Entfernung des Hamburger-Menü-Buttons 
Autor: Gabi W.
Visitado 1560,
Seguidores 1,
Compartilhado 0
Hallo,
nachdem ich mir die neue Version kaufen musste, da meine Version nicht mehr unterstützt wird, bin ich gerade dabei zu versuchen, meine Projekte (ca. 7.000 - 8.000 Seiten) in die neue Version umzuwandeln. Das klappt mit diesem, von mir selbst erstellten Template relativ gut.
Jedoch ein gravierendes Problem gibt es - ich möchte den Hamburger-Menü-Button nicht auf der Seite haben. Wie kann ich diesen entfernen?
Wäre für schnelle Hilfe dankbar

Publicado em

Der Hamburgebutton symbolisiert das Menü der Website und wird über das Menü-Objekt eingefügt. Wenn er im Seiteninhalt ist, musst Du das Objekt auf der entsprechenden Seite oder allen Seiten entfernen. Ist er im Header, musst Du ihn aus der Kopfzeile in der Vorlage entfernen.
Wenn wir das online zu sehen ist, könnten wir es analysieren und Dir die genaue Position sagen...
Autor
Danke für die schnelle Rückantwort Franz-Josef H. Ich habe dieses Projekt gerade hochgeladen. Hier der Link:
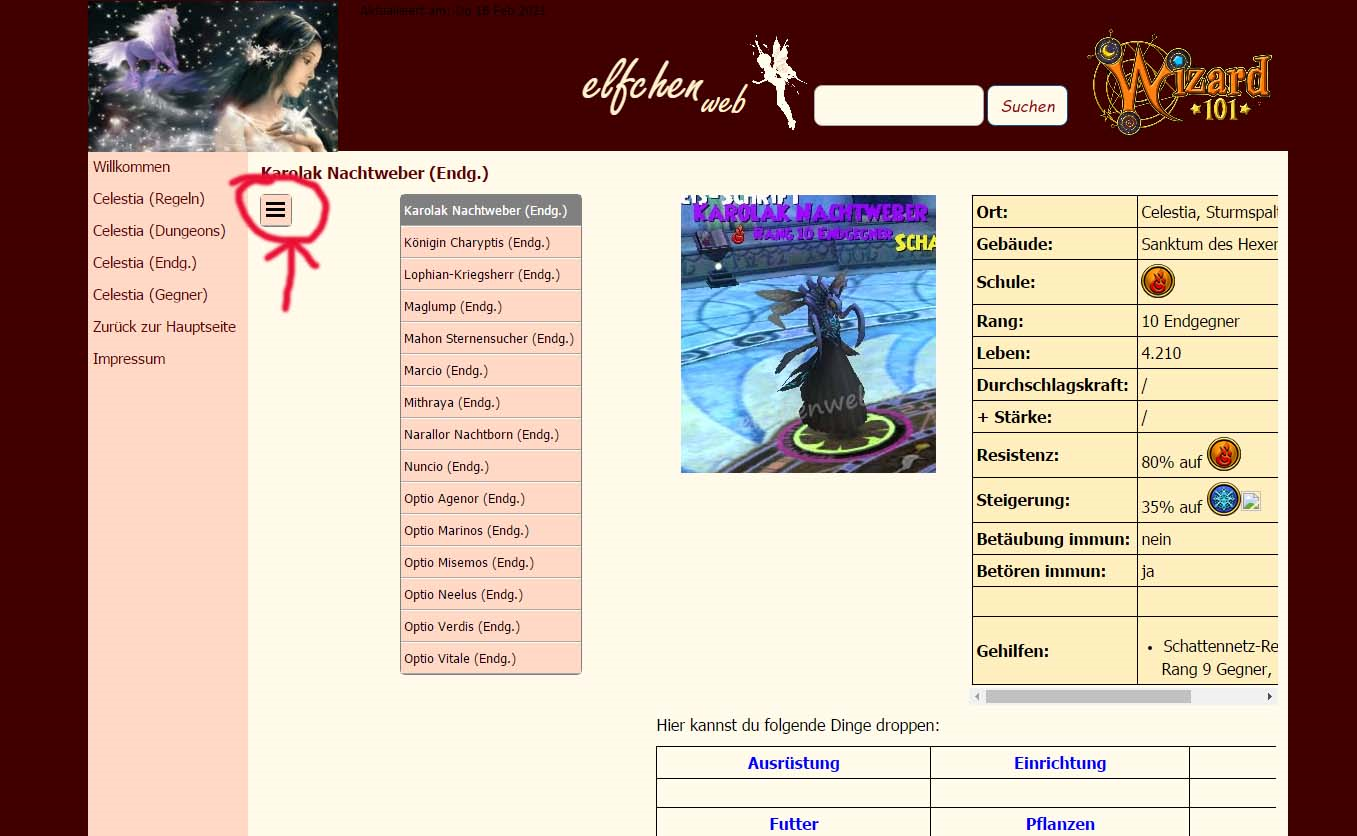
https://elfchenweb.de/Gegner_Celestia/karolak-nachtweber--endg.-.html
Vielen lieben Dank!
Den Hamburger-Button kann ich aber nicht sehen...
Autor
Ich habe responsiv eingestellt, wenn ich das Fenster breiter ziehe erscheint der Knopf
Das kann ich mir dann erst morgen am PC anschauen...
Autor
Ok, vielen Dank :-)
Wieso sollte das entfernen des Menü-Objekt schwer sein? Es ist unter "4" auf dieser Seite links als Menü-Objekt eingefügt und du brauchst es nur zu löschen!
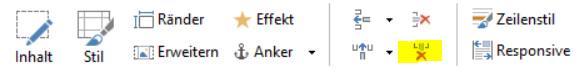
In "3 Sitemap" klickst Du zweimal auf die betroffene Seite, damit Du den Seiteninhalt bearbeiten kannst. Im folgenden Fenster solltest Du dann oben links ein Symbol finden. Darauf klickst Du mit der rechten Maustaste und wählst "Entfernen". Wenn Du die Spalte nicht mehr benötigst, kannst Du sie ebenfalls löschen, indem Du die Spalte markierts und in der Leitse oberhalb des Seiteninhalts "Ausgewählte Spalte entfernen" (im Bild gelb markiert) anklickst.
finden. Darauf klickst Du mit der rechten Maustaste und wählst "Entfernen". Wenn Du die Spalte nicht mehr benötigst, kannst Du sie ebenfalls löschen, indem Du die Spalte markierts und in der Leitse oberhalb des Seiteninhalts "Ausgewählte Spalte entfernen" (im Bild gelb markiert) anklickst.