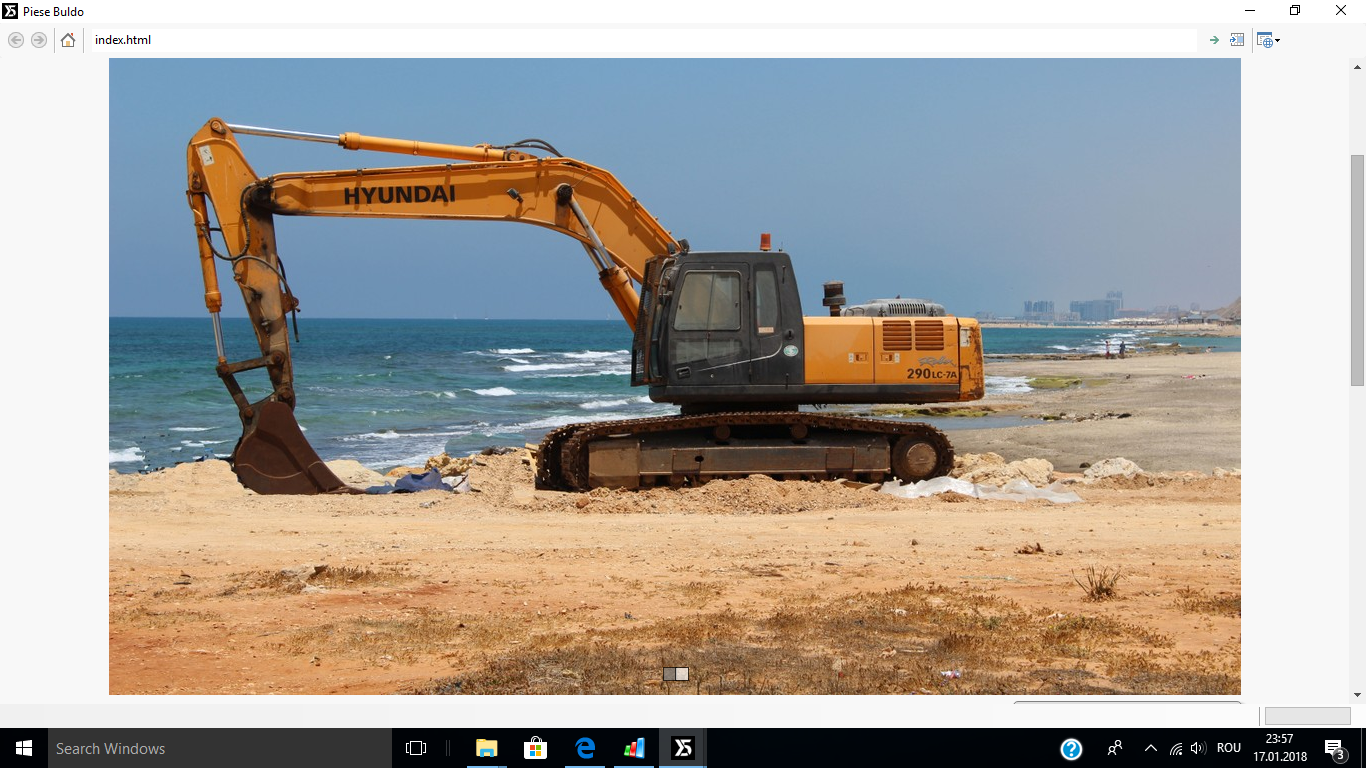
The first picture is how the slideshow looks on my site and the second picture ilustrate how i want to look the slideshow.
Thank you,


Publicado em

Hello Balota
You "mark" the object and click on style
Then you set the margins to 0
Kind regards
John S.
in the bottom of my former post - remember to click "READ MORE"
Autor
thank very much
Balota, if you want the slideshow to extend edge to edge of the browser window you can use the row formats feature (top right above page layout on step4 Pages). In V13 you can show a single image or movie (you will need to convert your slide show), in V14 you can have a true slide show with multiple images.
Autor
Can you be more explicite with the row formats, what to do, step by step?
Nothing worked and I thing i didn t do something or i did something work.
I must mention that I want to extend the slideshow from the right to the left of the website.
Thank you
Autor
i did something wrong
Balota, you cannot have a full width slideshow in V13 unless you use 3rd party software.
If you want to use native V13, you will need to turn your slideshow into a movie, then you can put it behind the cells and choose to display full width, with or without parallax.
Select Row formats as in this snapshot
Then select the row/s you wish to place the movie behind
You must have content in the cell/s so the movie can be seen.
V14 natively supports slide shows (multiple images displayed in sequence)
Hello Balota
I have an example of this here : http://www.bramminginfo.dk/vinklub3/
The slideshow you see in the upper row, is actually a video.
Don't mind the funny menu. this was made as another example.
Kind regards
John S.
The example page is made with ver. 13
:-)
Autor
You so kind, but it 's not working.
I have made a printscreen with what i have done, maybe you find the mistake.
Autor
I am verry sorry, but i really want a beautifull website.
Balota
The attached project was created in V13 pro, it is an example of what you want (except for the slideshow). I did create a movie to emulate a slideshow, but it was too big to upload to this helpcenter.
If you look at it, you will see how easy it is to do, there is an example on the home page and another on page 1.
The project has a single image (which could be replaced by a movie), full width, with parallax and responsive.
Hello Balota
On this page :
I have a local video on top.
In the bottom row I have a you-tube video https://www.youtube.com/watch?v=GquEnoqZAK0
In ny first example :
it looks like this : http://www.bramminginfo.dk/vinklub3/
You could for a try, use a video from you-tube. This way you have no trouble with having the video to play. Then you can see the princip for this - and later use a local video.
Kind regards
John S.
Autor
It is working!!!!!!!!!!
Thank you very much.
Autor
I am so happy because it worked
Easy eh????
Autor
yesssss
Mariana (you changed your name in your profile since you posted the original question?)
If you ever revisit this post, please mark something as correct (I'd give John the credit), that way people searching for solutions (posts marked as correct) will find this thread.
@Mariana
Hello, you can read this topic: https://helpcenter.websitex5.com/pt/post/184366
In my posts in that topic I explained how to get the full screen slideshows visible in the links below using a simple optional object of Website X5 (SWIPER ANIMATED SLIDES) and few lines of custom code:
http://www.bozzasito001.altervista.org/fitness01/
http://www.bozzasito002.altervista.org/arredamento01/
http://www.bozzasito001.altervista.org/bloom001/
Best regards