Tricky Frage zu Portfolio 
Autor: Ukraine.report .
Visitado 1687,
Seguidores 2,
Compartilhado 0
hallo :)
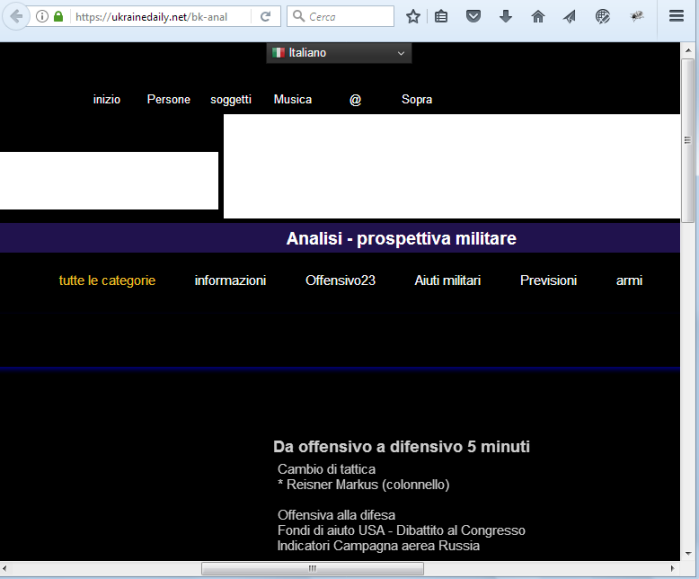
Da ich das Portfolio "etwas artfremd" aber sehr erfolgreich in meine Webseite einbau um eine Menüsteuerung durch Bildemenüs (siehe hier) - aber auch Inhalte zu präsentieren (siehe hier) - ich nenne es zur Zeit Bildkacheln - ergibt sich für mich eine zentrale Frage:
![]()
Wie kann ich zB den Link herausfinden mit dem ich hier direkt auf Prognosen springen kann - ohne auf Prognosen klicken zu müssen.
Warum ich das möchte ist einfach- Ich möchte von diversen anderen Stellen - genau auf Progrnosen springen und die Bildkacheln sehen - die sonst nur durch das Klicken auf Progrnosen abgerufen werden.
Hat jemand eine Idee ?
Lg Andre :)
Publicado em

Das Portfolio Objekt verwendet das gleiche System wie bei den Tabs im Text und Tabellenobjekt. Mit internen Ankern die über eine ID angesprungen werden und nicht über einen LINK!
Autor
danke - gibt es ein Möglichkeit diesen internen Anker irgendwie anzuspringen.
lg Andre
Leider funktioniert es nicht!
Normalerweise müsste dieser LINK gehen, aber tut es nicht!
https://ukrainedaily.net/bk-analysen-krieg.html#dl8mrxed
Wird wahrscheinlich über Javaskript gesteuert. Das ist aber KolAsims Bereich!
Autor
danke vielleicht hat KolaSims da eine Idee lg Andre
...Verzeihung; ... Ich hatte die Anfrage gelesen, aber leider nicht verstanden, und ich habe immer noch nicht verstanden, was ich verbinden soll, was sich öffnen soll oder welches Ereignis passieren soll ...
ciao
Ciao KolAsim,
queste schede sono visualizzate come menu nell'oggetto "Portfolio"!
Per la scheda "Previsioni" dovrebbe essere creato un LINK che consenta di accedere direttamente a questa scheda!
... danke Andreas, ... vielleicht hast du mich mit deinem richtigen Italienisch verständlich gemacht...
... in Eigenschaften > Experte > /head der Seite „bk-analysen-krieg.html“ diesen Code eingeben:
<script>
$("document").ready(function () {//K>;
anchorK = window.location.hash.slice(1);
$('a[data-category-id="'+anchorK +'"]>font' ).click();
});//K<<;
</script>
... Verwenden Sie stattdessen diese URL, um den Link zu dieser Seite zum Öffnen der Registerkarte „Prognosen“ zu erhalten:
...absolute URL:
https://ukrainedaily.net/bk-analysen-krieg.html#dl8mrxed
...oder relative URL:
bk-analysen-krieg.html#dl8mrxed
... Sie können die Link-Optionen des Programms zur Verbindung nutzen...
.
ciao
.
... versuchen...
...wenn es keine Latenz gibt, sollte es funktionieren...
...andernfalls muss eine Verzögerung vorgenommen werden...
.
ciao
.
Autor
danke :) aber es sprang nicht zu prognose - bei deinem Link lg Andre
Autor
https://ukrainedaily.net/bk-analysen-krieg.html#dl8mrxed
weder am PC noch am Handy lg
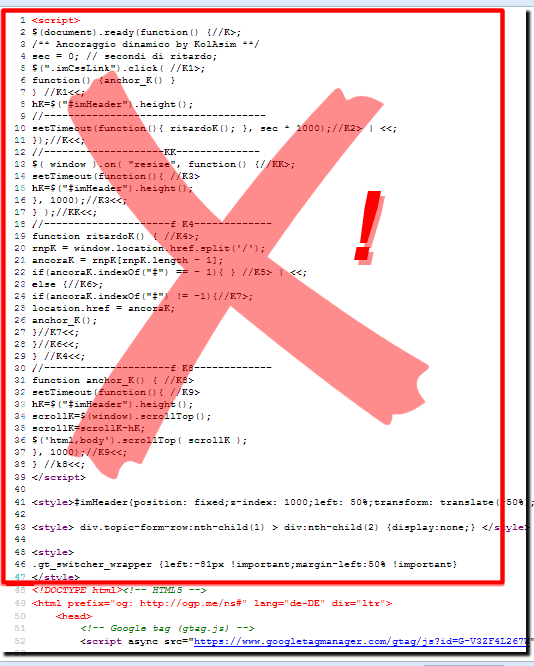
Was ich so im Quelltext gesehen habe, sind einige Codes falsch eingebunden! Es gehört eigentlich gar nichts "nor dem HTML Tag eingebunden sondern eher alles vor dem SChließenden </head> Tag!
Den Code von KolAsim sehe ich jedenfalls nicht!
Autor
Danke stimmt den Code habe ich noch nicht eingebaut - habe des nachgehalt und vor dem HEAD und vor dem BODY Tag eingebaut
Ergebnis
leider spring es noch immer nicht zur Kategorie Prognosen in der neuen Seite :(
Du musst schon lesen was wir schreiben wo der Code hingehört! JEtzt ist er vor dem schließenden</body> TAG!
Hier kann er nicht wirken wenn vorher das Portfolio Objekt geladen wird.
x Andre, ... wie Andreas Sie bereits darauf hingewiesen hat, fehlt der Code, und wenn Sie meinen Code nicht ausprobieren, können wir nicht entscheiden, ob wir eine zusätzliche Verzögerungs-/Offset-Steuerung hinzufügen sollen ...

...dann haben Sie immer noch die Fehler, die ich hier gemeldet habe:
>> https://helpcenter.websitex5.com/pt/post/262979#comment6
.
ciao
.
Autor
danke - wenn ich es richtig verstanden habe - gehört er nach dem head tag ? (was ist mit: vor dem SChließenden </head> Tag! - gemeint ?
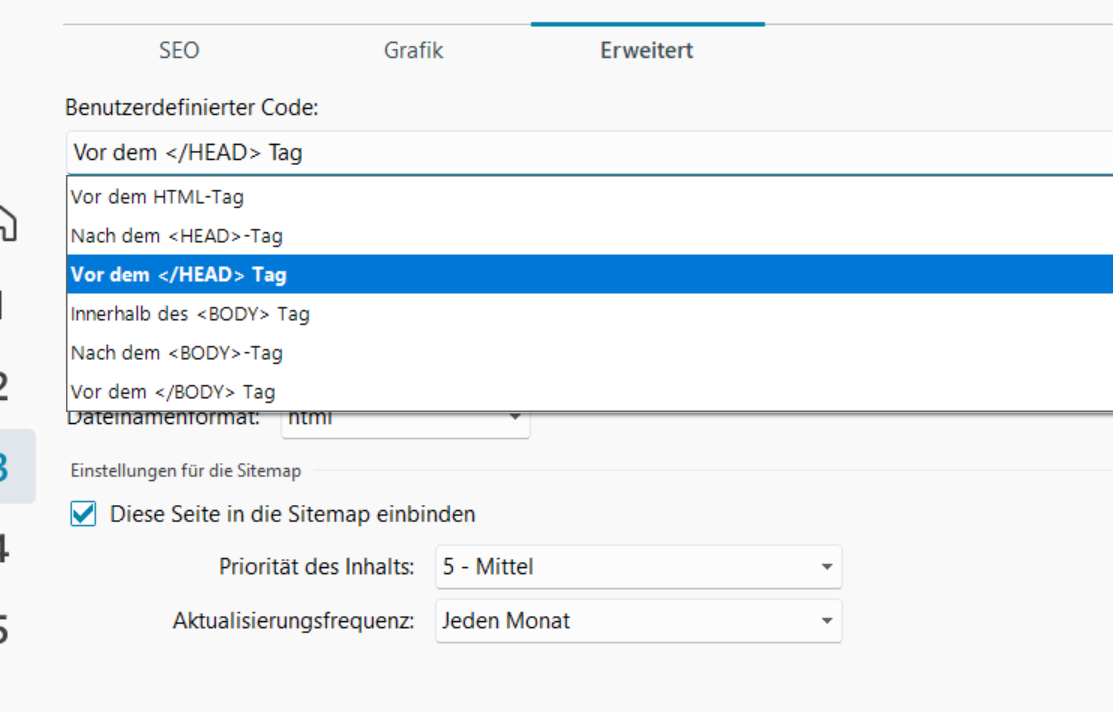
Nein, gleich der voreingestelle REiter! "Vor dem </head> Tag!"
Autor
machte ich
so machte ich es - aber es geht noch nicht :(
...Sie haben immer noch nicht alle roten Fehlerrahmen gelöscht, die ich zuvor in meinem Screenshot gepostet habe ...
... der Code muss in diesen Expertenbereich eingefügt werden:
▪Benutzerdefinierter Code: > 3. (dritte) Option > Vor dem </HEAD> Tag
...das ist eine Variation meines Codes mit einer Verzögerung von 3 Sekunden:
<script>
$("document").ready(function () {//K>;
anchoK = window.location.hash.slice(1);
setTimeout(function(){//K1>:
$('a[data-category-id="'+anchoK+'"]>font' ).click();
}, 3000);//K1<<
});//K<<;
</script>
.
... Versuchen Sie es und lassen Sie es mich wissen...
ciao
.
Autor
wo finde ich die im Programm - die du durchbestrichen hast ?

Ganz oben "vor dem HTML-Tag"!
Autor
DANKE vor dem html Tag eingefügt hier
keine Erfolg :( lg Andre
<script>
$("document").ready(function () {//K>;
anchoK = window.location.hash.slice(1);
setTimeout(function(){//K1>:
$('a[data-category-id="'+anchoK+'"]>font' ).click();
}, 3000);//K1<<
});//K<<;
</script>
Nein, du verstehst uns nicht!
KolAsim meinte du sollst den unnötigen falschen Code vor dem HTML Tag rauslöschen oder zum Code "vor dem </head> Tag (schließenden) hinzufügen!
.
Autor
auf der Seite selbst steht kein anderer Code
Abe ich denke Ihr meint den Code der unter Statistiken und Code Steht
Das ist einer vor dem HTML Tag - die sollen ja für alle Seiten sein
wohin soll ich die kopieren ?
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<style>
.gt_switcher_wrapper {left:-81px !important;margin-left:50% !important}
</style>
LG Andre
... NEIN!... wie ich Ihnen schon bei anderen Gelegenheiten gesagt habe, als ich Ihnen den Code für die dynamischen Anker gegeben habe, und auch für die anderen Codes, die ich Ihnen zur Verfügung gestellt habe, geht es immer in die 3. (dritte) Option, sowohl für Schritt_1(global), als auch für der Schritt_3 (Seite)...
▪Benutzerdefinierter Code: > 3. (dritte) Option > Vor dem </HEAD> Tag
.
ciao
.
> Vor dem </HEAD> Tag
Autor
ich habe die vir den Head tag für alle Seiten unter 1
<script>
$("document").ready(function() {//K>;
/** by KolAsim versteckte Seiten Sprachauswahl weg **/
if($("#imHeader").is(':visible')) {}//K1>|<<;
else { $(".gt_switcher_wrapper").hide();};//K2>|<<;
});//K<<;
</script>
<script>
$(document).ready(function() {//K>;
/** Ancoraggio dinamico by KolAsim **/
sec = 0; // secondi di ritardo;
$(".imCssLink").click( //K1>;
function() {anchor_K() }
) //K1<<;
hK=$("#imHeader").height();
//-------------------------------------
setTimeout(function(){ ritardoK(); }, sec * 1000);//K2> | <<;
});//K<<;
//--------------------KK--------------
$( window ).on( "resize", function() {//KK>;
setTimeout(function(){ //K3>
hK=$("#imHeader").height();
}, 1000);//K3<<;
} );//KK<<;
//---------------------f K4-------------
function ritardoK() { //K4>;
rnpK = window.location.href.split('/');
ancoraK = rnpK[rnpK.length - 1];
if(ancoraK.indexOf("#") == - 1){ } //K5> | <<;
else {//K6>;
if(ancoraK.indexOf("#") != -1){//K7>;
location.href = ancoraK;
anchor_K();
}//K7<<;
}//K6<<;
} //K4<<;
//---------------------f K8-------------
function anchor_K() { //K8>
setTimeout(function(){ //K9>
hK=$("#imHeader").height();
scrollK=$(window).scrollTop();
scrollK=scrollK-hK;
$('html,body').scrollTop( scrollK );
}, 1000);//K9<<;
} //k8<<;
</script>
<style>#imHeader{position: fixed;z-index: 1000;left: 50%;transform: translate(-50%);width: 100%;}</style>
<style> div.topic-form-row:nth-child(1) > div:nth-child(2) {display:none;} </style>
<style>
.gt_switcher_wrapper {left:-81px !important;margin-left:50% !important}
</style>
Autor
in Eigenschaften > Experte > /voe head der Seite „bk-analysen-krieg.html“ diesen Code eingeben:
<script>
$("document").ready(function () {//K>;
anchoK = window.location.hash.slice(1);
setTimeout(function(){//K1>:
$('a[data-category-id="'+anchoK+'"]>font' ).click();
}, 3000);//K1<<
});//K<<;
</script>
eingegeben
html habe ich nichts mehr
Autor
und wenn ich den link klicke oberhalb - dann passiert nichts lg Andre
...versuchen Sie, die Verzögerung auf 6 Sekunden zu erhöhen...
...es ändert sich wie folgt:
}, 3000);//K1<<
... so was:
}, 6000);//K1<<
.
Autor
nein leider geht nicht :(
... Ich habe gesehen, dass es auf dem Smartphone korrekt funktioniert... ...
... ...
...
... Ich weiß nicht, warum es auf dem PC nicht funktioniert, denn in meinen Simulationen auf derselben Online-Seite funktioniert es perfekt, ... und es funktionierte auch auf den Websites anderer Benutzer, die es übernommen hatten...
... Ich übergebe Ihnen meinen neuesten Code mit einer exklusiven Doppelprüfung, der den vorherigen Code ersetzt; ...Probieren Sie es aus und lassen Sie es mich wissen...
<script>
$(document).ready(function () {//K>
/** --- Ancora su scheda portfolio by KolAsim --- **/
nK=0;
rilevaportfolioK =setInterval(function(){//K1>
nK=nK+1;
portfolionavK =$( ".portfolio__category-bar__nav").width();
portfoliocontainerK =$( ".portfolio__container-items").width();
if( (portfolionavK > 100 && portfoliocontainerK > 100) || nK > 20) {//K2>;
anchoK = window.location.hash.slice(1);
$('a[data-category-id="'+anchoK+'"]> font' ).click();
clearInterval(rilevaportfolioK); rilevaportfolioK = 0;
} //K2<<;
},500);//K1<<;
});//K<<
</script>
.
.
Autor
leider auf beiden PC und Handy gehts nicht.
Linkvergleich:
https://ukrainedaily.net/bk-analysen-krieg.html#dl8mrxed
wenn ich den öffne passiert nichts :( lg Andre
...Versuche dies:
<script>
$("document").ready(function () {//K>;
/** --- Ancora su scheda portfolio by KolAsim --- **/
anchoK = window.location.href;
anchoK = anchoK.split("#").pop();
setTimeout(function(){//K1>:
$('a[data-category-id="'+anchoK+'"]>font' ).click();
}, 6000);//K1<<
});//K<<;
</script>
.
.
...und dann versuchen Sie es auch mit diesem:
<script>
$(document).ready(function () {//K>
/** --- Ancora su scheda portfolio by KolAsim --- **/
anchoK = window.location.href;
anchoK = anchoK.split("#").pop();
nK=0;
rilevaportfolioK =setInterval(function(){//K1>
nK=nK+1;
portfolionavK =$( ".portfolio__category-bar__nav").width();
portfoliocontainerK =$( ".portfolio__container-items").width();
if( portfolionavK > 100 && portfoliocontainerK > 100 || nK > 20) {//K2>;
$('a[data-category-id="'+anchoK+'"]> font' ).click();
clearInterval(rilevaportfolioK); rilevaportfolioK = 0;
} //K2<<;
},500);//K1<<;
});//K<<
</script>
.
.
...sie funktionieren alle für mich...
...wenn keines der letzten beiden für Sie funktioniert, kann ich nichts anderes dagegen tun...
.
ciao
.
Autor
danke ich werde es probieren .. aber Frage:
wo kann ich den Code einfügen ohne - das Script zu stören, dass Du geschrieben hast:
<style>
.portfolio__card__overlay__description { text-align: left !important; }
</style>
<style>
.portfolio__card__overlay__content { padding: 3px; }
</style>
<style>
.portfolio__card__overlay__description { text-align: left !important; }
.portfolio__card__bottom-bar__title { margin: auto; }
</style>
... es ist auch in Ordnung, diese Codes zu befolgen...
.
Autor
kannst du mir nochmals den link schicken den Du aufrufst um nur die Prognosen zu sehen lg Andre :)
Autor
ich vermute - vl ist der Link den wir verwenden anders - ich verwende den der oben auf der Seite ist, im weißen Textfeld.
Habe beide Code auf ege und chrome ausprobiert und auf mobilephone - es zeigt immer alle Datensätze :( lg Andre
... es funktioniert nicht, tut mir leid, ich kann nichts anderes machen, ich weiß nicht warum, aber in der Simulation funktioniert es bei mir...
...es könnte davon abhängen durch das Gewicht und den Inhalt und andere Skripte der Seite, aber ich kann mir nichts anderes vorstellen, ... Sie müssen darauf verzichten...
...Der einzige Versuch, der noch gemacht werden könnte, wäre, es mit einer neuen, leichten Seite mit wenig Inhalt und maximal zwei oder drei Tabs zu versuchen...
.
...versuchen Sie auch den ersten dieser beiden letzten Code...
.
Autor
die code habe ich beide probiert - aber dennoch danke - für Deine Mühe - vielleicht hast Du irgendeinmal einen Geistesblitz :) lg Andre
PS kann ich vielleicht einzelne Bildler leichter einsteuern ? Das hilft mir auch :)
... leider muss ich aufhören; ... auf meinem PC sehe ich nichts, ich unterstütze keine WebP-Bilder ...
...

.
ciao
.
Autor
ja leider die werden automatisch umgewandelt - aber danke :) vielmals
Autor
Ich dachte noch über die Nutzung des relatovem Links nach:
bk-analysen-krieg.html#dl8mrxed
Das probiere ich aus: ist es richtig, wie ich es so unten einsetze ?
Leider funktionierte es so weder in der Vorschau noch am Netz - hier die Testabfrage.
Die Hoffung stirbt ja zuletzt :) lg Andre
...die Simulationen funktionieren bei mir alle...
...leider komme ich nicht weiter...
...Ich werde nur hierher zurückkommen, wenn Sie ein einfaches Beispiel mit Registerkarten auf einer neuen Seite oder einer neuen Site ohne Codes vorbereiten, wie ich Ihnen bereits gesagt habe...
.
ciao
.
Autor
denn vielen Dank :)