Modifica testo - responsive 
Autor: Alessandro R.Ho cercato nel forum la risposta ma non ho trovato quello che cercavo..
Non comprendo ancora bene il funzionamento del responsive.
In un primo tempo speravo che si generassero delle copie del progetto per tutti i breakpoint inseriti, in modo che si potesse intervenire anche anche sull´editor del singolo elemento, per esempio il testo. Comprendo che il file del progetto finale diventerebbe pesante...
Nella visualizzazione inf 480 px, avrei la necessitá di posizionare diversamente le parole nel testo.
Alcune devono andare a capo prima, in altre righe ci sono poche parole, in altre troppe, oppure dovrei disporre un link in una posizione diversa etc....
L´elemento testo (come presumo tutti gli altri elementi) é editabile solo una volta?
Non posso fare una copia in base al tipo di visualizzazione?
In sintesi:
Col responsive posso solo spostare gli oggetti in base alla modalitá di visualizzazione o posso in qualche modo riuscire a modificarli? Il discorso non si riferisce al mostra, nascondi, sarebbe utile avere qualcosa di flessibile...
Vi ringrazio in anticipo per la risposta.
Alex

Puoi farlo solo in header, in footer e nella barra laterale.
Sarebbe bello poter nascondere o mostrare in ogni risoluzione gli oggetti anche nella pagina, ma la cosa complicherebbe non poco la progettazzione.
Io comunque avevo suggerito qualcosa del genere... https://helpcenter.websitex5.com/pt/post/173235
Ciao
... come previsto per la v.16_PRO, è possibile realizzare due progetti dedicati (*), uno per risoluzioni normali/superiori, ed uno per risoluzioni inferiori/mobile, sfruttando l'opzione: Rileva automaticamente la risoluzione ...
.
(*) - ovviamente il procedimento è immediato duplicando il progetto principale, e manomettendo solo quello da ridurre...
.
@Alessandro... sinceramente non capisco cosa intendi per "avrei la necessitá di posizionare diversamente le parole nel testo.
Alcune devono andare a capo prima, in altre righe ci sono poche parole, in altre troppe"
Se intendi contenuti diversi, ok, posso capire, ma se intendi impaginazione... forse , non stai "operando" nel modo giusto...
pubblica il link del sito e delle immagini esplicative...
Autor
ciao KolAsim...é da circa 10 anni che mi dai consigli utili e chiari...GRAZIE 1000!
Diciamoci la veritá, il responsive si adatta forse hai siti semplicissimi.
Mi hai suggerito quello che stavo pensando, avere a disposizione 2 progetti diversi su cui mettere mano...
ignoravo la posizione della funzione rileva automaticamente la risoluzione.
Adesso, ho ancora qualche piccolo dubbio. In teoria di ogni pagina del mio web, dovrei avere quella desktop e la copia...quella per smartphone.
Non mi riferisco alla visualizzazione, ma alla possibilitá di aggiungere o eleminare elementi in entrambe le pagine.
alcune domande:
1- Non vedo le pagine su cui lavorare (vedo solo quella desktop)
2- quando attivo la pagina di ingresso, rileva automaticamente la risoluzione, presumo che debbo impostare io le impostazioni del web predefinito (desktop) nel mio caso (www.prahavino.cz) con un breakpoint maggiore o uguale di 1365 e quelle dello Smartphone.
Leggendo il manuale se non erro c´é scritto che le impostazioni sono automatiche, ma dato che non le vedo preferisco inserirle manualmente nella pagina d´ingresso. Il secondo breakpoint dovrebbe essere inf 480.
Ma se provo a generare il secondo breakpoint con una risoluzione inf 480, in realtá se ne genera uno (in automatico) con px inferiore a 1365.
Dunque per creare il mio breakpoint inf a 480 px, sono costretto a crearne un terzo. (impostando il parametro 480 che in questo caso non cambia piu´ automaticamente).
In sintesi se non sbaglio, sarei costretto a lavorare su 3 siti web anziché su 2.
Dove trovo le altre pagine da modificare, per esempio home 2 (risoluzione inf a 1365) e home 3 (risoluzione inf 480)?
Mi sono perso qualche dettaglio.... :)
Come sempre, grazie..
Alex
Autor
Ciao Claudio, scusami se non sono stato chiaro.
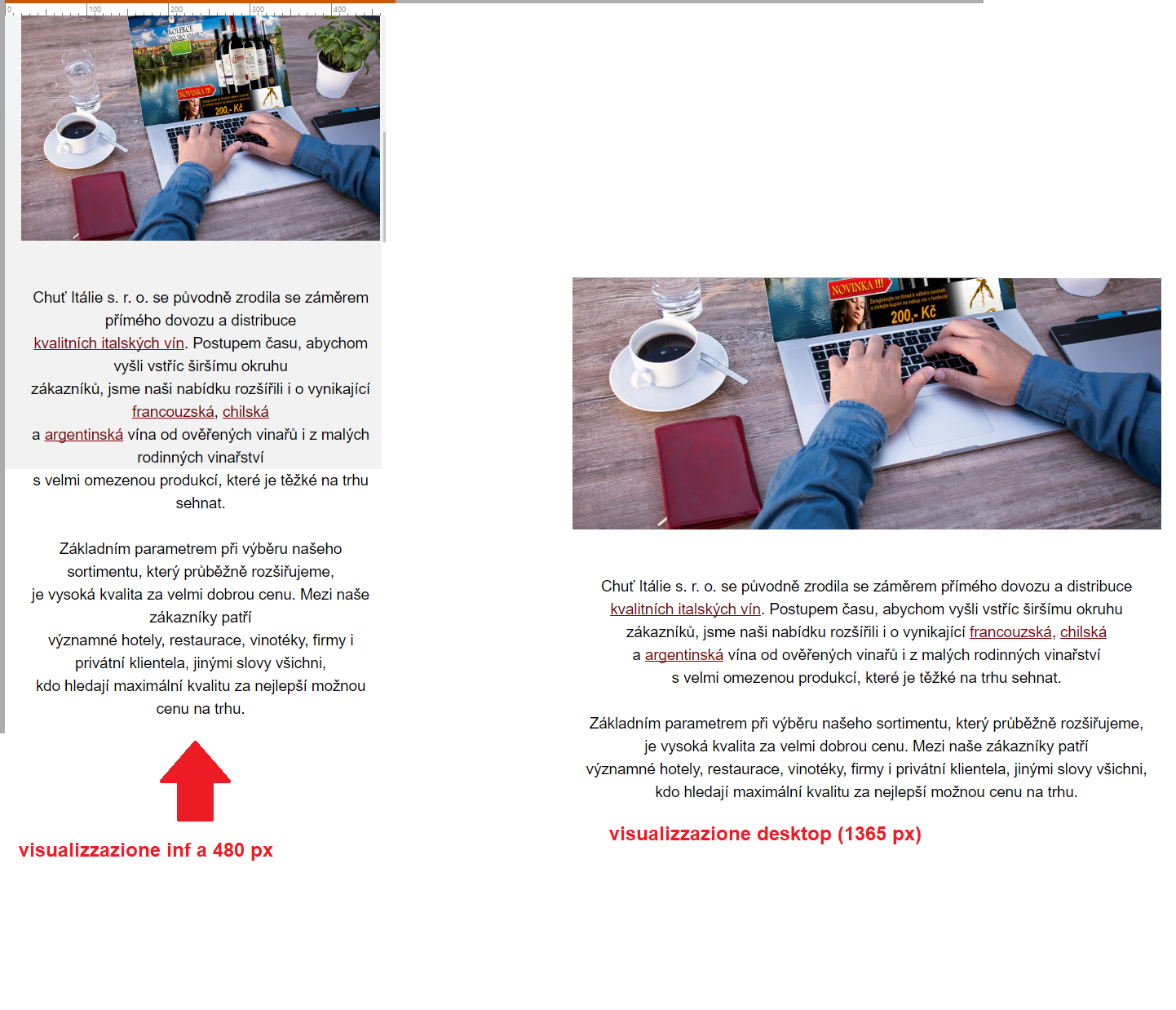
Ti allego un immagine.
Vorrei poter migliorare il testo di sinistra, posso farlo senza utilizzare la funzione duplica progetto consigliato da KolAsim?
Se modifico il testo ci sará sempre una delle due visualizzazioni (desktop o smartphone) che migliorerá mentre l´altra peggiorerá.
Mi sembra di capire che avendo a disposizione due progetti diversi utilizzando la pagina di ingresso (rilevamento automatico della risoluzione) dovrei avere maggiore flessibilitá. Posso agire come voglio, mentre invece senza questo metodo sono bloccato nelle funzioni di base per esempio nello spostare gli elementi della pagina secondo le mie necessitá e come nell´esempio descritto editare l´elemento TESTO. Non posso modificare il contenuto del testo solo per la visualizzazione inf 480.
Grazie x la pazienza...
...da quello che vedo, tu "forzi" gli "a capo" , quindi alle risoluzioni inferiori lui avrai gli "a capo" forzati più quelli "naturali" essendoci meno spazio in larghezza... e quindi ottieni quegli sfasamenti in impaginazione del testo.
Personalmente non metterei gli "a capo" forzati...
Ora, non dico che l'impaginazione non conta sul web , come conta sulla "carta stampata" , ma , a mio parere, va preferito il contenuto rispetto all'impaginazione perfetta, tanto perfetta non la sarà mai per le differenti risoluzioni o a causa dei browser...
Prova a navigare con uno smartphone su un sito che ti rilascia le pagine AMP ... lì l'impaginazione è quasi sempre una schifezza perchè semplificata al massimo per avere la massima velocità.
E poi se hai un progetto per ogni risoluzione dovrai lavorare ad ogni progetto.
Ne vale davvero la pena ?
Io non credo che gli utenti si "fissino" su come vanno a capo quei testi di sinistra , ma penso si concentrino più sui contenuti ...
poi, per carità, il sito è tuo, quindi vedi tu...
Autor
Grazie Claudio,
vi ho scritto solo per fare un po´di chiarezza, per capire le potenzialitá e i limiti del responsive.
Nell´immagine a destra c´era un testo centrato che poi nella visualizzazione smartphone non si é impaginato nel migliore dei modi. Non é un grandissimo problema, per caritá, pero´ onestamente acquistando un software responsive credevo di poter avere piu´flessibilitá.
Personalmente ritengo che il futuro sia proprio quello di avere delle copie di progetto, basta modificare solo le parti non conformi. Se puoi in futuro ci sará una conversione perfetta degli elementi allora le copie potrebbero non servire pero´parliamo di un know how ancora non disponibile.
Claudio,speravo che potessi darmi qualche indicazione sul discorso della pagina introduttiva (rileva automaticamente la risoluzione). Io sono disposto a lavorare su piu´siti, ma non comprendo dove si creano le copie delle pagine.
Avevo riscontrato anche alcuni problemini indicati nel penultimo commento (non sarebbe male nel forum avere anche una seguenza numerica dei commenti x trovare subito la parte interessata..).
Come sempre, grazie della gentile collaborazione. Alessandro
Si impagina male perchè a mio parere hai messo degli "a capo" di troppo per forzare l'impaginatura nella versione desktop...
...il consiglio te l'ho già dato: togli gli "a capo" in più che hai messo ... e verifica come viene.
io farei così...
per il resto attendi altri pareri...
Autor
Nel manuale non trovavo la risposta al quesito sovrastante.
Ok, adesso ho trovato la spiegazione di come creare le copie e i collegamenti necessari, lascio aperto il post per altri dubbi durante l´esecuzione della procedura.
saluti
Alex
... sì, ...rispetto a certi siti che si vedono ogni tanto, il doppio sito è una buona scelta, specialmente per la v.EVO...
... il sito desktop dovrebbe comunque mantenere compatibilità con il "mobile" per dare a questi l'opportunità lo stesso di poter visitare il sito completo a propria scelta...
... con la tua v.16_PRO il redirect sulla risoluzione come ti avevo anticipato è automatico, ...però considera lo stesso che tale versione ti permetterebbe di poter configurare ben 10 (dieci) (*) breakpoint; ...praticamente poter soddisfare ad hoc tutte le risoluzioni possibili con lo stesso progetto; ...certo ti comporterà un certo lavoro, ma il risultato sarà ideale... ...
...
(*) - per esempio puoi valutare il sito madre WebSiteX5.Com che fa uso di 6 breakpoint...
...................................
... visto che sei in fase di valutazione, e se per caso il sito fosse corposo di pagine ed oggetti multimediali, ti consiglierei il metodo dei sotto-siti, lo stesso dei siti in più lingue contemplato nella guida; ...una volta pianificata la struttura principale, magari aiutandoti con un diagramma di flusso, e con le idee chiare, il resto sarà una passeggiata, permettendoti di effetture aggiornamenti mirati, leggeri e veloci, senza nel caso di problemi di un progetto che questi possa coinvolgere l'intera struttura paralizzando l'intero lavoro, da non sottovalutare insieme al salvataggio frequente di backup ed IWZIP sequenziali ...
..........................
... buon lavoro ... ciao...
.
Autor
Grazie della risposta, ho ancora qualche dubbio...
La prioritá é quella del sito desktop e smartphone. Se attivo l´opzione della pagina introduttiva e inserisco i breakpoint solo per lo smartphone automaticamente si creano 3 visualizzazioni.
1- DESKTOP maggiore o uguale a 1365 (é personalizzata e mi permette di vedere bene il web sui pc portatili che posseggo)
2- VISUALIZZAZIONE 2, tra 1364 e 480 (in teoria non é richiesta ma si genera automaticamente inserendo la visualizzazione a 480)
3- SMARTPHONE, inf a 480
In linea teorica dovrei ricontrollare 3 siti.
Incomedia pero´consiglia 960 - 720 - 600 - 480
Il 960 secondo te é cosí utile? Si riferisce ai vecchi monitor x Pc? Posso sostituirlo con i mio 1365?
Molto probabilmente, a questo punto nella pagina introduttiva, conviene cancellare il punto 2 (visualizzazione 2 tra 1364-480) e inserire i 720 e 600.
Rispettando i consigli incomedia quindi sarebbe meglio agire su 4 web.
1- 1365
2- 1364-720
3- 719-480
4- inf a 480
Cosa ne pensi?
A questo punto arriva la parte piu´complicata (dove non ci arrivo...)
Nel manuale si accenna agli algoritmi di google per il riconoscimento pagine....
<link rel="alternate" media="only screen and (max-width: 480px)" href="http//www.miosito.it/smartphone/[CURPAGE]">
<link rel="alternate" media="only screen and (min-width: 481px) and (max-width: 1024px)" href="http//www.miosito.it/tablet/[CURPAGE]">
i comandi sopra, settano il sito desktop con quello smartphone. Infatti é possibile vedere 480px...
in base agli altri web con definizione 1364-720, 719-480 (ammesso che me li consigli...) sicuramente devo settare dei parametri diversi...(max-width: .....px) (min-width: ....px) poi viene indicato anche (max-width: 1024px)
...sicuramente il 1024 non andrá bene...ho il timore di perdermi in questi settaggi...non sono complicati, ma se non li mastico tutti i giorni faccio un po´di fatica...
In sintesi prima della chiusura del tag HEAD cosa devo scrivere esattamente?
Lavorando con un eshop, avere un sito ottimale (= piu´siti x il dispositivo) significa anche raddoppiare gli ordini...
Certo che sarebbe piu´semplice procedere con i consigli di Claudio, ma non posso perché nel mio caso si generano anche dei problemi grafici (non mi riferisco ai problemi di impaginazione del testo, che sono trascurabili) che penalizzano la corretta visualizzazione su smartphone, che secondo la mia esperienza in marketing significa perdere ordinativi...
Ti ringrazio anticipatamente x la risposta (potrá essere utilissima anche ad altri utenti...).
Saluti
Alex
ma no, ...quella è la spiegazione di come funziona...
tu non devi scrivere nulla !..e ci mancherebbe...
Lo fa il programma in automatico , versione professional, scegliendo il redirect in base alla risoluzione... devi "solo" inserire nel programma nell'apposita finestra le risoluzioni che vorrai usare...
...ora dici che gestirai in questo modo un eshop...
"forse" non ti rendi conto di cosa significa gestirlo su più progetti ...
un lavoro folle...
...e continuo a non capire a quali problemi grafici fai riferimento...
non posso perché nel mio caso si generano anche dei problemi grafici (non mi riferisco ai problemi di impaginazione del testo, che sono trascurabili) che penalizzano la corretta visualizzazione su smartphone
sarebbe utile vedere il link delle tuo prove...
indicando in modo particolare questi problemi...
La funzionalità che ti ha indicato KolAsim è ottima , ma si adatta, a mio parere , ad un sito statico , che una volta fatto resterà lì , così com'è nel tempo...
se è un sito che deve subire tante modifiche anche quasi giornaliere comepuò essere un ecommerce , avere da gestire più progetti , diventa , un lavoro folle...
Autor
Ciao Claudio,
un esempio di pagina web da visualizzare sul cellulare. (non ho ancora lavorato sul pie...)
http://vino-prosecco.cz/italske-vino.html
Molto positivo il fatto che riesco a gestire gli elementi della pagina nella posizione desiderata.
Sul telefonino nella pagina indicata vedo la foto del vino, il carrello e poi il testo con la descrizione del prodotto.
Sotto al testo c´é la foto di un altro prodotto.
Chi scorre e poi si ferma a metá pagina, non comprende se il testo del prodotto si riferisce al vino posizionato in alto o quello in basso.
Avrei bisogno di avere una linea (o maggior spazio vuoto) che separa i prodotti.
Volevo anche testare l´interruzione di riga sul 480 px (non é attiva), ma anche sulla visione 600 px l´icona é spenta (non selezionabile). Invece per esempio si attiva a 720 px ma non voglio operare dalla visualizzazione 720 per agire su quella 480.
Anche sulla visualizzazione del tablet (qui non ho fatto nessun ordinamento responsive...si vede...), per esempio
http://vino-prosecco.cz/italske-vino.html
l´elemento del testo diventa lunghissimo....ho provato anche la funzione adatta testo alla larghezza della pagina ma non vedo risultati positivi...
Probabilmente com´é strutturato il mio web non si adatta al responsive, oppure devo ancora scoprire altre funzioni che non conosco.
Sarabbe utile poter agire (l´ideale con un solo sito web) con maggiore flessibilitá per correggere questi errori.
Alex
ciao, ... nel sito madre che ti avevo indicato per valutare, i breakpoint impostati sono questi:
{
(1) [++ > 1400] |
(2) [1399 > < 1200] |
(3) [1199 > < 960] |
(4) [959 > < 720] |
(5) [719 > < 480] |
(6) [479 > --]
}
...!... le opzioni che vorresti attivare per l'ultimo breakpoint le devi impostare nelle opzioni del penultimo o precedente breakpoint e non nell'ultimo...!...
...........↓↓↓..........
.
ciao
.
Autor
ciao,
il discorso dell´ultimo breakpoint lo avevo scritto solo per precisione.
Comprendo che la modifica va fatta dal precedente, pero´ ero stupito dal fatto che anche nel precedente l´icona dell´interruzione di riga fosse spenta.
Per essere piu´chiaro, per modificare l´interruzione di riga nella visualizzazione inf 480, devo agire dal 720 e non dal 600. Ero convinto di poter agire dal precedente...il 600. Nulla di grave...
Nei commenti precenti avevo scritto che non avevo ancora lavorato sul pie di pagina...ero a conoscenza del problema dell´immagine segnalata.
Infine, grazie 1000 dei breakpoint di incomedia...avevo visitato il tuo link ma non sapevo ricavare i dati.
Tu e Claudio mi state fornendo consigli opposti :)
Mi auguro che non ci siano tensioni di competizione tra di voi...scherzi a parte, non ho ancora compreso se riusciro´ a seguire la procedura del sito unico + responsive.
I problemi piu´grandi sono solo sulla visualizzazione inferiore del 480.
Mi é venuta un´idea folle (sicuramente non attuabile)...vorrei avere un sito unico che gestisce tutte le visualizzazioni fino a quella superiore a 480. Quella inferiore (nel caso di errori grafici che non riuscissi a far quadrare con sito unico) vorrei gestirla con la pagina di ingresso che riconoscesse ESCLUSIVAMENTE lo smartphone.
Forse nel mio caso, ci vorrebbe un metodo mix, con responsive e secondo web x i cellulari.
Che ne pensi? E´ fantascienza o si creerebbero delle incongruenze?
ps: Per ovviare a quelli che chiamo problemi grafici, in teoria potrei inserire una linea di distacco alla fine del testo, per far capire che la descrizione del prodotto si riferisce alla foto superiore e non a quella inferiore, pero´ dovrei lavorare su centinaia di elementi...la procedura é troppo lunga, pero´ mi permetterebbe di usare il responsive senza la pagina di ingresso per il riconoscimento del dispositivo...Si puo´ fare tutto, pero´ sarebbe utile eseguire la strada piu´ corta...
Grazie di tutto...
Alessandro R.
...nessun contrasto o competizione... semplicemente ti stiamo indicando due vie diverse ... starà a te decidere/scegliere quale attuare per tua convenienza pratica e/o risultato...
...se metti i giusti breakpoint col metodo di KolAsim ... funziona proprio così...
un'unica pagina di ingresso che ti dirige su tanti progetti a seconda dei breakpoint
basta provare...
... la mia non è una sola indicazione, ma ben due, non opposte e né in contrasto con le altre; ...rileggendo te ne renderai conto da te; ...poi ovviamente sta a te saper valutare la via più amichevole... ... ... quotando l'essenziale:
... ... quotando l'essenziale:
.
ciao
.
Autor
Ciao Claudio,
tu e KolAsim avete entrambi ragione e sogno (forse é un utupia) di usare entrambi i vostri metodi insieme.
Infatti, sopra domandavo se fosse possibile gestire SOLO 2 WEBdalla pagina di ingresso.
Uno desktop e uno smartphone.
Se creo quello inf a 480 automaticamente si crea la visualizzazione 2 (1399-480).
Quest´ultima é cancellabile, se lo faccio in automatico cambia il parametro dello smartphone che non sará piu´ inf a 480 ma diventa inf 1400.
Mi sembra di comprendere che dalla pagina d´ingresso non posso gestire come vorrei solo 2 web ma sono obbligato a gestirne 3 diversi.
Confermi o c´é qualche scorciatoia che mi permetta di gestire esclusivamente il 1400px e inf 480px?
SITUAZIONE ATTUALE
SITUAZIONE DESIDERATA: (Sotto, l´immagine non é realistica, ho tagliato su Paint la visualizzazione 2 )
Se per assurdo, fosse possibile arrivare alla SITUAZIONE DESIDERATA (dubito che sia possibile), le altre visualizzazioni le gestirei dal PASSO 2, RESPONSIVE
1- La visualizzazione Desktop maggiore 1400 andrebbe in conflitto con quella impostata sempre a 1400 nella pagina d´ingresso? Quella desktop 1400 (sito responsive) andrebbe cancellata o bisognerebbe abbassare il parametro, esempio 1399?
2- X5 (v16 p) riuscirebbe a gestire esclusivamente dalla pagina d´ingresso il 1400 e inf 480 e gestire il sito responsive secondo i breakpoint indicati sopra?
Il concetto non é complicato, é piu´difficile da spiegare...Ci vorrebbe un metodi MIX che possa coniugare insieme i consigli di KolAsim e i tuoi.
La mia richiesta non é cosí assurda, anche altri potrebbero avere la necessitá di avere un ulteriore web smartphone da personalizzare a proprio piacimento.
Oggi in teoria sono in grado di gestire 3 web (ne vorrei avere solo 2) dalla pagina d´ingresso, mentre le altre visualizzazioni sarebbero gestite in automatico (dopo le opportune modifiche della posizione degli elementi) tramite breakpoint. Funziona in concetto?
Bisognerebbe anche capire se l´opzione della pagina d´ingresso con visualizzazione inf 480, avesse la precedenza (credo di si...) rispetto al breakpoint inf 720
saluti
Alex R.
ps: scusami se vi sto facendo impazzire
... preso dal LINK del mio PRIMO POST; ... per il redirect automatico:
Il breakpoint per la visualizzazione Desktop viene impostato automaticamente riprendendo la risoluzione del Modello Principale attualmente impostato e non può essere modificato manualmente. Analogamente, per questo breakpoint anche la URL viene impostata automaticamente (riprendendo quanto specificato nel campo Indirizzo URL del Sito presente nella finestra Impostazioni del Sito | Generale).
Ad eccezione dei breakpoint che determinano le Visualizzazioni Desktop e Smartphone, dunque, gli altri breakpoint possono essere aggiunti, modificati o rimossi attraverso gli appositi comandi presenti a lato della tabella riepilogativa...
ciao
.... edit ps: ...volendo potresti fare a meno della INTRO ed usare un tuo codice, semplice, prendendo spunto da questo antico topic: https://helpcenter.websitex5.com/pt/post/25600
.
Autor
Io risolverei molti problemi (visualizzazione smartphone) inserendo una semplice linea per dividere gli elementi.
Ricapitolando:
1- foto del vino
2- carrello
3- testo descrizione prodotto
Nello stile del testo (punto 3), inferiormente (stile, linea, colore nero).
Nella visualizzazione smartphone, gli elementi sono tutti vicini
1- foto del vino
2- carrello
3- testo descrizione prodotto (qui vorrei inserire la linea nera x separare il testo dalla foto sottostante)
4- foto del vino
5- carrello
5- testo descrizione prodotto
Purtroppo, nella visione smartphone la linea non appare (presente invece in tutte le altre visualizzazioni).
Sbaglio qualcosa o c´é un piccolo baco nel sistema?
grazie e buon week end
... quale sarebbe il link della pagina con le linee di separazione a cui ti riferisci...?...
... noto che c'è ancora l'errore nel footer che ti avevo segnalato >> qui ...
.
Autor
Ciao KolAsim,
sto lavorando su un sito di prova.
l´errore del footer é presente perché non modifico tutte le visualizzazioni del singolo web, per arrivare alla conclusione che alla fine per ottenere un risultato eccellente, saro´costretto a lavorare su siti diversi (es. con pagina introduttiva).
Essendo un sito di prova, chiudi gli occhi su tutti gli errori, e guarda le linee inserite nel link indicato superiormente.
http://vino-prosecco.cz/italske-vino.html
Sul pc, vedrai i testi di 4 prodotti con la linea molto spessa (immagine a sinistra), mentre nei successivi ne ho inserita una piu´sottile.
Ti ricordo che lo scopo della prova era quello di creare una divisione tra i prodotti, per non confondere il visitatore che potrebbe non comprendere se il testo si riferisce alla foto del vino superiore o inferiore (ad esempio durante una visualizzazione veloce a metá pagina).
Nella visualizzazione smartphone entrambe le linee non sono presenti...sembrerebbe che il software le ignori.
L´idea che sulla carta avrebbe potuto risolvere i problemi della visualizzazione da smartphone, crea problemi anche sul tablet.
Infatti da tablet, quelle 4 linee orizzontali, perfette, visibili sul pc, vengono sfalsate..rendendo il sito tremendo...
saluti
... purtroppo la tua pagina è troppo pesante per il mio PC obsoleto! ...
... comunque, ad occhio e croce, ...prova con questo codice nel pannello ESPERTO | Prima della chiusura del TAG <HEAD>:
<style> @media (max-width: 479px) {
div[id^='imCellStyle_'] { border-top: 0px !important; border-bottom: 2px solid; border-color:red;}}
div[id^='imCellStyle_'] {min-height:0px !important; padding:0px !important;margin:0px !important}
</style>
... dovrebbero eliminarsi tutti gli spazi fantasma, ...e sotto i 480 pixel dovresti vedere una linea rossa...
.