Images non responsives 
Autor: Albert X
Visitado 3258,
Seguidores 1,
Compartilhado 0
Bonjour.
Pourquoi les images utilisées en arrière plan d'une ligne ne sont pas responsives ?
Jean-Serge.

Publicado em

(It > Fr) ... es-tu sûr ...? ...
... poster le lien ...
... l'image doit être adaptée (couverture css) en fonction de la taille de la ligne, avec la position centre/centre W/H bien en vue, coupant les parties superposées à la mise en page ...
(... différent serait le redimensionnement rationnel de l'image et donc aussi de la ligne relative ...)
ciao
.
Autor
Bonjour KolAsim.
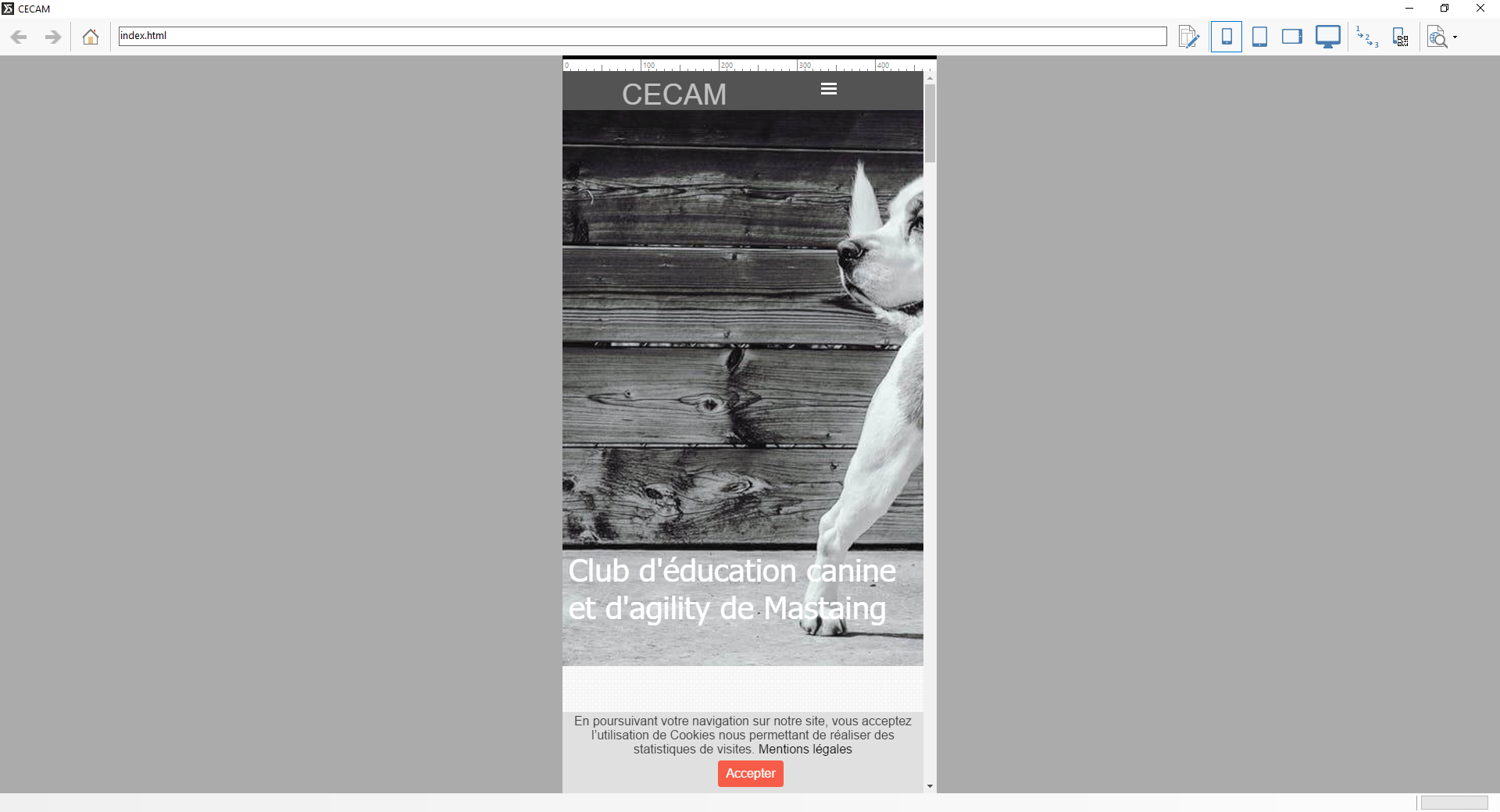
L'image provient de la visualisation sur smartphone de la page d'accueil : www.cecam.info
Et comme tu peux le voir, elle ne s'adapte pas à la taille de l'écran ...
De deux choses l'une :
Jean-Serge.
Ciao KolAsim.
L'immagine proviene dalla visualizzazione dello smartphone della homepage: www.cecam.info
E come puoi vedere, non si adatta alle dimensioni dello schermo ...
Di due cose una:
O sito web X5 è reattivo e in questo caso l'immagine deve adattarsi alle dimensioni dello schermo.
O sito Web X5 non è reattivo e ci viene data la possibilità di nascondere le immagini in base alla risoluzione (Altro software consente, Webacappella tra gli altri). E soprattutto smettiamo di venderci il sito X5 come rispondente al 100% !
Jean-Serge.
ciao, ... (It > Fr) ... j'ai vérifié sur les tablettes et les smartphones, et le comportement de l'image est sensible,
correct et régulier ainsi que sur le PC, selon les spécifications que je vous ai exposées précédemment, et comme dans votre timbre (STAMP)...
... si vous voulez dire quelque chose de différent (par exemple, ce que je l'ai dit, à la fin des parenthèses)
ou de l'autre, puis vous mettez le lien d'une page sur le net qui fait ce que vous entendez par, afin que nous puissions comprendre ...
... >> Ceci est mon invention qui suit le mode responsive (cross browser);
... vérifiez dans votre smartphone que vous voyez ...
ciao
ciao, ... ho verificato su tablet e su smartphone, ed il comportamento dell'immagine è responsive,
corretto e regolare come anche sul PC, secondo le specifiche che ti ho esposto precedentemente,
e come nel tuo STAMP...
... se tu intendi qualcosa di diverso (per esempio quello che ho detto prima, alla fine tra le parentesi),
o dell'altro, allora posta il LINK di una pagina in rete che faccia ciò che intendi dire tu, in modo che si possa capire...
.
ciao
.
Autor
... es-tu sûr ...? ... OUI JE SUIS SUR !!!
Bonjour KolAsim. .
Il semble que tu ne comprennes pas mon problème et pour te l'expliquer de nouveau ... j'ai réalisé un essai avec un autre logiciel.
Avec Website X5, sur Smartphone et t, les photos sont tronquées, on n'en voit qu'une partie. Elles ne sont pas redimensionnées en fonction de la résolution.
Avec l'autre logiciel, les photos s'affichent correctement, dans leur intégralité car le logiciel offre la possibilité de les redimensionner.
Je joins quelques captures et les liens vers les deux sites afin que tu puisses prendre conscience du problème.
Ma question : Website X5 permet-il cela et dans ce cas explique moi où trouver l'option ou le permettra t-il prochainement et de façon simle ?
Site créé avec Website X5
Site créé avec un autre logiciel
---------------------------------------------------------
... sei sicuro ...? ... SI SONO ON !!!
Ciao KolAsim.
Sembra che tu non capisca il mio problema e te lo spieghi di nuovo ... Ho realizzato un test con un altro software.
Con il sito Web X5, su Smartphone e t, le foto vengono troncate, ne vediamo solo una parte. Non sono ridimensionati in base alla risoluzione.
Con l'altro software, le foto vengono visualizzate correttamente, nella loro interezza perché il software offre la possibilità di ridimensionarle.
Allego alcuni riferimenti e collegamenti a entrambi i siti in modo che tu possa prendere coscienza del problema.
La mia domanda: il sito X5 lo consente e in questo caso mi spiega dove trovare l'opzione o lo consentirà presto e in modo semplice?
Sito Web creato con il sito Web X5
Sito Web creato con un altro software
(It > Fr) ... le concept est ce que je vous ai déjà exposé, et cet effet que j'avais également imaginé, ici :
:
... mais vous l'avez fait seulement maintenant ...
... donc c'est un concept différent, cela n'a rien à voir avec la logique réactive, mais simplement à l'élastique ...
... vous ne pouvez pas comparer une image normale et une image de fond, celui que vous avez affecté à tout le développement de la ligne en hauteur et en largeur ...
... alors vous devez changer votre approche, ou agir avec un code supplémentaire:
... >> exemple (clone!! partiel temporaire!)
.
ciao
.