Tabelle im Responsive design 
Autor: Ulrike L.Hallo Miteinander,
ich habe mal wieder eine Frage/ein Problem mit der Darstellung im responsive Design, insbesondere bei der Anzeige auf einem Tablet.
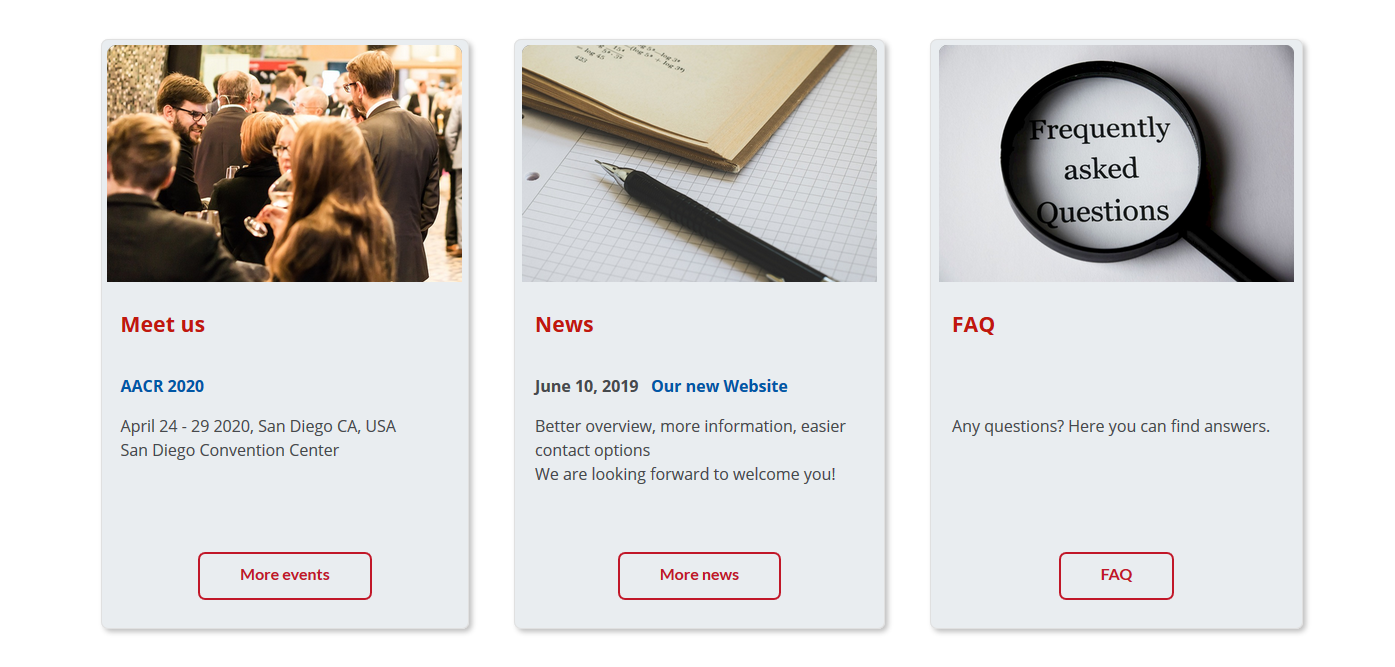
Auf dem Desktop sieht es so aus (die 3 Boxen habe ich mit Tabellen-Objekten gestaltet):

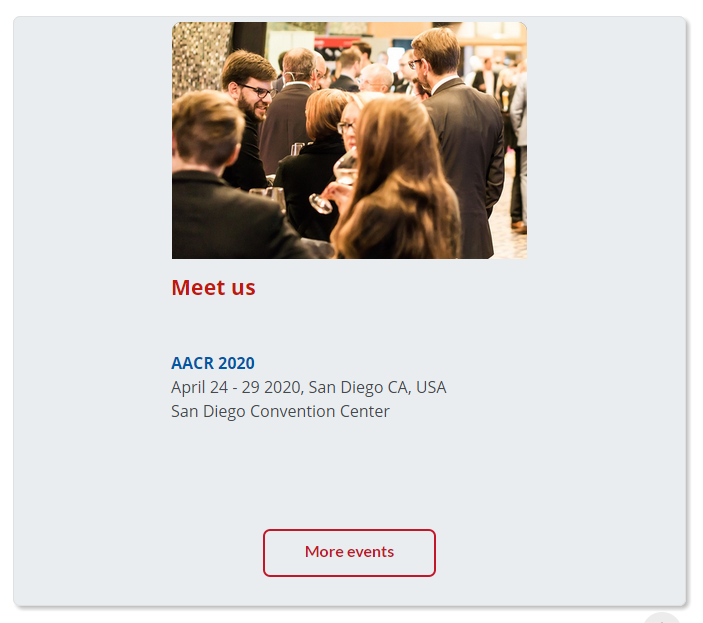
Da die Boxen auf dem Tablet zu schmal werden (wenn sie alle 3 in einer Zeile angeordnet sind), habe ich jeweils einen Zeilenumbruch eingefügt. Da sieht das Ganze dann so aus:

D.h. die Box passt sich an die Breite der Seite an und der Text bleibt von der Breite so, wie er war. Ebenso das Bild. Irgendwie sieht das blöd aus.
Gibt es eine Möglichkeit, dass sich entweder Text und Bild an die Breite anpassen oder dass die Box schmaler bleibt?
Wenn ich einen Zeilenumbruch nach 2 Boxen einführe, habe ich das Problem, dass die 3. Box auch wieder allein in der Zeile steht und breit wird.
Die Tabellenobjekte habe ich verwendet, da ich nur dann um Bild, Text und Button eine Box mit Schatten gestalten (das klappt mit dem Schatten nicht, wenn ich Bildobjekt, Textobjekt und Button verwende) und ich die Anordnung aller Bilder, Überschriften, Texte und Button besser kontrollieren kann. D.h. dass z.B. alle roten Überschriften in einer Linie ausgerichtet sind. Ich habe es auch mit Text-Objekten versucht, aber da hatte ich mit der einheitlichen Ausrichtung Probleme (vor allem auch bei unterschiedlich breiten Bildschirmen).
Hättet Ihr einen Tipp für mich? Oder habe ich das Ganze alles zu kompliziert umgesetzt?
Danke und viele Grüße
Ulrike

https://helpcenter.websitex5.com/pt/post/211037
Ich glaube eher du musst ein paar Breakpoints mehr für das Tablet einfügen in deinem Projekt. Kann dir aber nicht sagen welche Maße hier geeignet sind. Ich nehme an du hast sowieso schon 720px und dann würde ich noch 900px einfügen.
Autor
Vielen Dank.
@ Andreas L.: den Code habe ich eingefügt, die Frage im Post stammte ja auch von mir :o). Aber bzgl. meines aktuellen Problems macht es keinen Unterschied, ob der Code eingefügt wurde oder nicht.
@ Andreas S.: Das probiere ich mal aus.
Noch was anderes: ist es eigentlich gewollt, dass der Schatten der Boxen bei der Anzeige auf dem Smartphone nicht mehr vorhanden ist?
JA das ist so gewollt. Es werden am kleinsten Breakpoint so ziemlich alle Objekt Styles ausgeblendet um die Anzeige am Handy nicht zu stören.
Autor
Ok. Vielen Dank für Deine schnelle Antwort.
Ich hatte da schon einmal einen Beitrag zu gemacht.
https://helpcenter.websitex5.com/pt/post/215589
Autor
Hallo Andreas,
habe Deinen Beitrag gelesen und ich bin da so ein User, der vorm Wald steht, wenn er Code einfügen soll :o)
Zusätzlich zu dem oben genannten Problem funktioniert auch die responsive Darstellung überhaupt nicht (d.h. die Tabelle passt sich nicht an die Breite der Spalte an).
So sieht das im Responsive aus (wenn die Spalte zu schmal wird für das Tabellenobjekt):
Wenn die Spalte sehr breit wird, hat man das ganz oben gezeigte Ergebnis.
Und so sieht das in Website X5 aus:
Bei der Tabelle handelt es sich um eine 1-spaltige Tabelle mit 3 Zeilen. Den Code habe ich eingefügt, damit etwas Platz zwischen dem Rand der Box und dem Text entsteht (das Bild soll möglichst wenig Rand haben). Und außerdem wollte ich einen aktiven Button in der Tabelle haben.
Rechts die Zeilen 28 und 30 habe ich von euch aus dem Forum, damit die Tabelle responsive ist, was auch funktioniert, wenn kein Bild in der Tabelle ist.
Was kann ich machen, damit sich trotz Bild die Breite der Tabelle anpasst?
Dankeschön und viele Grüße
Ulrike
du kannst doch aber auch die einzelnen objekte nehmen also bild text und button und dann diese mit einem style versehen und bei ränder auf 0 stellen du kannst dann nur keinen schatten machen
Kannst du mal deine Seite hochladen? Oder wenn du es noch nicht öffentlich machen willst, dann in ein Unterverzeichnis.
Im Tabellen-Objekt gibt es einen "Rand" den man mit der Mouse ziehen kann bis zum rechten Rand. Ist hier der Rand noch innerhalb des Maximums?
Autor
@ Sebastian: mein Chef will aber unbedingt Schatten .......
@ Andreas: ich darf sie leider noch nicht öffentlich machen, wie meinst Du das mit dem Unterverzeichnis? Entschuldige die dumme Frage. Ja, der Rand der Tabelle ist noch innerhalb des Maximums, deshalb passt es ja auch in der Desktopansicht perfekt.
In ein Unterverzeichnis meine ich, dass es dann unter "deinedomain.de/test" zu erreichen ist wenn du einen Ordner "test" auf deinen Server erzeugst und dort dann hochladest. Kannst du auch unter "5" Export ins Internet erzeugen und danach das zielverzeichnis auf \test ändern.
Ich meinte im Tabellen-Objekt ob es an der Hilfslinie anliegt die Tabelle!
(It > De) ... wenn Sie Ihre STAMP-Bilder (Screenshots) sehen, haben Sie andere Fehler mit anderem Code gemacht, den Sie auf der Seite verwendet haben ...
... in Bezug auf den Code für den elastischen Tisch war es eine grundlegende Erfindung von mir, aber Sie können das Steuerelement für jeden Parameter hinzufügen, je nach Inhalt und Layout, wie Sie in diesem Thema sehen können:
>> https://helpcenter.websitex5.com/pt/post/216213
... Sie sollten Ihren LINK (Test) posten, um zu verstehen, was es in Wirklichkeit ist, und um keine Zeit zu verschwenden ...
... Sie können jedoch versuchen, einen im vorherigen LINK angegebenen Parameter hinzuzufügen, um die Bilder zu überprüfen. Beispiel:
<style> table {word-break: break-word;} table img {width:100% !important;max-width:380px !important} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
...............
... im Falle von Schwierigkeiten, wie bereits gesagt, setzen Sie Ihren Beispiellink, wie andere getan haben, und Sie werden sehen, dass Sie bald und besser lösen werden ...
.
hallo, ciao
.
Autor
Danke für Eure Antworten.
@ Andreas: Ja, die Tabelle reicht bis zur Hilfslinie:
Aber es macht keinen Unterschied, auch wenn sie nicht bis zur Hilfslinie reicht.
Und hier ist der Link zur Seite: http://www.constantin.aviso-jena.de/contact.html
@ KolAsim: ich versuche mal, das Ganze zu verstehen :o)
(It > De) ... in Ihrem Fall lautet mein geänderter Code, den Sie verwenden müssen, wie folgt:
<style>
table {word-break: break-word;}
table img {width:100% !important;max-width:380px !important}
#imCell_247 div, #imCell_248 div, #imCell_249 div {overflow-x: hidden !important; }
</style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
... aufmerksamkeit! ...Kopieren Sie den Text nicht und fügen Sie ihn nicht aus anderen WordProcessors ein, da der aktuelle Code Fehler erzeugt...
...!... Überprüfen Sie den oberen Text "Contact our team" und das Layout des FOOTER -Inhalts in den Haltepunkten (breakpoint) unten...!...
.
ciao
.
Autor
... aufmerksamkeit! ...Kopieren Sie den Text nicht und fügen Sie ihn nicht aus anderen WordProcessors ein, da der aktuelle Code Fehler erzeugt...
Sorry, aber das verstehe ich nicht. Muss der Code noch angepasst werden, bevor ich ihn verwenden kann?
Ich habe ihn jetzt trotzdem einfach mal kopiert und die Bilder werden verkleinert (das sieht gut aus), aber in der untersten Zeile der Tabelle ist der Button nicht mehr komplett sichtbar. Außerdem verschiebt sich alles. Der graue Text in den 3 Boxen sollte in einer Höhe ausgerichtet sein (so wie bei der Desktopansicht). Aber das hatten Sie ja schon angedeutet, dass da was nicht stimmt. Der obere Text "Contact our team" und der Footer sehen gut aus.
Es tut mir leid, aber ich kenne mich mit css und html einfach nicht gut (besser gesagt eigentlich so gut wie gar nicht) aus. Aber ich versuche mein Bestes
Hier noch mal der Link mit dem eingefügten Code: http://www.constantin.aviso-jena.de/contact.html
Vielen Dank schon mal für die Hilfe.
@Ulrike L.
Versuche doch anstelle von Tabellen dies in Textobjekte umzusetzen, zumindest passt sich die Schrift der Breite an.
(It > De) ... um zu überprüfen, müssen Sie meinen Code vorübergehend entfernen ...
... morgen werde ich gleich deinen link überprüfen, und ich werde sehen was du machen kannst ...
Hallo, ciao
.
Autor
Hallo KolAsim,
ich habe die Seite noch einmal ohne Deinen Code hochgeladen: http://www.constantin.aviso-jena.de/contact.html
Vielen Dank für die Unterstützung.
Autor
@ Martin H. Da hast Du recht, prinzipiell geht das. Aber wenn ich mehrere Boxen nebeneinander habe, verschiebt sich beim Verkleinern der Anzeige (Umbruch z.B. zum Tablet) der Text innerhalb der Box und es ist nicht mehr ausgerichtet. Die Tabelle bietet den Vorteil, dass ich über die Zeilenhöhe festlegen kann, dass sich z.B. der Text mehrerer Boxen immer auf gleicher Höhe befindet (das Bild kommt in die erste Zeile, die Überschrift in die zweite, der Text in die dritte und der Button in die vierte Zeile.
So sieht das mit Textobjekten aus:
Und so mit Tabellenobjekten (leider habe ich da den Laufbalken):
>>>>
<style>
#imCell_247 div, #imCell_248 div, #imCell_249 div {overflow-x: hidden !important; }
table {word-break: break-word;height:auto !important}
table img {width:100% !important;max-width:351px !important}
table td {height:auto !important;}
@media(max-width:1249px) and (min-width:960px) {
table tr:nth-child(1) {height:50px !important;}
table tr:nth-child(2) {height:20px !important;}
table tr:nth-child(3) {height:170px !important;}
.abstand3{ padding:20px !important}
#imCell_247 div, #imCell_248 div, #imCell_249 div {overflow-x: hidden !important; }
#imTableObject_11_249_tab0 .fs16lh1-5, #imTableObject_11_248_tab0 .fs16lh1-5, #imTableObject_11_247_tab0 .fs16lh1-5
{ font-size: 12pt !important;}}
@media(max-width:959px) and (min-width:720px) {
table tr:nth-child(1) {height:50px !important;}
table tr:nth-child(2) {height:100px !important;}
table tr:nth-child(3) {height:200px !important;}
table tr:nth-child(4) {height:80px !important;}
.abstand3{ padding:10px !important;height:50px !important;}
#imCell_247 div, #imCell_248 div, #imCell_249 div {overflow-x: hidden !important; }
#imTableObject_11_249_tab0 .fs16lh1-5, #imTableObject_11_248_tab0 .fs16lh1-5, #imTableObject_11_247_tab0 .fs16lh1-5
{ font-size: 12pt !important;}}
@media(max-width:719px) {
.abstand3{ padding:20px !important;height:70px !important;}}
</style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
.
hallo, ciao
.
Eventuell wäre das eine Möglichkeit?
Autor
Hallo KolAsim,
vielen Dank für den Code. Das sieht schon ganz gut aus, in den kleineren Ansichten ist es perfekt.
Nur in der Desktopansicht werden die Button nicht richtig dargestellt.
Desktopansicht:
Ich habe die Seite mit Deinem Code nochmal hochgeladen:
http://www.constantin.aviso-jena.de/contact.html
Danke und viele Grüße
Ulrike
Autor
Hallo Martin,
Danke für Deine Antwort. Daran habe ich auch schon gedacht, aber leider bekomme ich dann keinen Schatten um die gesamte Box. Du scheinst den Schatten jedoch hinbekommen zu haben, wie hast Du das gemacht?
Viele Grüße
Ulrike
Eigentlich ganz einfach:
Bildobjekt, zwei Textobjekte und ein Buttonobjekt erstellt. Diese Reihe in den Responsive-Einstellungen "Verbunden" und für bei jedem Objekt ein Schatten ohne Diffusion in der X-Achse eingestellt. Bei dem oberen und unteren Objekt die Ecken abgerundet.
(It > De) ...
 ...
... ... ... ein Haltepunkt (breakpoint) wurde zurückgelassen:
... ... ein Haltepunkt (breakpoint) wurde zurückgelassen:
... Code in Fettschrift korrigiert und aktualisiert:
<style>
@media(max-width:1249px) {
#imCell_247 div, #imCell_248 div, #imCell_249 div {overflow-x: hidden !important; }
table {word-break: break-word;height:auto !important}
table img {width:100% !important;max-width:351px !important}
table td {height:auto !important;} }
@media(max-width:1249px) and (min-width:960px) {
table tr:nth-child(1) {height:50px !important;}
table tr:nth-child(2) {height:20px !important;}
table tr:nth-child(3) {height:170px !important;}
.abstand3{ padding:20px !important}
#imCell_247 div, #imCell_248 div, #imCell_249 div {overflow-x: hidden !important; }
#imTableObject_11_249_tab0 .fs16lh1-5, #imTableObject_11_248_tab0 .fs16lh1-5, #imTableObject_11_247_tab0 .fs16lh1-5
{ font-size: 12pt !important;}}
@media(max-width:959px) and (min-width:720px) {
table tr:nth-child(1) {height:50px !important;}
table tr:nth-child(2) {height:100px !important;}
table tr:nth-child(3) {height:200px !important;}
table tr:nth-child(4) {height:80px !important;}
.abstand3{ padding:10px !important;height:50px !important;}
#imCell_247 div, #imCell_248 div, #imCell_249 div {overflow-x: hidden !important; }
#imTableObject_11_249_tab0 .fs16lh1-5, #imTableObject_11_248_tab0 .fs16lh1-5, #imTableObject_11_247_tab0 .fs16lh1-5
{ font-size: 12pt !important;}}
@media(max-width:719px) {
.abstand3{ padding:20px !important;height:70px !important;}}
</style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
...................................................
... jetzt hast du zwei gleiche <script> Strings, double; ... du musst einen löschen, den alten ...
.
hallo, ciao
.
Autor
Hallo KolAsim,
vielen Dank, der Code funktioniert
Leider habe ich auf meiner Website viele solcher Boxen, die ich nun entsprechend anpassen müßte. Ich weiß, dass ich die IDs (im Code oben: 247, 248 und 249 sowie 11_249, 11_247 und 11_248) ändern muss. Das habe ich gemacht und es funktioniert (aber nur bei den ersten 3 Boxen (auf der Seite habe ich aber 6 davon), und es verschiebt sich wieder:
Kannst Du mir sagen, welche Werte ich noch ändern muss? Die Boxen sind immer gleich aufgebaut (Tabellenobjekt mit 1. Zeile Bild, 2.Zeile Überschrift, 3. Zeile Text; 4. Zeile Button), nur ist der Text manchmal etwas länger.
Das hier ist die Seite, Deinen Code (mit meinen Anpassungen) habe ich schon mit eingefügt.
http://www.constantin.aviso-jena.de/cellcelector-cell-and-colony-picking-system.html
Ich weiß, dass Du nicht für alle meine Seiten den Code ändern kannst, aber wenn Du mir schreiben könntest, was angepasst werden muss, dann bekomme ich das bestimmt hin :o)
Ein ganz großes Dankeschön und viele Grüße
Ulrike
Autor
Hallo Martin,
vielen Dank für Deine Antwort. Ja, so bekomme ich das auch hin.
Wenn das mit der Codeänderung letztendlich doch zu schwierig für mich wird (trotz der großen Hilfe von KolAsim) müssen wir uns entscheiden: entweder Scrollbalken in der responsive Darstellung beim Tablet und dafür Schatten oder keinen Scrollbalken ohne richtig schönen Schatten.
Ich danke Dir jedenfalls sehr für Deine Hilfe.
Viele Grüße
Ulrike
... Ich habe festgestellt, dass Sie die Haltepunktstruktur (breakpoint) geändert haben ...
... hängt das Problem der Ausrichtung ab von Rückgabe von Titeln (CR), und aus den Bildern welche sind nicht angebracht ...
... mit diesem Code könnten Sie einen Kompromiss eingehen:
<style>
@media(max-width:1249px) {
#imCell_276 div, #imCell_279 div, #imCell_280 div, #imCell_282 div, #imCell_283 div, #imCell_285 div {overflow-x: hidden !important; }
table {word-break: break-word;height:auto !important}
table img {max-width:270px !important;max-height:236px !important}
table td {height:auto !important;vertical-align: top !important;} }
@media(max-width:1249px) and (min-width:720px) {
table tr:nth-child(1) {height:50px !important;}
table tr:nth-child(2) {height:100px !important;}
table tr:nth-child(3) {height:400px !important;}
.abstand3{ padding:20px !important}
#imCell_276 div, #imCell_279 div, #imCell_280 div, #imCell_282 div, #imCell_283 div, #imCell_285 div {overflow-x: hidden !important; }
#imTableObject_3_276_tab0 .fs16lh1-5, #imTableObject_3_279_tab0 .fs16lh1-5, #imTableObject_3_280_tab0 .fs16lh1-5, #imTableObject_3_282_tab0 .fs16lh1-5, #imTableObject_3_283_tab0 .fs16lh1-5, #imTableObject_3_285_tab0 .fs16lh1-5
{ font-size: 12pt !important;}}
</style>
.
ciao
.
Tja, einen Tod muss man sterben oder in deinem Fall, dass kleinere Übel wählen
Bei so vielen Boxen würde ich die einfachere Lösung vorziehen, zudem müsstest Du nicht bei jedem Update oder jeder Änderung der Homepage, die ganzen Codezeilen abändern.
Autor
Hallo KolAsim,
vielen Dank für den neuen Code. In der Desktopansicht, in der Ansicht 1 (1249-960) und Ansicht 2 (959-720) sieht alles sehr gut aus, in Ansicht 3 (719-480) und der Smartphoneansicht (< 480) erscheint der aktive Button jedoch leider nicht vollständig, die Zeilenhöhe ist zu schmal:
Ich habe die Seite nochmal mit Deinem neuen Code hochgeladen:
http://www.constantin.aviso-jena.de/cellcelector-cell-and-colony-picking-system.html
Danke und viele Grüße
Ulrike
... ... füge diese Zeichenkette fett im Code ein:
<style>
@media(max-width:1249px) {
.abstand3{ padding:20px !important}
[... usw. den ganzen Rest des Codes ... ]
</style>
.
ciao
.
Autor
Vielen Dank. So funktioniert es. Ich versuche jetzt mal, den Code für alle anderen Boxen anzupassen.
... ...
...
Autor
Hallo KolAsim,
leider muss ich mich doch noch einmal bei Dir melden und fragen, ob Du mir weiterhelfen kannst.
Ich habe jetzt mithilfe des von Dir erstellten Codes angefangen, alle weiteren Seiten, die diese Tabellen enthalten, entsprechend anzupassen. Das klappt auch ganz gut, aber ich habe bei der Startseite das Problem, dass am unteren Rand der Tabelle ein inaktiver Scrollbalken angezeigt wird (bei den Tabellen auf anderen Seiten passiert das nicht):
Ich habe die Seite mal hochgeladen: http://www.constantin.aviso-jena.de/index.php
Bei dieser Seite erscheinen keine Scrollbalken an der Tabelle:
http://www.constantin.aviso-jena.de/cellcelector-cell-and-colony-picking-system.html
Ich kann leider keinen Unterschied im Code erkennen, vielleicht kannst Du mir helfen?
Und dann habe ich noch eine weitere Frage: ist es möglich, auf einer Seite die Einstellungen im Code einer bestimmten Tabelle zuzuweisen? D.h. dass nicht alle Tabellen gleich hohe Zeilen besitzen, sondern dass ich da Unterschiede definieren kann?
Beide Tabellen stammen von einer Seite (http://www.constantin.aviso-jena.de/cellcelector-cell-and-colony-picking-system.html). Ich würde gern bei der rechten Tabelle die Zeilenhöhen verringern, aber bisher konnte ich das nur für alle Tabellen:
Kannst Du mir da einen Tipp geben?
Vielen Dank und viele Grüße
Ulrike
(It > De) ... ... alle Kommas entfernen [ , ] das vorausgehen die Klammern Zahnspange [ { ] ...
Hallo, ciao
Autor
Es tut mir leid, dass verstehe ich nicht
anscheinend ist ein oder mehrere Komma zuviel vor der {
Am besten du postest den Code den du eingefügt hast .
Vor einer öffnenden geschweiften Klammer darf kein Komma stehen. Du hast aber zum Beispiel bei { overflow-x: hidden !important; }, aber auch bei andere, dort noch Kommata stehen. Die musst Du entfernen.
ciao a tutti
.
Autor
Ganz herzlichen Dank für Eure Erklärungen. Nun ist der Scrollbalken verschwunden


Könntet Ihr mir evtl. noch helfen bei der Frage, wie ich die Zeilenhöhe für die verschiedenen Tabellen auf einer Seite unterschiedlich definieren kann? Also z.B. für die Tabellen 276, 282 und 283 gleiche Zeilenhöhen und für 282, 283 und 285 auch gleiche Zeilenhöhen aber andere als für 276, 282 und 283.
Das ist die Seite:
http://www.constantin.aviso-jena.de/cellcelector-cell-and-colony-picking-system.html
Und hier nochmal der Code:
<style>
a.sonderbutton {
text-decoration: none;
color: #c11728;
padding: 15px 40px 15px 40px;
border: 2px solid #c11728;
border-radius: 7px;
}
div.abstand3 a:hover,
div.abstand3 a:focus {
text-decoration: none;
color: white;
background-color: #c11728;
}
div.abstand1 {
padding: 1em 14px 1em 14px;
}
div.abstand2 {
padding: 0 14px 1em 14px;
}
div.abstand3 {
text-align: center;
padding-left: 14px;
padding-right: 14px;
}
</style>
<style>
@media(max-width:1249px) {
.abstand3{ padding:20px !important}
#imCell_276 div, #imCell_279 div, #imCell_280 div, #imCell_282 div, #imCell_283 div, #imCell_285 div {overflow-x: hidden !important; }
table {word-break: break-word;height:auto !important}
table img {max-width:270px !important;max-height:236px !important}
table td {height:auto !important;vertical-align: top !important;} }
@media(max-width:1249px) and (min-width:960px) {
table tr:nth-child(1) {height:50px !important;}
table tr:nth-child(2) {height:150px !important;}
table tr:nth-child(3) {height:400px !important;}
table img {max-width:300px !important;max-height:236px !important}
.abstand3{ padding:20px !important}
#imCell_276 div, #imCell_279 div, #imCell_280 div, #imCell_282 div, #imCell_283 div, #imCell_285 div {overflow-x: hidden !important; }
#imTableObject_3_276_tab0 .fs16lh1-5, #imTableObject_3_279_tab0 .fs16lh1-5, #imTableObject_3_280_tab0 .fs16lh1-5, #imTableObject_3_282_tab0 .fs16lh1-5, #imTableObject_3_283_tab0 .fs16lh1-5, #imTableObject_3_285_tab0 .fs16lh1-5
{ font-size: 14pt !important;}}
@media(max-width:959px) and (min-width:720px) {
table img {max-width:200px !important;}
table tr:nth-child(1) {height:50px !important;}
table tr:nth-child(2) {height:120px !important;}
table tr:nth-child(3) {height:500px !important;}
table tr:nth-child(4) {height:50px !important;}
.abstand3{ padding:10px !important; height:50px !important;}
.abstand1{ padding:1px !important; max-width:200px;}
.abstand2{ padding:1px !important; max-width:200px;}
a.sonderbutton {padding: 10px 20px 10px 20px !important;}
#imCell_276 div, #imCell_279 div, #imCell_280 div, #imCell_282 div, #imCell_283 div, #imCell_285 div {overflow-x: hidden !important; }
#imTableObject_3_276_tab0 .fs16lh1-5, #imTableObject_3_279_tab0 .fs16lh1-5, #imTableObject_3_280_tab0 .fs16lh1-5, #imTableObject_3_282_tab0 .fs16lh1-5, #imTableObject_3_283_tab0 .fs16lh1-5, #imTableObject_3_285_tab0 .fs16lh1-5
{ font-size: 14pt !important;}}
@media(max-width:719px) and (min-width:480px) {
table img {max-width:400px !important;}
</style>
<style> table {word-break: break-word;} </style>
<script> $( document ).ready(function() { $("table").css("width", "");}); </script>
Danke und viele Grüße
Ulrike
(It > De) ... alle bisher verwendeten EXTRA-Codes löschen ...
... und stattdessen den hier angehängten Code einfügen ...
-----------
> table 276-279-280 >> height:450px
> table 282-283-285 >> height:380px
... hallo, ciao
Autor
Vielen Dank! Ich probiere es aus.
Autor
Hallo KolAsim,
es funktioniert Danke
Danke 
Aber wozu wird der Code
/** menu elastic -- K -- ================== **/
#imHeader_imMenuObject_24_container > ul > li > .label-wrapper,
#imHeader_imMenuObject_24_container > ul > li > div > .label-wrapper,
#imStickyBar_imMenuObject_11_container > ul > li > .label-wrapper,
#imStickyBar_imMenuObject_11_container > ul > li > div > .label-wrapper,
#imStickyBar_imMenuObject_12_container > ul > li > .label-wrapper,
#imStickyBar_imMenuObject_12_container > ul > li > div > .label-wrapper {
width: auto !important;
padding: 0 20px 0 20px;
}
/** menu elastic -- K -- HEND ================== **/
button::-moz-focus-inner,input[type="button"]::-moz-focus-inner,input[type="submit"]::-moz-focus-inner,input[type="reset"]::-moz-focus-inner { padding: 0 !important; border: 0 none !important; }
gebraucht? Hat der auch was mit den Tabellen zu tun?
Autor
@ KolAsim: meine Frage hat sich erledigt . Du hattest nur den gesamten Extracode zusammengefasst.
. Du hattest nur den gesamten Extracode zusammengefasst.
@ an alle: Nochmals vielen Dank für Eure Hilfe.
... ...
...