Cambiare carattere totale carrello 
Autor: Alberto B.
Visitado 1144,
Seguidores 1,
Compartilhado 0
Ciao a tutti
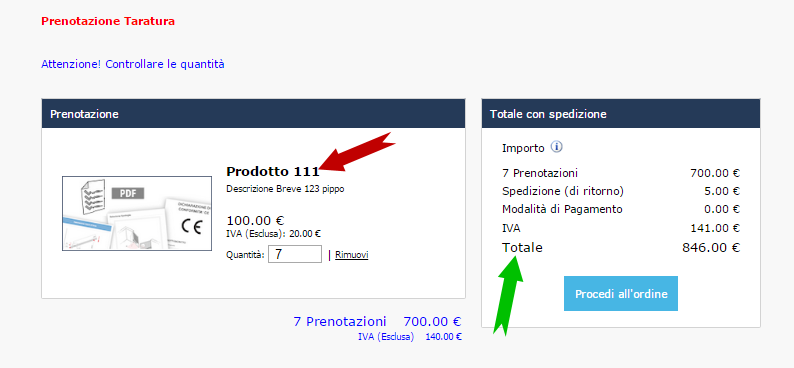
Su consiglio dell'amico KOL tempo fa ho aggiunto questo codice per modificare il testo del carrello, vedere immagine con la freccia rossa:
<style>
.cart-table .product-data-info.product-name {font-size:13px !important}
</style>
Qualcuno mi sa dire il codice per ridurre e mettere in grassetto il carattere indicato nella freccia verde ?

Publicado em

Prova con questo CSS da aggiungere in Proprietà della pagina speciale "E-commerce: carrello e checkout" in Esperto/Codice personalizzato/Prima della chiusura del tag HEAD:
<style>
#cart-sidebar .s-flex.big-font {
font-weight: bold;
}
</style>
Autor
Grazie giuseppe, quindi per la grandezza aggiungo anche questo pezzo: font-size:13px !important
<style>
#cart-sidebar .s-flex.big-font {
font-size:13px !important font-weight: bold;
}
</style>
<style>
#cart-sidebar .s-flex.big-font {
font-size:13px!important;
font-weight: bold;
}
</style>
Autor
Grazie Giancarlo, domani provo e pubblico, ciao
Autor
Provato ...!!! funzia benissimo. grazie ragazzi.