Menu Hamburgher a Comparsa 
Автор: Salvo M.
Просмотрено 2244,
Подписчики 1,
Размещенный 0
Salve a tutti,
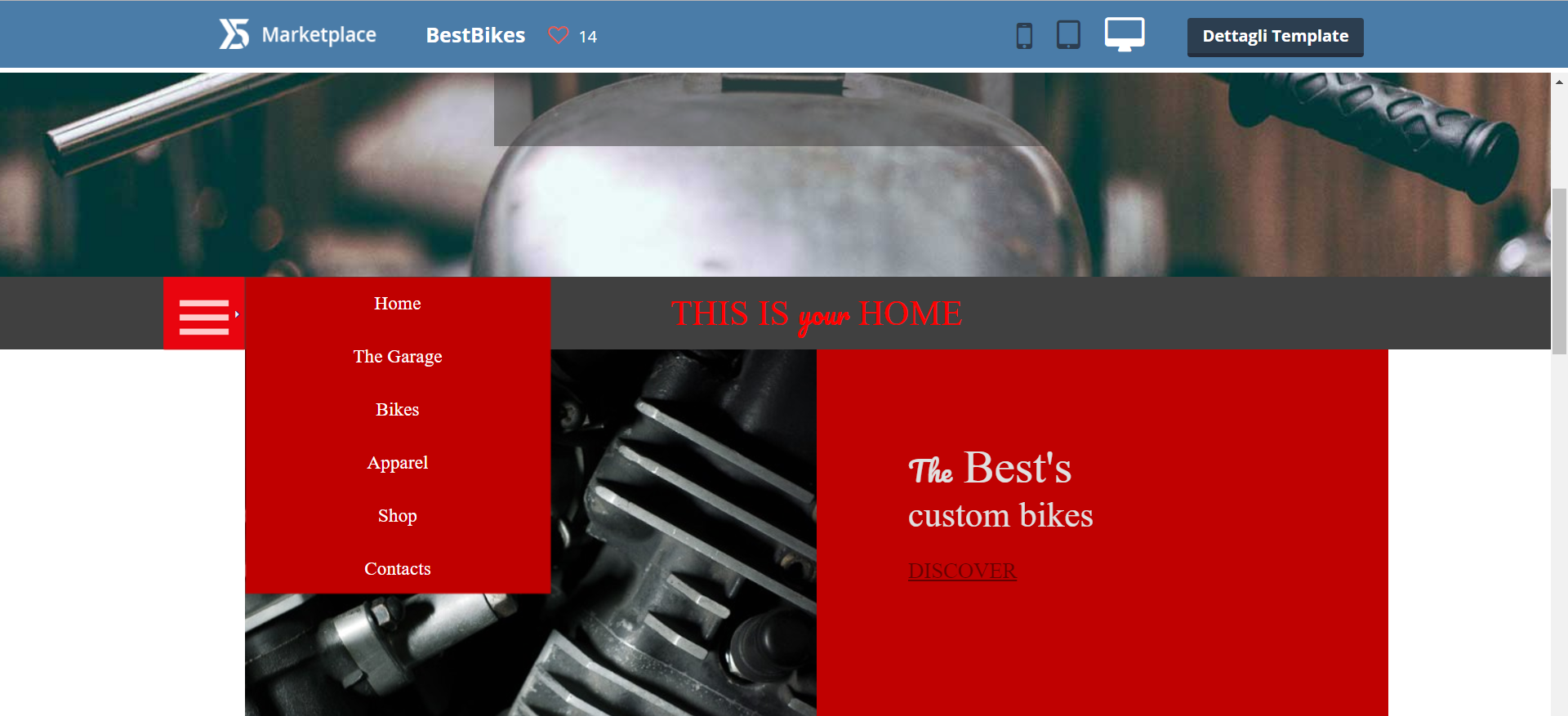
vorrei ottenere un effetto simile all'immagine in allegato, con un menu hamburger e l'apertura delle voci a comparsa. Ho provato a diminuire la larghezza del menu per far comparire l'hamburgher, ma le voci del menu mi si aprono a destra in una unica striscia a limite della pagina.
grazie mille

Размещено

prova a mettere come prima voce un livello, poi tutte le altre dentro al livello, e in proprietà del livello metti come sfondo una immagine tua....dovrebbe essere una cosa del genere....
Автор
ho provato e nulla...mi esce sempre laterale :(
Автор
qualcuno puo aiutarmii?
prova ad usare questo css, al passo 1, personalizzazione, Codice..., tab esperto, prima della chiusura del tag head...
<style>#imMnMn.main-menu .hamburger-button {
position: absolute;
top: 2px;
left: 0 !important;
background-color:red !important;
}
#imMnMn.main-menu .hamburger-menu-background {
top: 300px;
bottom: 0;
right: auto;
left: 436px !important;
background:red !important;
}
#imMnMn.main-menu > ul {
right: auto;
left: 436px !important;
top: 340px;
background:red !important;
}
.hamburger-button {opacity:1 !important;}
</style>
personalizzandoti tutti i parametri per posizionare il menu in orizzontale e verticale e i colori...
per aggiungere lo stesso colore di fondo alle voci e togliere il bordo...
#imMnMn.main-menu .imMnMnTxt {
background: red;
}
#imMnMn.main-menu .imMnMnTxt {
border: 0px !important;
}
da aggiungere al codice precedente prima del tag </style>
Автор
in quel template (che è proprio di websitex5 13) è fatto proprio così con codice??
comunque anche con livello e immagine di sfondo dovrebbe funzionare....infatti:
https://livepreview.incomedia.eu/x5t/v13/bestbikes//menu/ver_main.png
questa è l'immagine usata come sfondo livello...
Автор
dove metto lo sfondo livello? su proprietà mi da o icona o collegamento
...!... sono realizzati esclusivamente con il programma, senza uso di codici extra...!...
.
Buongiorno Salvo,
ti ricordo che se sei interessato al template puoi acquistarlo sul sito: https://market.websitex5.com/it/template/ee976024-2a2b-41ef-b102-f83cca3040
così da avere tutta la struttura e poterlo modificare a piacimento. Grazie.
Автор
Buongiorno a te, si beh dove acquistarlo lo so ;) ne ho acquistati diversi :D, la struttura lho gia fatta ed è completamente personalizzata, per questo quel template adesso non mi serve, ma mi serviva capire come creare quel menu che ancora adesso non riesco
... far tesoro degli esempi scaricati e suggerimenti ricevuti anche altrove, e, conoscendo il programma e con l'aiuto della Guida, non ci sarebbero misteri da scoprire...
... altrimenti se si va di fretta la soluzione immediata è stata già indicata, ... e studiandone la struttura, la propria preparazione ne trarrebbe vantaggio...
.
Vi sono molte opzioni che occorre modificare per realizzare un menu così. Non è un menu responsive ma è una immagine usata come sfondo del menu e con tutte le pagine in un livello senza nome.
La struttura è come nel mio screenshot. Poi occorre settare un menu verticale e una immagine di sfondo per il enu principale.