Weihnachtskalender 
Autor: A. Bergmann
Visitado 3172,
Seguidores 2,
Compartilhado 0
Wie bereits unter dem Link https://helpcenter.websitex5.com/pt/post/233309 beschrieben, würde ich das Thema hier nochmal aufgreifen wollen in der Hoffnung das eventuell jemand eine schnelle Lösung parat hat wo man dies bis Ende November umsetzen kann.
Benötigt wird ein kleines Script wo folgendes ausführt:
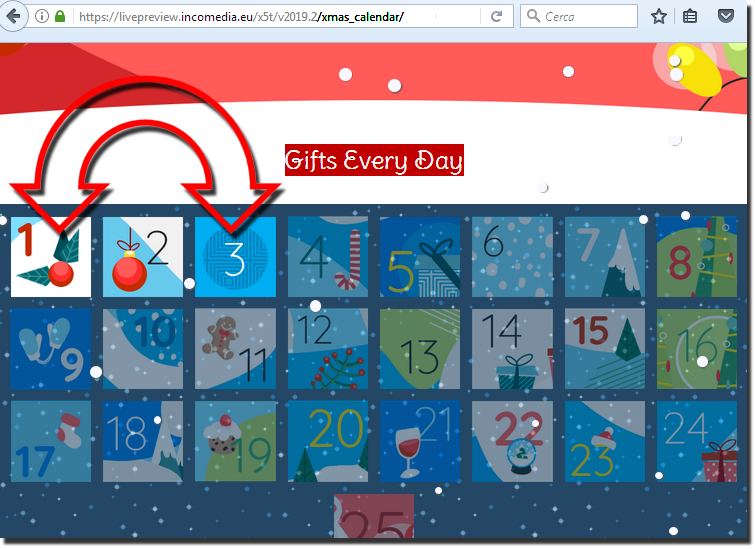
- nur der jeweilige Dezembertag darf sich bei Klick öffnen
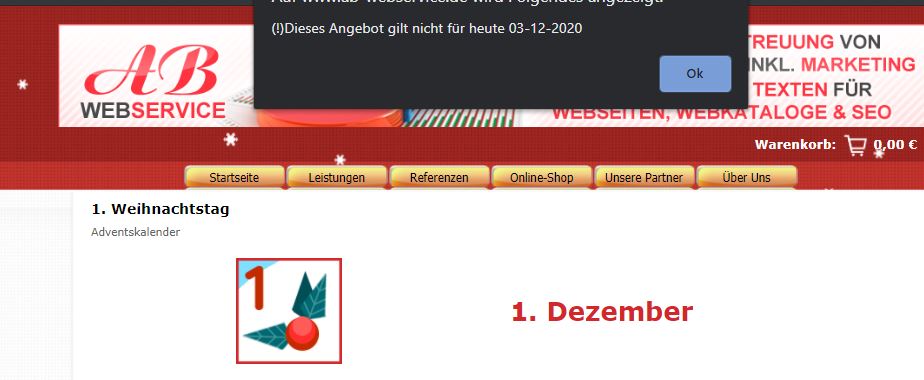
- bei Fehlklick (falsche Tag geklickt) sollte eine Mitteilung erscheinen dass das Angebot des ausgewählten Tages abgelaufen ist
Vielleicht findet sich ja jemand der das umsetzen kann.
MfG.
Publicado em

Hallo,
Andreas S. hat Dir das Skript ja bereits in seinem Link im anderen Thread zugesendet. Das Skript steht ab Zeile 161.
Ich denke, das was Du möchtest ist kein Script sondern ein komplett fertiges Objekt, was Du im Marketplace kaufen kannst.
Im Marketplace gibt es aber aktuell nicht die Rubrik "Objekte, die User programmiert haben".
Da wirst Du nicht drumherum kommen, das Skript von Andreas auf Deine Bedürfnisse anzupassen.
Gruß
Peter
... wenn Sie hier auch den LINK einer dieser Beispielseiten "24-12-2020.html" einfügen können, wäre es besser für mich,
... lassen Sie mich wissen, ob es möglich ist, das zu tun, worum ich gebeten habe ...
ciao
.
Autor
Ja es ist möglich die Seiten mit Datum des Tages mit den Bildern zu verknüpfen.
Mfg
https://www.meine-erste-homepage.com/adventskalender.php
... OK, ... gute Neuigkeiten ...
... dann wird es mit meinem exklusiven Code sehr einfach ...
... sei geduldig, ... sobald ich nach Hause komme, werde ich dir den ganzen Code posten ...
... lösen Sie mit einem einfachen Kopieren / Einfügen ... bis später ...
... die Tagesnummer muss zweistellig sein, zum Beispiel 01, 02, 03, ... 11, 12, 13 ...
... die Monatszahl muss zweistellig sein, zum Beispiel 12 für Dezember und 01 für Januar ...
... zum Beispiel für den 6. Januar >> 06-01-2021> Seite (06-01-2021.html) ...
... der Code ist einfach und für alle mit dem Datum nummerierten Seiten gleich ...
... dann muss der Code in die Eigenschaften der jeweiligen Seiten eingefügt werden | Experte | benutzerdefinierter Code | 3. Option> Vor dem Schließen des Tags /HEAD ... ... ... ... ... ... ...
... und hier ist mein exklusiver, sehr leichter, 100% kompatibler, browserübergreifender Code; ... zum Kopieren und Einfügen:
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() +"-"+ anno.toString();
dataK2 = dataK +'.html';
if (NomePaginaK != dataK2) {
alert("(!) Angebot gilt nicht für heute " + dataK);
history.back();}
}
controllodataK()
</script>
.
ciao
... Wenn Sie weitere Erklärungen oder Anweisungen benötigen, lassen Sie es mich bitte wissen ...
.
Autor
Funktioniert einwandfrei, Danke. Könnte man es so ändern das nur Tag und Monat (01-12 oder 02-12) als Seitenname angegeben wird? So bräuchte man dies nicht jedes Jahr anpassen!
MfG.
... Ersetzen Sie den Code durch diesen Code:
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.html';
if (NomePaginaK != dataK2) {
alert("(!)Dieses Angebot gilt nicht für heute(!) " + dataK1);
history.back();}
}
controllodataK()
</script>
.
ciao
.
Autor
Danke KolAsim, funktioniert sehr gut.
MfG.
(It > De) ... ... OK, ... ich bin zufrieden damit; ... der Code, den ich vor Jahren für SwihMax erfunden habe, ist selbst für Unerfahrene sehr einfach; ... Sie müssen nur wissen, wie man kopiert/einfügt ... und anpassbar für viele andere ähnliche Anforderungen... ...
...
ciao
.
Autor
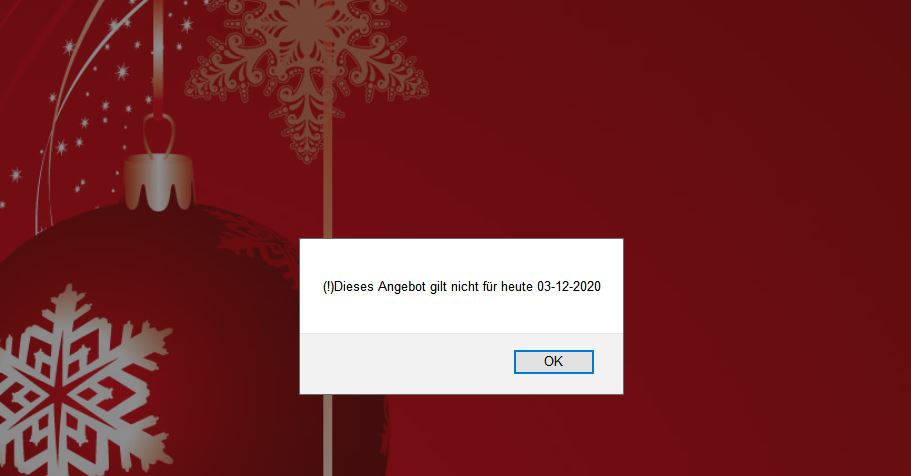
Wenn die Fehlermeldung erscheint (Angebot gilt nicht für heute) ist der Hintergrung eine leere weiße Seite, erst nach dem Klick auf ok kehrt man zur ursprünglichen Kalenderseite zurück. Kann man das ändern so das im Hintergrund die Kalenderseite angezeigt wird?
MfG.
Hallo,
wie kann man den Code testen? Auch wenn ich die Seite "29-10.html" nach dem zweiten Code angebe, kommt die Meldung "Dieses Angebot gilt nicht für heute" obwohl ja der 29.10 ist. Was mache ich hier falsch?
Gruß
Rainer
... hier ist der Code mit der Änderung für 2 Sekunden = 2000:
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.html';
if (NomePaginaK != dataK2) {
alert("(!)Dieses Angebot gilt nicht für heute(!) " + dataK1);
history.back();}
}
setInterval(function(){ controllodataK(); }, 2000);
</script>
......................
... diesen Wert in Fettdruck anpassen:
setInterval(function(){ controllodataK(); }, 2000);
.
ciao
.
... der Code funktioniert, Bergmann hat ihn auch zweimal bestätigt ...
... vielleicht haben Sie die Seite in "29-10" (29-10) nicht richtig benannt, was dann zur Laufzeit zu "29-10.html" wird ...
... auf der Seite "29-10.html" den Code nicht verwenden und in der Vorschau in der Adressleiste des Browsers prüfen, ob er wirklich "29-10.html" heißt ...und dann, wenn es richtig ist, Sie werden den Code anwenden ...
... lass es mich wissen, ... und wenn du den LINK postest, ist es noch besser ...
ciao
.
Hallo,
sorry, war mein Fehler. Hatte die Seite mit "29-10.html" statt mit "29-10" benannt, das konnte ja nicht funktioniren. Danke.
Gruß
Rainer
... ...
...
Autor
Das ist nicht das was es sein sollte, bei einer Verzögerung wird die Seite z.B. 01-12 im Hintergrund angezeigt und damit kann der Besucher sehen was sich hinter der Tür versteckt. Ich hatte gedacht das der Besucher direkt auf der Startseite des Kalenders bleibt bzw. das diese im Hintergrund angezeigt wird.
MfG.
... jetzt kann der Besucher sehen, was es ist, kann aber nicht eintreten ...
.
ciao
.
Autor
Danke für die schnelle Hilfe.
MfG.
Autor
Ich habe den letzten Code verwendet und nach dem hochladen festgestellt das bei Firefox nach der Meldung und dem Klick auf ok die Weiterleitung auf den Weihnachtskalender funktioniert aber in den Browsern Crome und Edge läd die Seite lange, nach einem nochmaligen Klick auf ok wird man zur Startseite des gesamten Projekts geleitet. Man kommt also letztendlich nicht wieder auf der Startseite des Weihnachtskalender raus.
Ich habe weiterhin festgestellt das man die Verzögerung maximal eine Sekunde eventuell kürzer verwendet werden sollte (1000 ms oder 500 ms) da sonst die Möglichkeit besteht das ein Kunde den Artikel bestellen kann wenn er schnell genug ist.
Mfg.
(It > De) ... OK, wie ich Ihnen bereits sagte, müssen Sie die Wartezeit bewerten, die Sie bevorzugen. .. (500 = eine halbe Sekunde)
... falls gewünscht, können Sie für längere Zeit ein halbtransparentes DIV_CUSTOM EXTRA einfügen, mit dem Sie nicht auf die Datumsseite reagieren können...
... in meinen Tests hat es immer funktioniert, indem ich zur Ursprungsseite des Klicks [history.back ()] zurückgekehrt bin, flexibler ...
... wenn jedoch die erste Seite für die Auswahl zum Beispiel weihnachtskalender.html aufgerufen wird ... können Sie sicherstellen, dass die Rücksendung ausschließlich und definitiv immer auf dieser Seite erfolgt ...
... in diesem Fall muss der Code folgendermaßen geändert werden:
- history.back (); >>> + >>> window.location.href = "weihnachtskalender.html"
............................
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.html';
if (NomePaginaK != dataK2) {
alert("(!)Dieses Angebot gilt nicht für heute(!) " + dataK1);
window.location.href="weihnachtskalender.html"}
}
setInterval(function(){ controllodataK(); }, 2000);
</script>
.
ciao
.
Autor
Wie sieht so ein DIV_CUSTOM EXTRA aus ?
MfG.
<div id="divK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000;background-color:black;opacity:0.5;"> </div>
... oder fügen Sie diesen Code ein:
<div id="divK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000;opacity:0.5; background-image: url(https://background-tiles.com/overview/grey/patterns/small/1027.png)"> </div>
...!... dann muss es natürlich, wenn Sie interessiert sind, an die Steuerung SCRIPT gekoppelt werden, die geändert werden muss...!...
.
ciao
.
Autor
Mit einem Hintergrundbild würde es gut aussehen und funktioniert. Wie muss es an ie Steuerung Scrpt gekoppelt werden?
MfG.
... ... für die Seiten "01-12" usw. den gesamten Code geändert für die > 5. Option >> Nach dem <BODY>-Tag:
... für die Seiten "01-12" usw. den gesamten Code geändert für die > 5. Option >> Nach dem <BODY>-Tag:
<!-- DIV_CUSTOM K > 5. Option > Nach dem <BODY>-Tag - START -->
<div id="divK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000;opacity:0.5; background-image: url(https://background-tiles.com/overview/grey/patterns/small/1027.png); display:none"> </div>
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.html';
if (NomePaginaK != dataK2) {
document.getElementById('divK').style.display = "block" ;
alert("(!)Dieses Angebot gilt nicht für heute(!) " + dataK1);
window.location.href="weihnachtskalender.html";}}
setTimeout(function(){ controllodataK(); }, 1000);
</script>
<!-- DIV_CUSTOM K - END -->
.
ciao
Hinweis:
https://background-tiles.com/overview/grey/patterns/small/1027.png
... wenn Sie das 1027.png PNG-Bild an das Projekt im Ordner "files" anhängen (default), ist es besser und die zu verwendende URL lautet:
files/1027.png
background-image: url(files/1027.png);
.
Autor
Das mit dem Bild funktioniert mit dem Code nicht. Es öffnet sich zwar die Seite mit der Medlung aber das Hintergrundbild (habe selbst eins eingefügt) wird da nicht geladen. Erst wenn ich auf OK klick dann erscheint ganz kurz das Hindergrundbild bevor es auf die Startseite vom Kalender geht.
Ich habe statt window.location.href="weihnachtskalender.html";} wieder history.back();} eingetragen, das funktioniert nun doch.
MfG.
Autor
Ich habe den Fehler jetzt gefunden. Der Eintrag display:none hat dazu geführt dass das Hintergrungbild nicht angezeigt wurde. Ohne diesen Eintrag funktioniert es.
MfG.
... der Code funktioniert mit den zuvor geposteten Strukturen, auch mit history.back()...
... um zu verstehen, wo das Problem auftritt, sollte ich die beiden Links mit Seiten mit aktivem Datum und Seiten mit inaktivem Datum sehen; ... einfach ein einfaches Testbeispiel online mit ein paar Seiten posten
.
ciao
.
Autor
Ich habe diesen Code eingetragen aber die Seite zeigt das es nicht für diesen Tag bestimmt ist (siehe Hier)):
<div id="divK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000;opacity:1.0; background-image: url(images/weihnachten-backround.jpg)"> </div>
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.html';
if (NomePaginaK != dataK2) {
document.getElementById('divK').style.display = "block" ;
alert("(!)Dieses Angebot gilt nicht für heute " + dataK1);
history.back();}
}
setTimeout(function(){ controllodataK(); }, 1000);
</script>
Wo liegt der Fehler?
MfG.
... also jetzt im Code müssen Sie Zeile nr korrigieren. 97 in so:
dataK2 = dataK + '. php';
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.php';
if (NomePaginaK != dataK2) {
document.getElementById('divK').style.display = "block" ;
alert("(!)Dieses Angebot gilt nicht für heute " + dataK1);
history.back();}
}
setTimeout(function(){ controllodataK(); }, 1000);
</script>
.
.
Autor
OK, die Meldung erscheint jetzt nicht mehr aber das Hintergrundbild wird weiter angezeigt welches eigentlich das Angebot freigeben müsste.
Gruß Andy
... Sie haben den Code meines DIV_CUSTOM falsch ...
... das Attribut fehlt >> display:none
.
Autor
Jetzt habe ich diesen Code drin aber das Hintergrundbild wird nicht geladen nachdem ich display:none eingetragen habe.
<div id="divK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000;opacity:1.0; background-image: url(images/weihnachten-backround.jpg); display:none"> </div>
<script>
//controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.php';
if (NomePaginaK != dataK2) {
document.getElementById('divK').style.display = "block" ;
alert("(!)Dieses Angebot gilt nicht für heute " + dataK1);
history.back();}
}
setTimeout(function(){ controllodataK(); }, 1000);
</script>
.
Autor
Chrome und Edge wird das Bild nicht angezeigt, bei Firefox funktioniert es. Ich habe extra bei allen Browsern den Cache geleert um es zu testen.
Gruß Andy
... Ich würde es nicht wissen; ...mit meinem PC, Ch und Ff, funktioniert nach STAMP, und auch mit dem Smartphone ...
Hallo, ciao
.
Hallo KolAsim,
der Kalendercode funktioniert soweit ganz gut, was mich ein wenig stört ist, das abgelaufene Kalendertage genauso behandelt werden wie die noch folgenden. Beispiel: Heute ist der 3. Dez. und die Seite öffnet sich wie es sein soll, aber die davorliegenden also der 1. bzw. 2. Kalendertag werden nicht mehr geöffnet. Kann man das irgendwie ändern? Danke.
Gruß
Rainer
Hallo Andy,
Chrome 87.0.4280.88 und Edge 87.0.664.52 funktioniert.
Gruß
Peter
Autor
Habe es gerade auch noch auf dem Handy getestet, so funktioniert der Kalender schon aber bei den abgelaufenen Tagen dürfte der Artikel garnicht zu sehen sein da eigentlich ein Bild darüber gelagert ist (siehe weiter obern der 2. Screen von KolAsim). Nur im Firefox wird es richtig dargestellt.
MfG.
.
... zur Vereinfachung habe ich einen neuen Code erfunden, der nur auf der INDEX- oder KALENDER-Seite verwendet werden kann, ohne den Code auf den Seiten 1-25 zu platzieren, und der nur die laufenden Symbole aktiviert ...

... wenn Sie an diesen reduzierten und einfachen Funktionen interessiert sind, lassen Sie es mich wissen ... ciao
.
Autor
Hier der Screen von dem Datum was inaktiv ist und wie bei Firefox sollte das sein:
Chrome:
Firefox:
Vielleicht kannst Du aber auf die Aussage oben näher eingehen (... zur Vereinfachung habe ich einen neuen Code erfunden, der nur auf der INDEX- oder KALENDER-Seite verwendet werden kann, ohne den Code auf den Seiten 1-25 zu platzieren, und der nur die laufenden Symbole aktiviert ...) denn damit wäre das Problem gelöst.
Gruß Andy
Hallo,
danke für die Antwort. Ja, den Code würde ich gerne mal ausprobieren. (Ich wollte auch mal versuchen ob der Code für Webanimator anwendbar wäre, um für das nächste Jahr den Kalender mit verschiedenen Animationen zu bereichern.)
Gruß
Rainer
... OK ... ... Sie müssen versuchen, den gesamten vorherigen Code <DIV_CUSTOM> + <SCRIPT> .. durch diesen anderen Code zu ersetzen:
<div id="divK" style="position:fixed;top:0px;left:0px;width:100%;height:100%;z-index:1000000;opacity:1.0; background-image: url(images/weihnachten-backround.jpg);"> </div>
<script> //controllo data by KolAsim
NomePaginaK = window.location.href.split('/');
NomePaginaK = NomePaginaK[NomePaginaK.length - 1];
function controllodataK(){
oggi=new Date();
giorno = oggi.getDate();
mese = oggi.getMonth()+1;
anno = oggi.getFullYear();
if (giorno < 10){ giorno = "0" + giorno}
if (mese < 10) { mese = "0" + mese}
dataK = giorno.toString() +"-"+ mese.toString() ;
dataK1 = giorno.toString() +"-"+ mese.toString()+ "-" + anno.toString();
dataK2 = dataK +'.php';
if (NomePaginaK != dataK2) {
document.getElementById('divK').style.display = "block" ;
alert("(!)Dieses Angebot gilt nicht für heute " + dataK1);
history.back();} else { $( "#divK" ).fadeOut( "slow" );}}
setTimeout(function(){ controllodataK(); }, 1000);
</script>
.
<style>
#imCell_33 > div:after{ content:"";position:absolute; left: 0px; top: 0px; width: 100%; height: 100%; z-index: 1;background-image: url(https://freesvg.org/img/alnilam_Stars_Pattern.png);opacity:0.5 }
</style>
<script>
$( document ).ready(function() {//controllo data XMas by KolAsim
oggiK=new Date();giornoK = oggiK.getDate();meseK = oggiK.getMonth()+1;
if (meseK == 12) { var i = 0;while (i <= giornoK) {
$("#imCell_33 > div > a:nth-child("+i+")").css("z-index", 2); i++;}}});
</script>
......................................................
...(*) ... für andere Seitentypen muss der Referenzwähler ausgetauscht oder der LINK veröffentlicht werden, um Folgendes zu überprüfen:
#imCell_33
.
ciao
.
... Ich denke, Sie können schon jetzt Animationen einfügen (Video, GIF, WebAnimtor usw.)... ...
...
ciao
.
Autor
Ist es möglich das man mit dem Code nur den aktuellen Tag anklicken kann (derzeit ist 1. + 2. + 3. anklickbar).
Gruß Andy
<script>
$( document ).ready(function() { // controllo data XMas by KolAsim
oggiK=new Date();giornoK = oggiK.getDate();meseK = oggiK.getMonth()+1;
if (meseK == 12) { $("#imCell_30 > div > a:nth-child("+giornoK+")").css("z-index", 2) }});
</script>
.
ciao
.
Autor
Mit dem Code funktioniert es nicht, jetzt lässt sich kein Tag anklicken (siehe Hier).
MFG.
... Entschuldigung, ich habe mit einer anderen Seite verwechselt ...
... #imCell_30 in #imCell_33 korrigieren
<script>
$( document ).ready(function() { // controllo data XMas by KolAsim
oggiK=new Date();giornoK = oggiK.getDate();meseK = oggiK.getMonth()+1;
if (meseK == 12) { $("#imCell_33 > div > a:nth-child("+giornoK+")").css("z-index", 2) }});
</script>
.
Autor
Super, vielen Dank so passt das.
Gruß Andy
... ... ... OK, ich habe gesehen und es funktioniert gut ...
... ... OK, ich habe gesehen und es funktioniert gut ...
... ... ... ... ...
... wenn Sie nicht möchten, dass die Seiten besucht werden, müssen Sie neu codieren,
und statt history.back (); ist es besser, window.location.href = "adventskalender.php" zu setzen
... wie Sie sehen, kann diese Seite beispielsweise besucht werden: 06-12.php
... wenn es dich nicht interessiert, dann tu nichts und lass es gut gehen...
.
ciao
.
Autor
Da muss der 1. script-code dann zusätzlich in alle Seiten eingretragen werden?
Hallo KolAsim,
sorry, das ich nochmal nachfragen muß, aber welcher Code war jetzt nochmal für meine Anfrage?
Ist alles ein wenig unübersichtlich geworden.
Gruß
Rainer
PS: Den Kalender mit Animationen zu bereichern war die Kalenderstartseite gemeint, nicht der Inhalt.
... >> Post#46 ... ciao
.
(It > De) ... wenn Sie sich aus Post#45 darauf beziehen, ja, es sollte wie zuvor auf alle versteckten Seiten 0-25 angewendet werden ...
.................................
... aber! ... Ich gebe dir eine Idee ...
... wenn Sie die Seiten 01-25 in eine Unterwebsite einfügen, ... kann der Code für alle Seiten nur einmal eingegeben werden ...
ciao
.
The discussion has been reopened
Thank you
Stefano
GOOGLE TRANSLATE ---
Die Diskussion wurde wieder aufgenommen
Dankeschön
Stefano