Hacer linea de iconos que sea adaptable 
Autor: MAURICIO ANTONIO T.
Visitado 2190,
Seguidores 1,
Compartilhado 0
consulta se podra hacer linea de iconos que sea adaptable en website x5?
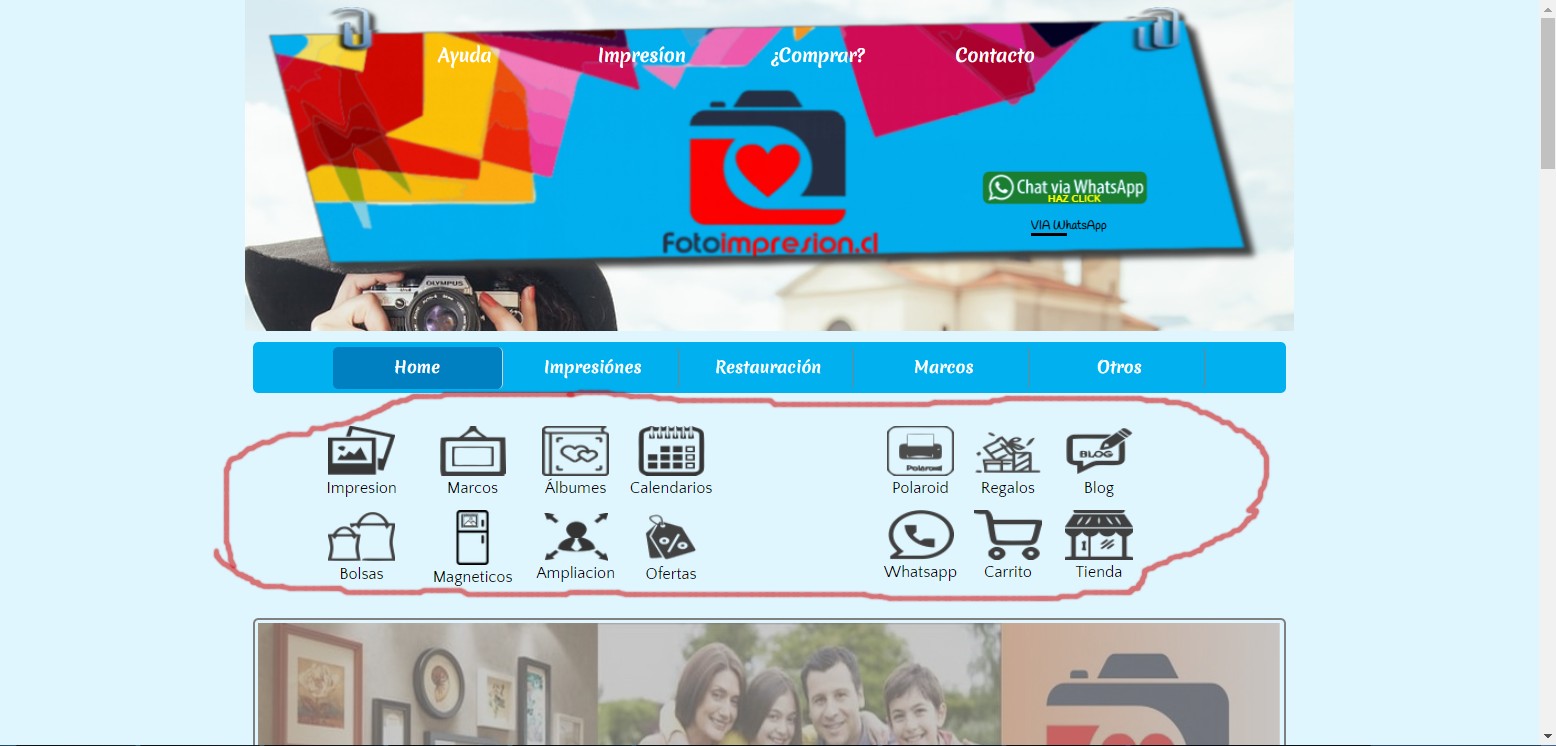
la unica forma que hice algo como lo busco es con la tabla pero no son adaptables, la idea es que al cambiar de tamaño la pagina se adapten a ella

pagina fotoimpresion.cl
Publicado em

Hola Mauricio
Como mencionas las tablas no son adaptables así que debes de colocar cada ícono individual y trabajar en cada resolución.
Viendo que tienes esos iconos en el encabezado pues es un trabajo muy sencillo hacer que esos iconos se vean bien en el espacio que se dispone (debes trabajar en cada resolución)
Te recomiedo trabajar en la resolución más baja primero, porque es más fácil ir de la más pequeña a la grande. Esto es la clave
Tienes que ubicarlos en cada resolución, recordando que en cada resolución:
Ubica los íconos en la resolución más baja, si falta espacio, solo aumentas la altura del encabezado de esa resolución
Estos 3 pasos te permiten ubicar esos iconos en cada resolución y no tendrás problemas.
**********************
Nota: La siguente respuesta la publiqué antes de darme cuenta que usas los iconos en el encabezado, la dejo porque es algo que puede servirle a otro usuario.
**********************
Hacer eso es sencillo en la rejilla de maquetación, solo sigue recomendaciones básicas que te sirven para cualquier proyecto:
Si vas a ser un proyecto adatable, piensa en los puntos de interrupción y cuantos íconos quieres mostrar por resolución.
Ten en claro que es mejor mostrar un número par de iconos para que al dividirlos en las resoluciones se vea par de la misma manera, en tu diseño tienes 2 filas de 7, (fuese ideal que sean 2 filas de 8) pero igual podremos usar un relleno como un objeto HTML para lograr 2 filas de 8. Revisa mis reglas inmutables para un diseño estable en WebSite X5 (Da Click aquí)
Por ejemplo estas resoluciones (Por defecto) que da WebSite X5, yo usaría los íconos como te mencioné en esta configuración:
En tu rejilla de maquetación que debes tener algo así: (Los espacios en blanco que muestras los he posicionado como objetos HTML vacios)
Te recomendaría algo así:
A partir de ahí es ubicar lnterrupciones en los Ajustes de adaptabilidad en la mitad de cada resolución, recuerda que cada resolución configura la adaptabilidad de la siguiente:
En la ultima resolución oculto los objetos vacios que he puesto, para no mostrar espacios vacios, igual puedes ocultar iconos que no desees en resoluciones bajas:
Revisa, prueba y comenta cualquier duda.
Saludos
Jorge M.
----------------------------------------------------------------------------------------------------------
¡Cada respuesta correcta/útil cuenta! como reconocimiento a un esfuerzo, así que:
Autor
Bueno gracias por su respuesta, sin embargo Párese que en la resolución bajas solo se podrían ver 2 lineas vertical de iconos con las tablas amenos se puede mantener los 4 iconos bien ajustados y con sus nombres con texto independiente, una de las cosas que mas desconciertan de Website 5 es que no tiene la opción de "Solo no ver en resoluciones bajas y no en altas" esto complica muchas cosas, esta opción podria se individual para cada resolución, asi seria todo mucho mas personalizada, por que este caso por ejemplo con yo podría colocar 2 tablas de 4x2 en bajas y y en altas una de 8x2 el asunto estaría solucionado, ya me encontrado con otras problemas similares con la resoluciones por no tener esa opcion, bueno gracias
Hola Mauricio,
Si tienes los iconos suficientemente chicos para que se vean bien en resoluciones bajas, tu puedes seleccionar a tu gusto la cantidad de columnas que quieras, todo eso se maneja agregando o quitando lineas de corte como te ha explicado Jorge en el texto anterior. Simplemente agregas mas columnas a tu plantilla, por ejemplo puedes tener 6 columnas x 2 filas de iconos, y le pones la linea de corte para que quede en el centro, por lo que dejarias 3 columnas para cada lado, y en resoluciones chicas eso se adapta dejando 4 filas de 3 columnas (cada celda con un icono en su interior).
Prueba y nos comentas...
Saludos colega
Crlos A.