Objekte überlagern (Button auf Jssor Slider) 
Autor: Daniel S.
Visitado 2697,
Seguidores 1,
Compartilhado 0
Hallo zusammen
Ich versuche schon die ganze Zeit ob es möglich ist einen Button (oder sonst ein Objekt welchen ich einen Link zuweisen kann) über dem Jssor Slider an zu legen.... heisst ein Objekt über ein anderes zu legen. Geht das nicht, wäre ja fast ein wenig peinlich....habe extra Credits zugelegt das ich einen Button kaufen kann, dachte mit diesem Objekt wäre es möglich.
Oder liegs an der SOftware Version WS X5 Evolution 13

danke und Gruss
Publicado em

Soweit ich weiß, ist es nicht möglich Objekte übereinander zu positionieren. Bestimmten Objektinhalten kannst du jedoch Links zuordnen. Aber ich vermute, das ist nicht das was du willst.
Guten Morgen Daniel,
was wohl geht ist das man im Header unter Inhalt des Templates
Objekte in den Vordergrund bzw. Hintergrund stellen kann. Wenn man den Slider im Header einbaut dann kann man das Button-Objekt darüber plazieren.
Gruß
Andreas
Autor
Servus Andreas
ja, das ich Header Objekte überlagern kann habe ich gesehen, da kann ich die Objekte sowieso frei patzieren. Da die "Slideshow" aber nicht im Header sondern im "Seiteninhalt" geht das woh leider nicht....ist etwas enttäuschend.
Bin ansonsten bis Dato zufriedn mit WS, aber es fehlen mir doch einige funtktionen für eine "WYSIWYG"-Anwendung..
trotzdem danke an alle.
Gruss
Ja schon schade das es diese Möglichkeit nicht gibt.
Mit der V13 sind eben die Möglichkeiten etwas eingeschränkt. Wenn man (V2019.1) im Zeilenstil den Slider (Bildliste) einfügt kann man alle Objekte darauflegen.
Wechsel dann geht es was du machen möchtest.
(It > De) ... wenn Sie interessiert sind, ist es mit meinem einfachen EXTRA-Code möglich, Bilder in einem beliebigen Bereich der Seite zu überlagern ...
... also, wenn du interessiert bist, musst du den LINK der Seite posten, damit ich mich verifizieren kann, um meinen Code anzupassen ...
... ansonsten ignoriere was ich gesagt habe ...
ciao
.
Autor
Hallo
wäre toll, die Weite läuft im Moment testweis unter www.d-signs.ch. Wobei ich sie neu bauen werde da es irgendwie Fehler in derSeite hat (links oben ein "SKG"-Link, welcher nicht aktiv ist und die Schriften im Menu sind nach oben gerutsch, obwohl sie in der Vorschau korrekt sind, und auch bis bis zum letzten mal auf dem WWW....)
Gruss
Hallo Daniel,
wie du hier im Screenshot sehen kannst hast du schon einen Fehler (ROT) in der ersten Zeile.
Wenn das ein Link zu einer anderen Webseite sein soll, dann müsstest du ihn so schreiben.
<a class="style1" href="https://www.skg.ch>SKG</a>
Und diese Zeile gehört nicht dahin.
Schau dir mal deine SEO an, da kannst du auch noch einiges an Fehlern raus lesen und korrigieren
https://seorch.de/seo-check/www-d-signs-ch-2019-05-24-07-61-36.html
Die bilder auf der Seite ÜBER UNS sind zu GEWICHTIG, also von den Kilobytes zu groß.
Wenn du die Seite so wie so neu machst, dann achte darauf. Sie Seite braucht auch bei einer 200MBit/s Leitung schon lang zum laden.
Nur mal so als kleine Hilfe
MCMACMASTER
Der Link, der links oben auf Deinen Seiten auftaucht, hast Du anscheinend als Code im Bereich "Statistiken,Seo und Code" im Reiter Erweitert im falschen Tag-Bereich, vermutlich vor dem <head>-Tag eingetragen. Aber kontrolliere auch mal die anderen Bereiche...
<a class="style1" href="./skg.html">SKG</a> ...!!!...
>> Schritt 1 - Einstellungen > Erweitert > Statistiken, SEO und Code >
Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: >▼ Vor dem HTML-Tag
... v. STAMP > Klaus
.
(It > De) ... ... fügen Sie den folgenden Code in diese Position ein:
>> Schritt 3 - Sitemap > Eigenschaften der Seite Fenster (HOME) > Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code:>▼ Vor dem </HEAD> Tag
<script> function divcustomK() {
topK = 20; //regola la posizione dell'immagine; 10 pixel dal bordo superiore;
leftK = 20; //regola la posizione dell'immagine; 50 pixel dal bordo sinistro;
url_imgK = "https://cdn.pixabay.com/photo/2015/12/09/22/38/camera-1085705__340.png"; // URL immagine
linkK="'https://www.google.it/' title='Google' alt='Google' ";
opacityK = 0.5; // regola la trasparenza al 50%; (valori da 0.0 > invisibile, a 1.0 > nessuna opacità, visibilità totale 100%);
imgK= "<a href="+linkK+"> <img src='"+url_imgK+"' width=15% /> </a>";
divK= "<div style='position:absolute;top:" + topK + "px;left:" + leftK + "px;width:100%;opacity:" + opacityK + ";z-index:300000'>" + imgK + "</div>";
document.getElementById("imCellStyleGraphics_4").innerHTML = divK;}
window.onload = function (){divcustomK()}</script>
.
ciao
.
IT-Variablen> DE:
topK = 20; // Position des Bildes anpassen; 10 Pixel vom oberen Rand entfernt;
leftK = 20; // Position des Bildes anpassen; 50 Pixel vom linken Rand entfernt;
url_imgK = "https://cdn.pixabay.com/photo/2015/12/09/22/38/camera-1085705__340.png"; // Bild-URL
linkK = "'https://www.google.it/' title = 'Google' alt = 'Google'"; // verbindung (LINK)
opacityK = 0,5; // Transparenz auf 50% einstellen; (Werte von 0,0> unsichtbar bis 1,0> keine Deckkraft, Gesamtsichtbarkeit 100%);
.
ciao
.
Autor
tante grazie! vielen Dank!
ihr seit super! sei grande!
ich werds, sobal ich wieder Zeit habe ausprobieren...
nur noch eins, da der Slider im Body ist muss ich einfach nciht den Tag Vor dem </HEAD> Tag sondern Vor dem </Body> Tag nehmen....oder?
saluto , Gruss
Daniele
... X ... >> <a class="style1" href="./skg.html">SKG</a> ...!!!...
>> Schritt 1 - Einstellungen > Erweitert > Statistiken, SEO und Code >
Funktionen im Bereich Erweitert | ▪Benutzerdefinierter Code: >▼ Vor dem HTML-Tag
.............................
... oder suchen Sie nach einer der verschiedenen Rubriken >> ▼***
ciao
Autor
Hallo zusammen
...ich glaube ich werd langsam wahnsinnig. Also, KolAsim, deine Lösung hat perfekt geklappt, in der Version 13. Füge ich genau das gleiche in der Version 2019 ein, passiert nichts!? In der 13 kann ich es in der Vorschau sehen, das Bild, der Link funktioniert etc, in der 2019er Version sehe ich kein Symbol, nichts, egal wo ich es einfüge (HEAD / BODY / HTML) ....
das kann doch nicht sein oder?
Entscheide dich mit welcher Version du arbeiten willst. KolAsim nimmt immer die Version die Online ist um den Code zu schreiben. Wenn du diesen dann in der V2019.1 einfügst der einen komplett anderen Code benötigt, dann musst du auch schreiben mit welcher Version du es haben willst oder weiterarbeiten willst.
(It > De) ... für das, was Andreas gesagt hat... Bildliste...
Bildliste...
... Sie haben nach der Vorgehensweise für Version 13 gefragt, und deshalb habe ich nach dem LINK gefragt, auf den sich die Codes für diese Site beziehen: www.d-signs.ch
... offensichtlich sind die Codes nicht gut für v.2019.1, was eine völlig andere Version ist, und auch, weil Sie den LINK nicht gepostet haben ...
... aber mit v.2019.1 ist es noch einfacher und ohne die Notwendigkeit, zusätzliche Codes zu verwenden ...
... nutzen Sie einfach den Hintergrund des Zeilenstils mit der Option >
...!... wenn Sie den Hintergrund des Linienstils nicht verwenden möchten, veröffentlichen Sie den LINK der mit v.2019.1 erstellten Seite, ... damit ich sehen und überprüfen kann, wie eingegriffen werden soll...!...
...Hallo, ...ciao...
.
Autor
hallo
oh weia, das jede Version einen geänderten Code braucht habe ich nicht bedacht.... nun denn, die Seite welche mit 2019 gemacht wird ist nun temporär auf der selben Adresse aufrufbar...
Das mit der Bildliste ist auch schon in der Version 13 machbar. Aber da die Slideshow im Body ist, habe ich diese möglichkeit ja nicht, bzw habe sie nicht gefunden
Da kann ich ja nur ein Objekt ins Rster geben, sobald ich ein weiteres drauflegen komm die Meldung ob ich das bestehende Objekt ersetzen will...
merci und Gruss
Diese Meldung ist ja normal! Das macht ja auch sonst keiner. Wieso sollte man dies können?
Gut, für uns alten Hasen ist das unlogisch, aber auf einem Objekt kann man kein weiteres setzen. Das ist so und wenn du es von einem anderen Programm (wobei ich mir nicht vorstellen kann, dass es bei anderen auch normal ist) her kennst, dann musst du davon absehen.
In der V13 gab es noch keine Bildliste, also keinen Slider! Was meinst du als damit? Wenn dann ist hier individueller Code eingefügt worden um einen Slider über die ganze Breite zu bringen und der ist dann sicherlich nicht im Body enthalten.
(It > De) ...OK... ... der Code bleibt gleich, ... Sie müssen nur den Namen des Selektors in der vorletzten Zeile ersetzen, dies ist "imCellStyleGraphics_4", ... mit diesem aktuellen "imCellStyleBorders_2"
.
ciao
.
Autor
Servus Andreas S.
ist wohl etwas abgeschweift worden im ganzen Post. Zur Erklährung was ich damit meine siehe meine Ausgangsfrage. Da ist ein Slider (Jssor heisst das Ding korreterweise bei WS X5, welcher warscheinlich vom "Hersteller" https://www.jssor.com/ kommt, und nichts anderes als eine Diashow oder auch Slider genannt, ist) im Seitenihalt drin.
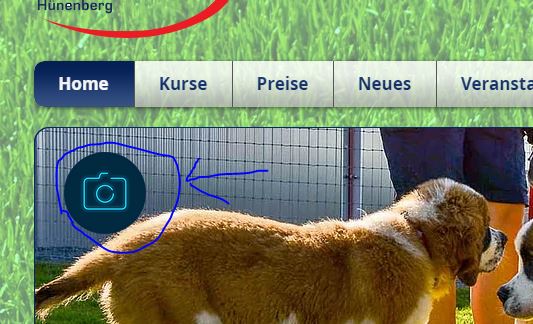
nochmals zur Visualisierung
Hier geht's (andere Applikation, ist egal welche, wir machen hier keine Werbung). War ja lediglich die Frage, geht's von Haus aus oder nicht. Es geht von Haus aus nicht! Netterweise habt ihr Cracks mir einen Code geschrieben! Das halt von Version zu Version der Code unterschiedliche ausfallen kann hatte ich nicht auf dem Radar....
-----------
"Diese Meldung ist ja normal! Das macht ja auch sonst keiner. Wieso sollte man dies können?
Wieso kann man Schriften über Schriften legen? Wieso kann ich im Header alles übereinander legen? Ja es gäbe so manches "wieso". Ich weiss das dies mit anderen Applikationen möglich ist, über Sinn oder Unsinn einer Funtkion streite ich nicht, finde ich aus müssig solche Diskussionen!
Gut, für uns alten Hasen ist das unlogisch, aber auf einem Objekt kann man kein weiteres setzen. Das ist so und wenn du es von einem anderen Programm (wobei ich mir nicht vorstellen kann, dass es bei anderen auch normal ist) her kennst, dann musst du davon absehen.".....
Ja, Style und Mode ändern isch mit der Zeit...nein, Scherz beiseite . Im übrigen, ich gehöre auch schon zum alten Eisen - jung das war mal vor vieeelen Jahren....
. Im übrigen, ich gehöre auch schon zum alten Eisen - jung das war mal vor vieeelen Jahren....
---------
Stimmt, das ist ja bei der Version 13 das Symbol für die Online-Bibliothek....sorry!
troz allem, danke ich euch für eure Geduld und für eure Tipps.
Gruss
Schriften über schriften ist ja auch was anderes. Man kann ja auch einen Hintergrund geben beim OBjekt. Genauso darauf eine Schrift.
Aber wie ich schon sagte kann man keine Objekt auf ein anderes Objekt legen. Wenn dann nur eben mit speziellen Code in dem man diesen aushebelt. Das hat aber eben den Effekt, dass es in anderen Versionen dann nicht funktioniert und auch responsive wird es nicht so gut aussehen.