Ordem dos elementos no Site responsivo 
Autor: Denis Luiz A.
Visitado 1349,
Seguidores 1,
Compartilhado 0
Olá amigos!
Venho aqui, mais uma vez pedir o auxilio de vocês.
Todo mês, preciso atualizar meu site inserindo mais elementos numa página específica. Porém, toda vez que faço isso, todos os elementos saem da ordem na exibição mobile, sendo necessário que eu reorganize a ordem de todos os elementos. Ou seja, uma vez por mês eu tenho que reroganizar a ordem de todos os elementos da página pra que apareçam na ordem correto na versão Mobile.
Existe alguma forma de inserir novos elementos sem que eu precise refazer a ordem de tudo?

Publicado em

Hello Denis,
could I have additional details about this?
What kind of objects do you add to the page, and where?
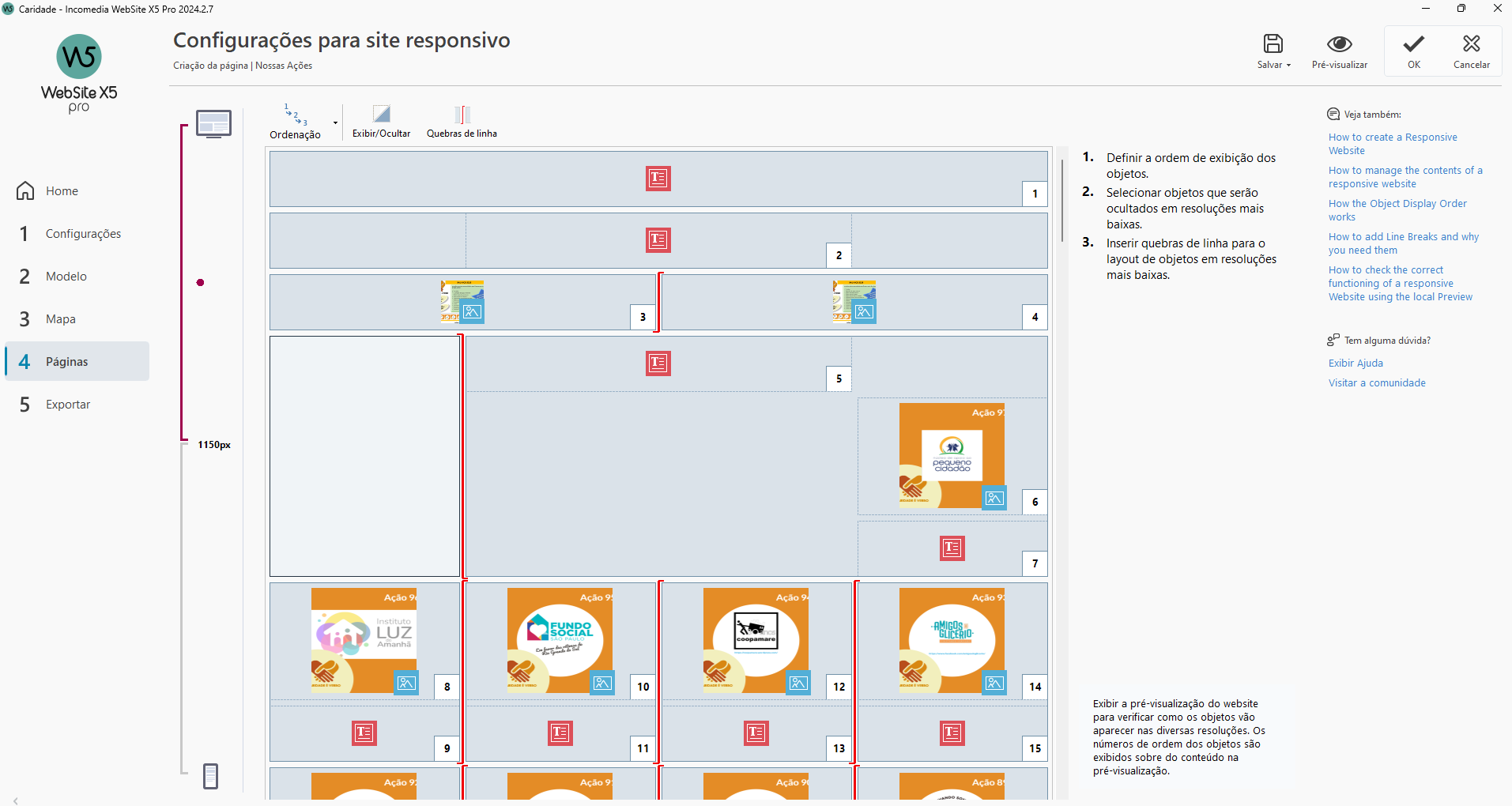
For example, are you adding an image with a text below it, as in the objects from 6 to 15 (and others in a row below them), and are you placing them in a specific spot of the page, for example in the top or bottom row?
What kind of order do the objects have after the new additions?
Eric
Online translation:
Olá Denis,
Poderia me fornecer mais detalhes sobre isso?
Que tipo de objetos você adiciona à página e onde?
Por exemplo, você está adicionando uma imagem com um texto abaixo, como nos objetos de 6 a 15 (e outros em uma linha abaixo deles), e está colocando-os em um local específico da página, como na linha superior ou inferior?
Qual é a ordem dos objetos após as novas adições?
Eric
Autor
Eric.
Todos mês eu adiciono uma imagem e um objeto de texto abaixo. Eles são adicionados sempre contando da esquerda para a direita na ordem numerica e na linha acima. Os objetos seguem a ordem de ação, que atualmente está na 97. Basicamente é isso.
Autor
Aliás, os objetos são incluídos da direita para a esquerda.
Hello Denis,
so each image + text is placed here, for example?
Eric
Online translation:
Olá Denis,
Então, cada imagem + texto é colocado aqui, por exemplo?
Eric
Autor
Sim, mas do lado direito, seguindo a ordem de ação, que agora está na 97.
Hello Denis,
are you referring to this empty area?
Eric
Online translation:
Olá Denis,
Você está se referindo a esta área vazia?
Eric
Autor
Não. Do lado direito. Diretamente ao lado dos objetos 6 e 7.
Hello Denis,
I have tried to replicate the issue using a similar layout, but was not able to, so I would like to take a closer look at your settings and placements.
Could you please provide me a copy of the project in its current state, with the most recent objects that in responsive order are listed as the last ones, at 97?
You can export it in Step 5 - Export, choosing the Export the project option to generate an IWZIP file.
You can then upload the file with https://www.swisstransfer.com/ or similar services, generate a download link and send it to sales @ incomedia.eu (without the spaces).
Thank you.
Eric
Online translation:
Olá Denis,
Tentei replicar o problema usando um layout semelhante, mas não consegui, por isso gostaria de dar uma olhada mais detalhada nas suas configurações e posicionamentos.
Poderia me enviar uma cópia do projeto no estado atual, com os objetos mais recentes que, na ordem responsiva, estão listados como os últimos, na posição 97?
Você pode exportá-lo em "Passo 5 - Exportar", escolhendo a opção "Exportar o projeto" para gerar um arquivo IWZIP. Depois, pode fazer o upload do arquivo usando https://www.swisstransfer.com/ ou serviços similares, gerar um link de download e enviá-lo para sales @ incomedia.eu (sem os espaços).
Obrigado.
Eric