Imagen que ocupe toda la pantalla, independientemente del tamaño del monitor 
Autor: Lluix Mestre
Visitado 2207,
Seguidores 1,
Compartilhado 0
Estimados amigos:
Con el Wx5 Evo 16 tengo dificultades en conseguir que una imagen se disponga a lo largo de todo lo ancho de la pantalla, independientemente del tamaño del monitor. Lo había conseguido con el Evo 14. -www.simadvocats.com -, pero con el Evo 16 parece que no lo consigo.
Estos son los pasos:


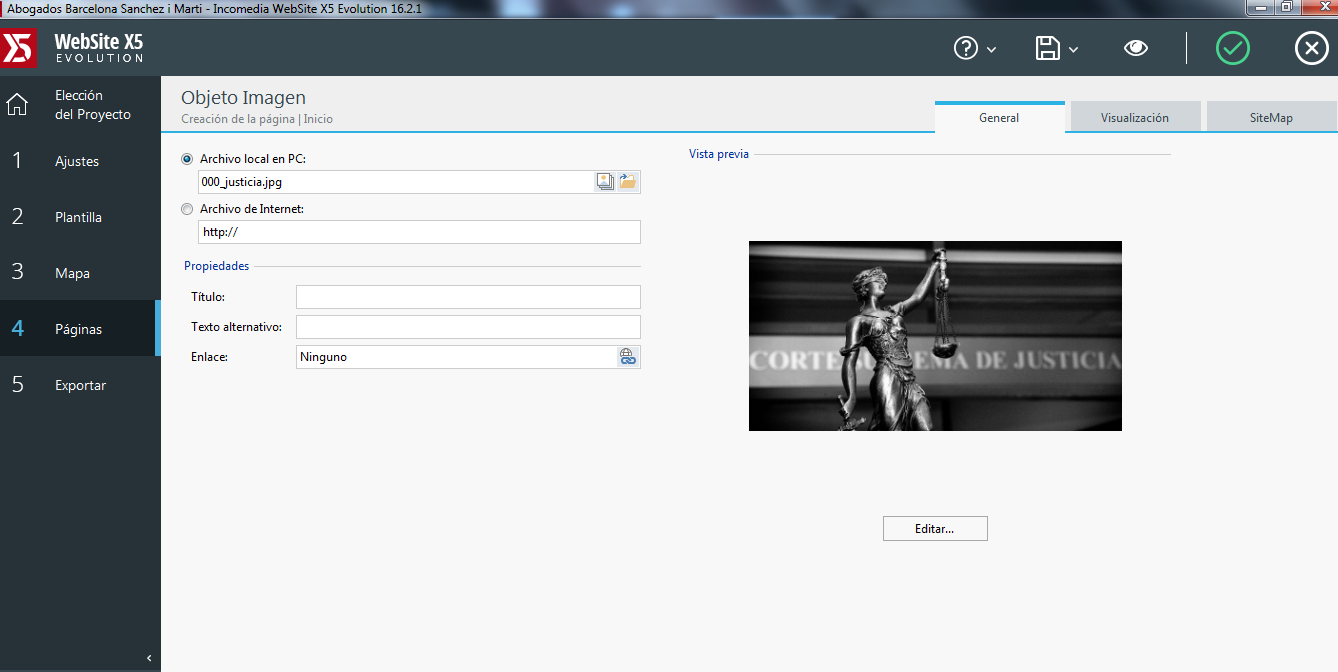
Añado el Objeto Imagen

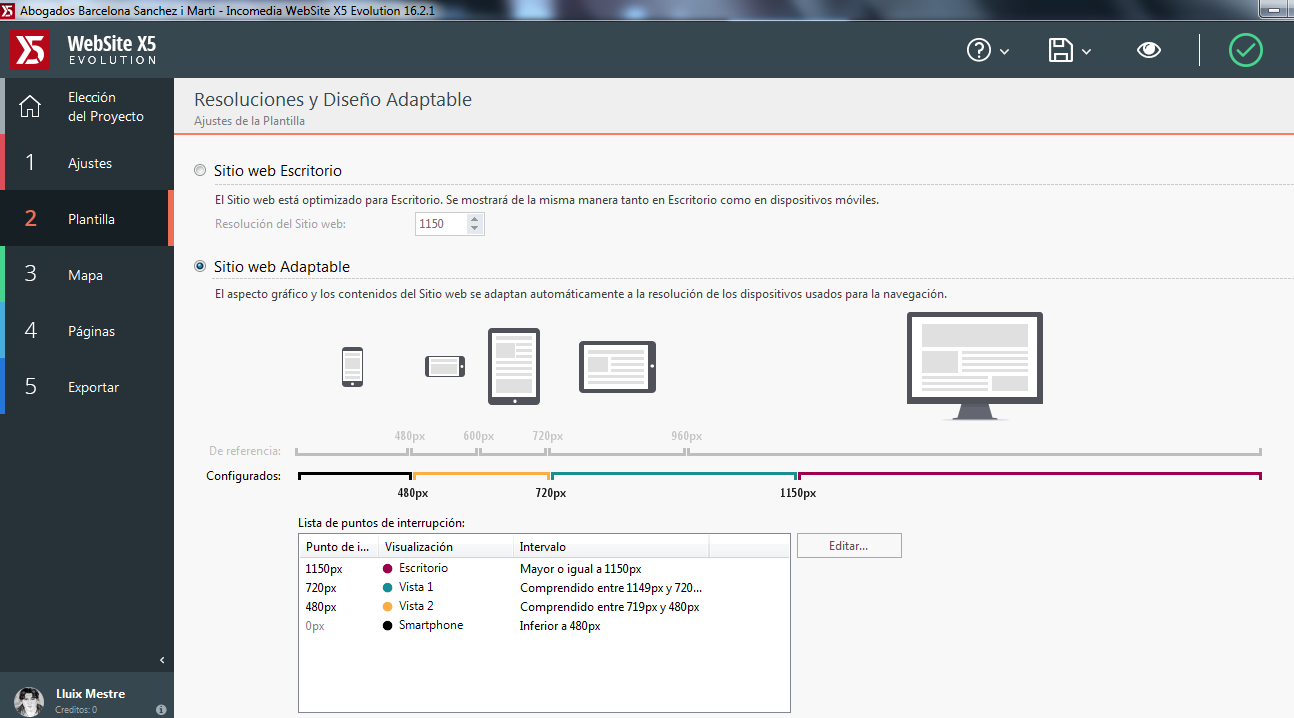
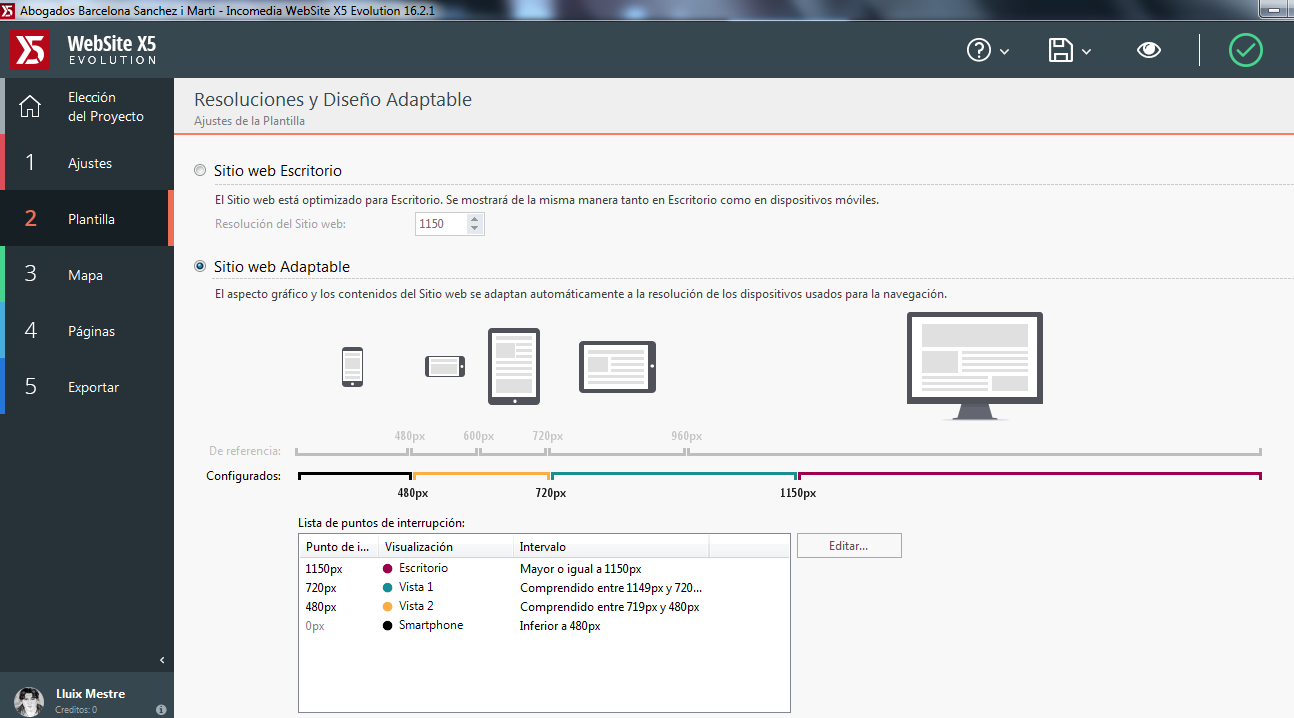
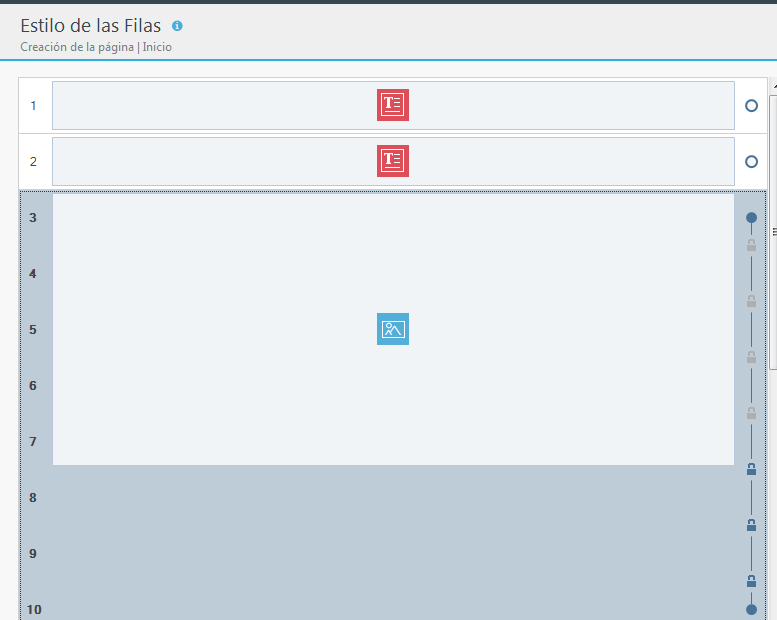
Voy a Estilo de las Filas.

Y esto lo que consigo en la vista previa:

En lugar de esto:

Gracias por vuestra ayuda para solucionar el inconveniente.
Saludos Cordiales
Publicado em

Hola Luix,
Veo un par de errores de conceptos en las imagenes que has compartido.
Por un lado, si quieres que una imagen ocupe el ancho de la pagina (no del navegador) no es necesario que la agregues en varias filas de alto (veo que el objeto imagen lo pones en 4 filas de alto), sino que es suficiente con que la agregues en una fila sola que ocupe todo el ancho de tu grilla de diseño y el alto del objeto se ajustará al alto de tu imagen o al ancho, depende de las dimensiones.
Por otro lado, si lo que quieres es agregar una imagen en todo el ancho del navegador, te recomiendo poner un objeto de texto al que le ingresas simplemente tantos ENTER como quieras que sea el alto del objeto (sera igual al alto de la zona donde mostrara la imagen), o con un objeto HTML y luego le defines el alto que se puede poner como parametro del objeto html y listo. Luego de esto si, la imagen la pones de fondo en estilo de las filas, y le activas la opcion de mostrar en todo el ancho del navegador, asi como el efecto paralax si quieres.
Saludos colega!
Carlos A.
Hola Lluix,
además de lo que te comentó Carlos, si quieres que una imagen sea tan ancha como el navegador, tienes que insertarla al Paso 4 en el Estilo de las Filas, y activar la opción Extender hasta el ancho de la ventana del Explorador.
Estoy a tu disposición. Que tengas un buen día.
Autor
Hola Carlos y Elisa.
No lo consigo. Mi intención es que la imagen ocupe todo el ancho de la pantalla, es decir del navegador.
He eliminado todas las filas que he podido como me indicaba Carlos:
Y he hecho en Estilo de Filas lo que me ha indicado Elisa.
Y el resultado es el siguiente:
Siento que me cueste tanto y agradezco toda vuestra ayuda.
Saludos afectuosos.
Hola Lluix,
el problema es debido a que no estás insertando la imagen en el Estilo de las filas, sino como Objeto Imagen.
Lo que tienes que hacer es:
Estoy a tu disposición. Cordialmente.
Autor
Gracias, Elisa.
Esto es lo que he hecho y la imagen queda superpuesta sobre la misma imagen.
Lo que he obtenido es esto:
Como puedes observar la imagen se ha sobrepuesto sobre la imagen extendida.
Hola Lluix Mestre
Revisa que la imagen sobrepuesta no esté como fondo de celda en estilo de celda, revisa con el botón que te señalo:
Confirma que no tengas la misma imagen como fondo, en Estilo de celda.
Revisa, prueba y comenta cualquier duda.
Saludos
Jorge M.
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Autor
No, Jorge, no está en la casilla de estilo.
Hola Lluix Mestre, no insertaste algún código HTML, ese proyecto lo iniciaste de cero o lo importaste, o usaste una plantilla.
La imagen sobrepuesta se genera en algún sitio: Plantilla, Estilo de celda, Código incrustado...
Probaste Control + Shift + Vista previa, de pronto es un error fácil, solo de refrescar la vista previa...
Igual esa es solo una celda, que tal si ingresas otra, yo uso siempre los OBJETOS HTML porque puedes configurar altura predefinida, prueba insertando una nueva fila y repite el proceso...
Nos comunicas que tal. Y si se soluciona igual nos comentas porque es una excelente pregunta, justo lo que plantee en esta idea: https://helpcenter.websitex5.com/pt/post/197849
Saludos
Jorge M.
Autor
Lo hice sin ninguna plantilla. Envio en proyecto *.iwzip por https://wetransfer.com/
https://we.tl/t-3b8Eqz6TVS
Autor
Gracias a todos los que habéis ayudado, Elisa, Carlos y Jorge.
Al hacer el refresco Control + Shift + Vista ha salido todo correcto. Os estoy muy agradecido.
Saludos afectuoso.
Me alegro que haya sido favorable la solución, no olvides marcar la respuesta correcta y pasa por mi sugerencia para que la apoyes y así logramos que Incomedia la tome en cuenta.
Saludos