Registration form for class reunion including fees 
Autor: Nicole B.
Visitado 2195,
Seguidores 3,
Compartilhado 0
Hey Team, been a while since I used the software and I am forgotten how to create form with fees.
I need to create a page for a class reunion registration that sends the data to a database but also allow payments for the reunion to be entered on the same page. I see the shopping cart has registration but it is at the end.
So how I create registation form that sends data to the database but also allows payment after you submit to the database.
Publicado em

Hello. If I understood your task correctly, then payment and registration through the shopping cart is the best way.
I see another option. But this is worse. First you ask users to register and after registration you direct them to a page with a PayPal Donate Button.
Autor
Aleksej, thanks for the reply. This page i have a registration form https://nicole-b.websitex5.me/registration.html its a cost per person. I have that option to select the number of people attending, I want to be able to carry that value that is selected there to a payment option. Is it possible to calcuate that value to the submit page and have payment submitted. Example they choose 2, that is $300, when they hit submit give the total to be paid
"Is it possible to calcuate that value to the submit page and have payment submitted." - Unfortunately no.
You can redirect the user to the payment page after filling out the form. But he will have to enter the number of people himself again.
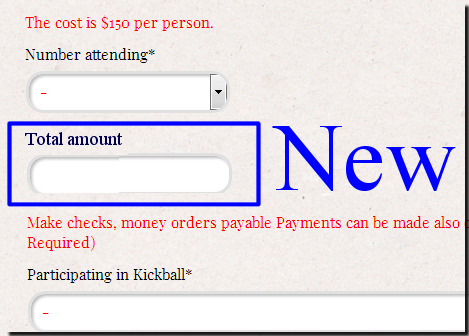
x Nicole B., ... (It > En) ... if you are interested, following the "Number attending*" field, add a generic text field labeled "Total amount"...
...so with a small code of my invention when you click on the select number in this new field the calculated total will appear, for example. x2:
$300.00
...so, if you're interested,
once you have applied this change to the online form, you notify me and I will return here to evaluate the code to apply, ...otherwise ignore my message...
.
ciao
.
Autor
Thanks KolAsim, I am interested as I want the user register and then pay when hit submit. Take to a screen where payment is then collected
ciao, ... ...you haven't yet entered the new generic field for the calculation that I asked you for before...

.
Autor
Ciao KolAsim, sorry for the delay, I have updated the site with the field. Thank you for the help
... OK ... try this code of mine online, verify, and you will notify me to check...
...if by chance it doesn't work, we will then apply a delay on the page latency...
<script>
$( document ).ready(function() {//K>;
/** -- calcolo modulo contatti by KolAsim -- **/
imp_uK=150; //importo unitario; //unit amount;
inputK1=$('#imObjectForm_18_19 option'); //Number attending*;
inputK2=$('#imObjectForm_18_20'); //Total Amount;
$(inputK1).parent().val(0) ;
$(inputK2).prop("readonly","readonly");
calcoloK();
$(inputK1).click( function(){//K1>;
calcoloK();
}) //K1<<;
}); //K<<;
//-------------f K2------------------
function calcoloK () { //K2>;
valK= $(inputK1).parent().val();
if( valK== null) { //K3>;
$(inputK2).val("-");
} //K3<<;
else { //K4>;
$(inputK2).val("$ " +valK*imp_uK)
} //K4<<;
} //K2<<;
</script>
.
ciao
.
... the code must be pasted into the page properties - expert, here:
>> Step 3 - Map > The '3˄ (third) option' window > Options in the Expert section ▪Custom Code:
> 3˄ (third) option > Before closing the HEAD tag
.
.
Autor
Ciao KolAsim, I added the code thanks
ciao, ... I checked, and noticed that it works well on my PC...
...but it doesn't work on my smartphone...
...try replacing the previous code with this modified one:
<script>
$( document ).ready(function() {//K>;
/** -- calcolo modulo contatti by KolAsim -- **/
ritardoK=3; // nr. secondi di ritardo
imp_uK=150; //importo unitario; //unit amount;
setTimeout(function(){ //K0>
inputK1=$('#imObjectForm_18_19 option'); //Number attending*;
inputK2=$('#imObjectForm_18_20'); //Total Amount;
$(inputK1).parent().val(0) ;
$(inputK2).prop("readonly","readonly");
calcoloK();
},ritardoK*1000); //K0<<
}); //K<<;
//-------------f K1------------------
function calcoloK () { //K1>;
setInterval(function(){ //K2>
valK= $(inputK1).parent().val();
if( valK== null) { //K3>;
$(inputK2).val("-");
} //K3<<;
else { //K4>;
$(inputK2).val("$ " +valK*imp_uK)
} //K4<<;
},1000); //K2<<
} //K1<<;
</script>
.
... notify me, ...ciao
.
Autor
Thank you KolAsim, it worked
... I saw, ... OK, ... now it works well on my smartphone too...
.
ciao
.