Ordine ricerca carrello 
Autor: Luca A.
Visitado 1929,
Seguidores 5,
Compartilhado 0
Salve a tutti,
volevo sapere se c'è un sistema per ordinare le voci presenti nell'elenco del motore di ricerca.
Grazie!
Publicado em

Ciao Luca,
purtoppo al momento non viene concessa tale opportunità direttamente a noi ma viene gestito automaticamente dal programma. Se ci fai caso non possiamo nemmeno ordinare le voci delle sottovarianti del prodotto.
Si spera come sempre in una miglioria.
+1
Autor
Sarebbe molto utile venisse implementata questa opzione.
Vorrà dire che attenderemo i prossimi sviluppi del software.
Grazie per la risposta Gabriele!
Figurati!
ciao
io in un post simile chiedevo la possibilità di poter inserire in alto la voce "disponibili" in modo da poter limitare la ricerca ai soli prodotti disponibili e non a tutti.
La mia richiesta era proprio nella possibilità di ordinare queste voci.
Mi hanno risposto che proponevano agli sviluppatori la questione
(OT anche se preferirei un pulsantino che mi permetta di far apparire o no i prodotti non disponibili da parte di chi effettua la ricerca)
Io ho proposto un'idea simile ma nello specifico di poter mettere i prodotti nascosti e in manutenzione perché magari sono prodotti stagionali, ad esempio correlati al natale e pasqua etc. È un casino eliminarli dopo la fatica fatta per inserirli.
Ho buoni sentimenti nei riguardi di Incomedia. Oggi ad esempio mi hanno sorpreso e per essere sincero non provavo un'emozione simile da tanto con questo programma.
ottima idea Gabriele C.
mi hai però incuriosito....per cosa ti ha commosso Incomedia?
Un aspetto che riguarda la versione che uscirà a breve, concernente questo post (https://helpcenter.websitex5.com/pt/post/238545). Non mi aspettavo che venisse mai presa in considerazione, ben che meno in così poco tempo.
Autor
Grabriele: Io ho lo stesso problema con la gestione di migliaia di articoli, ma siccome non c'è la possibilità di nasconderli al motore di ricerca interno, li seleziono e li imposto come NON DISPONIBILI.
Non c'è altra soluzione...al momento!
spero ci lavorino.
@ Gabriele C. Ho letto cose interessanti relativametne alla SEO sui prodotti e altre cosine carucce...speriamo non sia da ricreare l'intero carrello però....
scusate ancora l'OT
F4b
... in teoria si potrebbe tentare di invertire in EXTRA la scaletta che hai evidenziato...
... hai già attivato il CERCA ...?...
.
+1
Autor
Cosa intendi per "invertire in EXTRA"?
Autor
Si, il CERCA è attivo.
Fai una prova:
www.lonardituttoperilgiardino.com
... mi riferivo alla modifica della lista; fammi sapere se ho capito e se ti interessa, cioè cosi:
- 50...
- 51...
- 100...
- 101...
...
.
Questo dimostra che "volere é potere"
Verissimo! La mia filosofia è che non siamo perfetti, ma possiamo migliorare costantemente.
Autor
Esatto, proprio così!
Autor
Autor
Esatto, proprio così o anche in ordine inverso:
101
100
51
50
Una volta che capisco come fare me lo gestisco io l'ordine.
.
... ritardato di 3 secondi, (secondiK = 3), che devi valutare tu se aumentare (o diminuire) in base ai tempi di risposta in apertura pagina...
<script>
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){/**K**/;
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(3) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(1) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(2) '));
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(2) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(1) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
}, secondiK*1000); });
</script>
.
... ovviamente, neanche a dirlo che ormai sei esperto , ... sempre nelle proprietà della pagina speciale "cartsearch/index.html" ... e sempre nella 3^ opzione (/HEAD) del Codice Personalizzato...
, ... sempre nelle proprietà della pagina speciale "cartsearch/index.html" ... e sempre nella 3^ opzione (/HEAD) del Codice Personalizzato...
... prova, dovrebbe funzionare...
.
Autor
Perfetto, adesso funzia!
Grazi mille!
Autor
Adesso però ho aggiunto altre voci all'elenco e ovviamente non funzia più perchè sono cambiati i parametri. Se mi dici quali parametri vanno modificati/aggiunti (forse) capisco il meccanismo
Grazie!
Autor
Comunque sono sempre dell'idea che va aggiunta OBBLIGATORIAMENTE la funzione di ordinamento di questa lista.
... per esempio così, ...sulla base della precedente logica:
<script>
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){/**K**/;
$( '.filter-sidebar > div:nth-child(3) .li-opt:nth-child(6)' ).insertBefore( $( '.filter-sidebar > div:nth-child(3) .li-opt:nth-child(1)'));
$( '.filter-sidebar > div:nth-child(3) .li-opt:nth-child(6)' ).insertAfter( $( '.filter-sidebar > div:nth-child(3) .li-opt:nth-child(1)'));
$( '.filter-sidebar > div:nth-child(5) .li-opt:nth-child(4)' ).insertBefore( $( '.filter-sidebar > div:nth-child(5) .li-opt:nth-child(1)'));
$( '.filter-sidebar > div:nth-child(5) .li-opt:nth-child(4)' ).insertAfter( $( '.filter-sidebar > div:nth-child(5) .li-opt:nth-child(1)'));
$( '.filter-sidebar > div:nth-child(4)' ).insertBefore( $( '.filter-sidebar > div:nth-child(3)'));
$( '.filter-sidebar > div:nth-child(6)' ).insertBefore( $( '.filter-sidebar > div:nth-child(3)'));
}, secondiK*1000); });
</script>
.
Autor
Premettendo che funziona perfettamente, sto ancora cercando di capire la logica della disposizione delle righe in base al tuo primo codice (qui sotto). Perdonami ma mi sono perso per strada!
<script>
$( document ).ready(function() { secondiK = 3;
setTimeout(function(){/**K**/;
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(3) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(1) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(2) '));
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(2) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
$( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(1) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
}, secondiK*1000); });
</script>
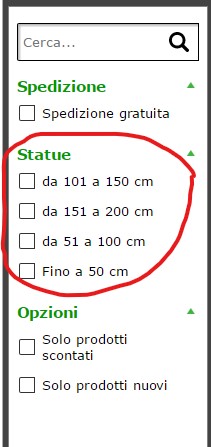
Partendo dall'inizio, quindi con riferimento al primo esempio che avevo inserito in cui la disposizione delle righe era sbagliata (esempio sotto a SX) e alla disposizione corretta dopo l'inserimento del tuo codice (esempio sotto a DX), dimmi se ho capito la dinamica:
1) $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(3) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
Questa riga di codice fa si che la riga da 51 a 100 cm si sposti DOPO la riga Fino a 50 cm, risultando così:
da 101 a 150 cm
da 151 a 200 cm
Fino a 50 cm
da 51 a 100 cm
2) $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(1) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(2) '));
Questa riga di codice fa si che la riga da 101 a 150 cm si sposti DOPO la riga da 151 a 200 cm, risultando così:
da 151 a 200 cm
da 101 a 150 cm
Fino a 50 cm
da 51 a 100 cm
3) $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(2) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
Questa riga di codice fa si che la riga da 101 a 150 cm si sposti DOPO la riga da 51 a 100 cm, risultando così:
da 151 a 200 cm
Fino a 50 cm
da 51 a 100 cm
da 101 a 150 cm
4) $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(1) ' ).insertAfter( $( '.filter-sidebar > div:nth-child(4) .li-opt:nth-child(4) '));
Questa riga di codice fa si che la riga da 151 a 200 cm si sposti DOPO la riga da 101 a 150 cm, risultando così:
Fino a 50 cm
da 51 a 100 cm
da 101 a 150 cm
da 151 a 200 cm
E' corretto fin qua?
... prima avevo usato spostamenti a scaletta, ...che ho semplificato nel secondo codice, accoppiando After con Before...
... adesso non posso valutare perchè il codice è già attivo, e vedo che funziona, ...ma, ... in pratica, dopo lo spostamento l'ID del selettore considerato prende posto e ID del selettore sostituito...
... cioè, per esempio con Before, se il rigo 3 prende il posto del rigo1, il rigo 3 diventa nuovo rigo 1 ed il primo rigo 1 diventa nuovo rigo 2, ed il rigo 2 diventa nuovo rigo 3, e quindi per le altre sostituzioni si deve considerare l'ID ultimo preso...
... le prime due coppie delle righe (4) di codice spostano i valori, nelle rispettive sezioni, e l'ultima riga di codice sposta le sezioni...
... per capire, prova ad eseguire una riga di codice una per volta, in sequenza...
.
ciao
.