Como se logra esto con whatsapp? 
Autor: Gustavo O.
Visitado 2229,
Seguidores 3,
Compartilhado 0
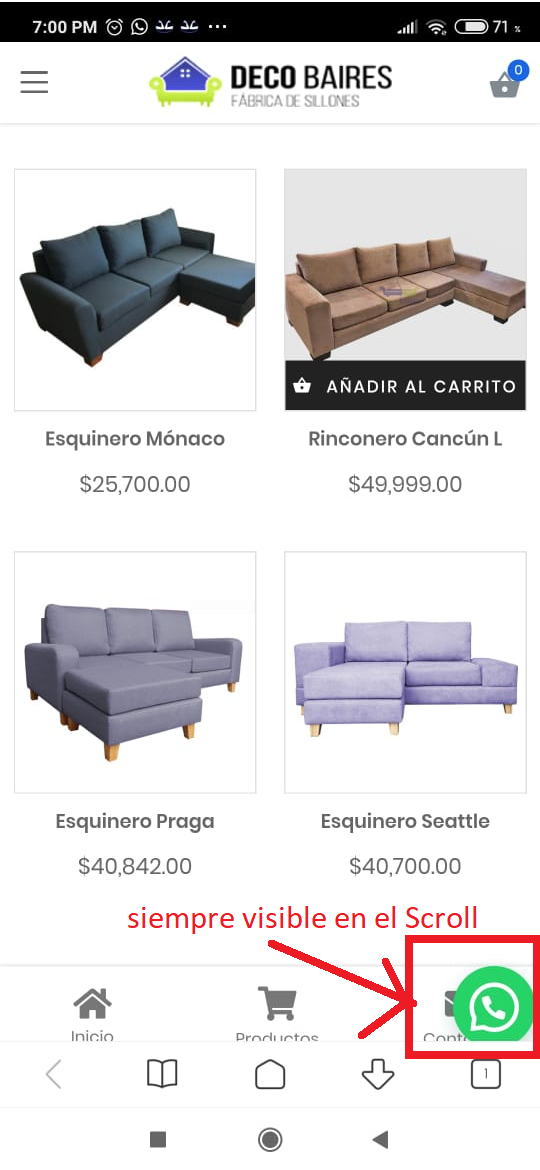
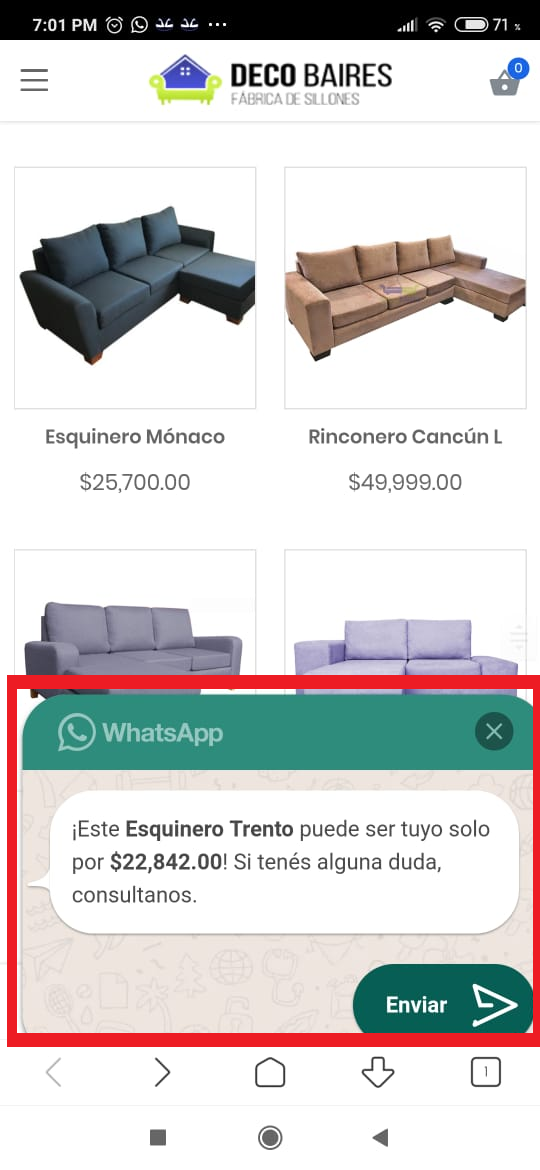
como se logra que mientras realizas el scoll down el icono de whatsapp siempre este visible y en la segunda imagen se muestre de esa forma al clickear el icono
imagen 1

Imagen 2

como se hace?
Gracias a todos y buena salud!
Publicado em

Hola,
con el objeto Mobile Contact (en el link de mas abajo puedes verlo), puedes crear un boton tipo chat, y cuando se depliega ademas de tener le boton de chat, tambien puedes conseguir el de llmar y el de enviar email, eso si, solo para resoluciones bajas (movil).
https://market.websitex5.com/es/objetos/vista-previa/28faeb70-63d3-4214-bd05-3bee5e4739c
Espero que te haya servido
Un saludo
Pero el chiste es que sea solo el de whatsapp
Hola Gustavo,
para que el Objeto Mobile Contact sea siempre visible puedes insertarlo en la Sticky Bar (Paso 2).
¡Gracias! Te deseo un buen día.
Hola Gustavo, inserta estos códigos y sustituye el número de celular 598XXXXXXXX..
Puedes variar algunos parámetros, tamaño, efecto, rotación, incluso para que cambie la posición, yo lo adapté un poco porque sino se superpone con el botón de "top"
Te adjunto el icono del whatsapp que necesitas.
En la sección de códigos "antes del cierre del head":
<style type="text/css">.redes-flotantes {
position: fixed;
right: 5px;
top: 78%;
z-index: 20;
}
.redes-flotantes img {
float: right; clear: right;
margin: 5px;
-moz-transform: scale(.8) ;
-webkit-transform: scale(.8) ;
-o-transform: scale(.8) ;
-ms-transform: scale(.8) ;
transform: scale(.8) ;
-webkit-transition: all .2s ease-in-out;
-moz-transition: all .2s ease-in-out;
-o-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.redes-flotantes img:hover {
-moz-transform: scale(1.1) rotate(6deg);
-webkit-transform: scale(1.1) rotate(6deg);
-o-transform: scale(1.1) rotate(6deg);
-ms-transform: scale(1.1) rotate(6deg);
transform: scale(1.1) rotate(6deg);
}</style>
Y esto antes del "cierre del body":
<div class='redes-flotantes'>
<div class="separator" style="clear: both; text-align: left;"></div>
<div class="separator" style="clear: both; text-align: center;"></div>
<div class="separator" style="clear: both; text-align: center;"></div>
<div class="separator" style="clear: both; text-align: left;">
<a href="http://wa.me/598XXXXXXXX" style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;" target="_blank"><img border="0" data-original-height="50" data-original-width="50" src="whatsapp-icono.png" /></a></div>
Espero te sirva, cualquier duda me preguntas.
Saludos !
Acá lo tienes funcionando: https://tulogo.uy/index.html
saludos
Autor
Hola Ruben!! como estas gracias por el codigo:
te consulto: cuando pornogo el codigo, en la exportacion me sale a la altura que iria el codigo este leyenda: Para utilizar este sitio tienes que habilitar JavaScript.
Por otro lado el logo donde lo pongo para que lo tome?
Saludos
Gustavo
Hola colega yo uso esto
https://codecanyon.net/item/whatschatwhatsapp-chat-widget-jquery-plugin/24533747
total control 10 tipos de contactos tanto grupales como personales....
Solo eliges el modelo, le insertas los codigos en incomedia y asunto terminado una maravilla....
Saludos
Hola Gustavo.
No se porque te pone el código de alerta, supongo que no tienes habilitado el javascript en el navegador, a mi no me pasa.
Y sobre el ícono, debes ponerlo manualmente en la carpeta raíz del sitio, junto a los HTML y también uno en "images" y otro en las carpetas del blog y el carro si las usas. Es que WebsiteX5 no exporta la imagen del ícono con el sitio, por eso debes hacerlo manualmente.
Saludos colega.