Home page - coprire parte superiore video youtube 
Автор: Alessandro R.Per spiegare il problema allego un´immagine...
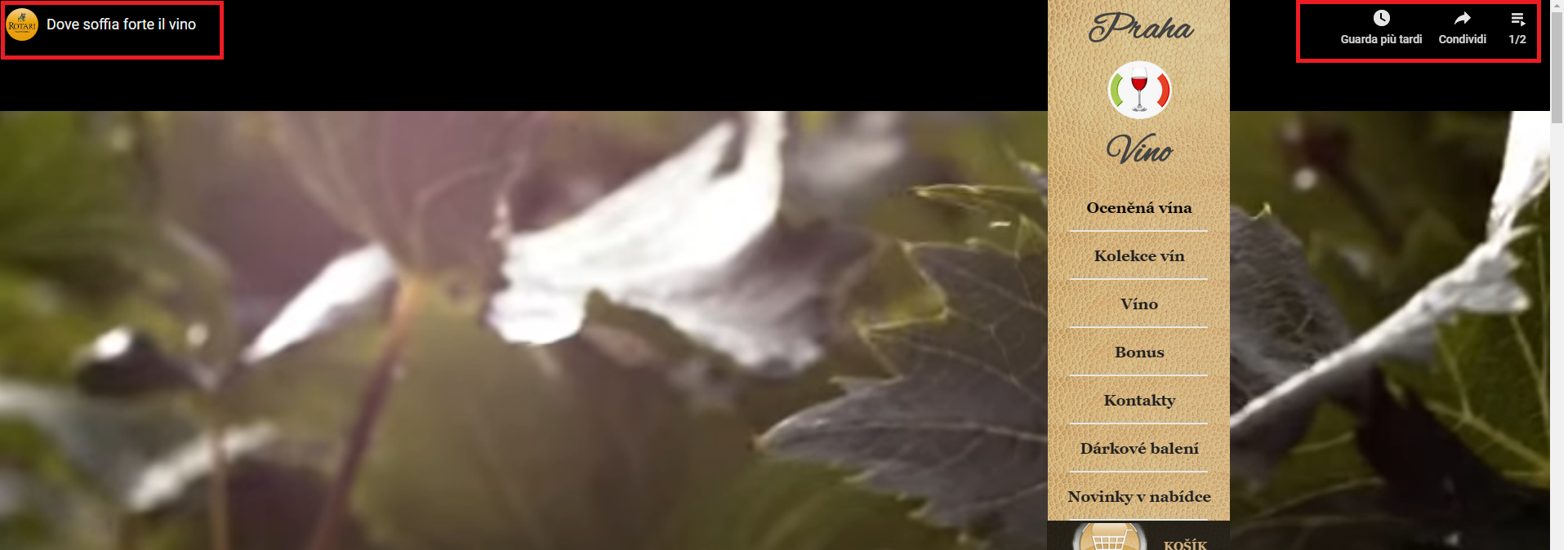
Nella foto si vede un video di youtube. Essendo il web pubblicato all´ estero volevo fare sparire tutta la striscia nera orizzontale dove sono visibili delle parole in italiano.
Credo che ci siano almeno un paio di soluzioni.
1- Si potrebbe tagliare l´ immagine nella zona superiore.(settando dei parametri nel codice youtube)
2- Si potrebbe inserire un´immagine (che dovrebbe restare in primo piano) per coprire la striscia nera.(quest´ultima dovrebbe posizionarsi su un livello inferiore)
inserisco il link https://www.prahavino.cz/home.html
il video é stato inserito in STILE RIGHE - SFONDO - VIDEO
Nella creazione della pagina é presente l´elemento testo (non editato, solo per riempire la cella vuota).
Ho provato a effettuare delle prove giocando con lo stile, cella con immagine di sfondo...o inserendo l´immagine dentro il testo (o dentro l´elemento immagine) ma senza ottenere benefici...
qual´é la soluzione piu´ semplice da applicare?
Vi ringrazio in anticipo ![]()

Автор
Riguardo la soluzione al punto 1, sto effettuando delle prove con width e height...non so quanto risolvo...
riporto un esempio approssimativo...
<iframe id="ytplayer" type="text/html" width="640" height="360" src="http://www.youtube.com/embed/M7lc1UVf-VE?autoplay=1&origin=http://example.com" frameborder="0"/>
ciao
Prova a vedere qui se riesci a trovare spunto:
https://helpcenter.websitex5.com/ru/post/216745
Автор
Ciao Patrizia, ti ringrazio del consiglio.
Purtroppo il video non é mio e non posso modificarlo.
Il punto é che se tu vuoi comprare in un ehop italiano e nella tua home page, spuntano dei caratteri di una lingua straniera potrebbero esserci nelle ripercussioni negative, perché potrebbe mancare la fiducia nell acquisto o potrebbe aumentare il livello di diffidenza del potenziale nuovo cliente...
Sarebbe utile poter giocare con dei livelli. In questo caso riuscirei a risolvere il problema
saluti
...!... se i video non sono tuoi, non penso che sia lecito fare quel che vorresti fare...!...
... comunque! ... per video personali o se autorizzati, si potrebbe prendere spunto dalle mie idee esclusive basate sullo storico DIV_CUSTOM+IFRAME; per video YT (4:3) :
>> esempio 1
>> esempio 2
.
Автор
Ciao KolAsim...
il video é autorizzato da molti anni dal partner commerciale, non ci sono problemi.
In sintesi, nell´ home page il video deve essere a piena pagina, evitando le tipiche scritte GUARDA PIU TARDI, CONDIVIDI- PLAYLIST...Nei tuoi esempi il secondo, si avvicina a quanto desiderato pero´ quando finisce il video appare la finestra di youtube con 3 altri video da scegliere.
Vorrei avere solo il video pulito, tagliato nel modo giusto per farlo quadrare senza scritte o opzioni visibili.
Secondo te é possibile?
il DIV_CUSTOM+IFRAME é interessante ma come funziona esattamente?
Se guardi l´ home, (prahavino.cz) sopra il video c é un menu...secondo te con un Iframe riuscirei a gestire lo stesso discorso? Il video dovrebbe stare sia a destra che a sinistra del menu, come se fosse su un livello inferiore.
Attualmente é inserito con STILE RIGHE - SFONDO - VIDEO.
in passato mi avevi dato due dritte con il discorso Iframe attraverso i vari codici:
<iframe src = "pagina_esempio.html" width="360" height = "2700" > </iframe>
Forse sarebbe utile nello STILE DELLE RIGHE poter inserire anche del codice...
In teoria potrei mettere il codice nell´oggetto html a destra e sinistra del menu.
Che ne pensi? uso il codice che conosco iframe src = ....o il DIV_CUSTOM+IFRAME (che dovresti spiegarmi passo passo come usarlo e dove inserirlo..)
ps: in teoria potrei inserire nell home 3 Iframe, due per lo stesso video (che dovrebbe essere sincronizzato) e uno per il menu...
grazie di tutto...
Buongiorno Alessandro,
i testi presenti nel video di Youtube vengono gestiti direttamente dalla loro piattaforma e "prendono" la lingua impostata nel sistema operativo.
Se quindi visualizzi il sito con Windows in inglese vedrai i testi in en, se hai Windows in Italiano vedrai i testi it.
Per altre modifiche sul video devi provare a verificare se esistono dei codici di Youtube o impostazioni da utilizzare.
Автор
ciao Riccardo, ricordo che c´erano dei codici di youtube con coi impostare alcuni valori.
Il punto é un altro, con x5 non riesco a coprire parte del video.
Essendo il video sullo sfondo stili (presumo su un livello inferiore), mi domandavo perché applicando superiormente un semplice oggetto testo o immagine non riesco a coprire la parte desiderata.
In teoria dovrei costruirmi un´ immagine (decorazione superiore di pochi centimetri) e posizionarla in alto, o una grande immagine una decorazione superiore e quella inferiore trasparente che permetta la visualizzazione del video.
Trovo strano che agendo su un livello in teoria superiore non si riesca a ottenere l´effetto desideato.
saluti
... quindi il discorso è diverso dalla domanda iniziale...
...
... la tua pagina è troppo pesante per il mio vecchio PC per poterlo verificare agevolmente...
... vi sono contenute immagini comunque eccessivamente pesanti non adatte al web; ...il peso complessivo di queste dovrebbe essere ridotto ad 1/10° (max 1/5°) di quello che sono adesso...
... tieni da conto che il video di sfondo contenente AUDIO non si avvia nei dispositivi "mobile" per convenzione, e neanche sui browser recenti, per esempio da Chrome.50++
... per quel che ho potuto verificare, potresti risolvere con questo mio codice ove puoi personalizzarti i valori ad hoc:
<style> #imPageRowGraphicsVideo_1 {position:absolute;top:-80px !important;height:900px !important;} </style>
.
ciao
Автор
Ciao KolAsim,
hai perfettamente ragione, la pagina é pesante.
Avevo giá effettuato una cura drastica sulle immagini per i clienti che non possedevano un pc ultramoderno.
Vorrei dimunuire il peso, ho giá eseguito tutte le procedure che conosco.
Da Otimizer, al riduttore di grandi immagini dell´ultima versione, fino alla classica trasformazione bmp - jpg (o png...).
Tu cosa faresti per ridurre? Cosa posso fare di meglio senza compromettere il risultato estetico?
Per i dispositivi mobili, su tuo consiglio avevo creato un sito dedicato (risoluzione automatica del dispositivo) e il video non é presente.
Il tuo codice personalizzato é la soluzione di tutti i problemi. Il -80 px sembra perfetto.
A titolo di curiositá, secondo te con un altro codice riuscirei a inserire un´immagine che copre la striscia orizzontale nera?
Sono giá molto soddisfatto del risultato, cercavo solo la perfezione :)
Автор
Ultima nota..
dopo vari tentativi ho inserito il tuo codice DOPO L APERTURA DEL TAG HEAD...
alcune delle altre posizioni (es. proprietá del body) non andavano bene.
Guarda se così ti piace fatto con WebSite senza codici, se va bene ti spiego come ho fatto
http://www.4yousolution.com/PROVE/pagina-1.php
Автор
Ciao Patrizia,
ti ringrazio moltissimo per la tua prova.
La situazione é giá risolta. Verifico ancora qualcosa e chiudo il post.
Grazie ancora...
Lo so che la situazione è risolta, ho seguito, ma siccome a me piace fare le cose senza codici esterni, se posso usare il programma, ho provato a trovare una soluzione, appunto, senza codici esterni, se cambi idea fammi sapere.
... l'opzione corretta sarebbe la 3^ > Prima della chiusura del TAG HEAD ...
>> Passo 3 - Mappa > Finestra Proprietà Pagina > Le opzioni della Sezione Esperto | ▪Codice personalizzato: >'▼ Prima della chiusura del tag HEAD
.
... è possibile, e sarebbe anche semplice, ma ti rimarrebbe una vistosa banda superiore che invece attualmente risulta attenuata...
... ma puoi benissimo provare e decidere da te, in quanto è semplicissimo; ... in sostituzione del precedente codice, e da inserire sempre nella 3^ opzione; ... puoi provare immediatamente uno di questi due codici; uno con barra colorata, ed uno con barra con immagine (tile), a tuo piacimento colore ed immagine...
... codice 1:
<style> #imPageRowGraphicsVideo_1_wrapper:after{content:"";position:absolute;top:0px;height:140px;width:100%;background-color:DarkSlateGrey;} </style>
----------------------
... codice 2:
<style> #imPageRowGraphicsVideo_1_wrapper:after{content:"";position:absolute;top:0px;height:140px;width:100%;background-image: url("https://cdn.pixabay.com/photo/2019/08/28/21/14/grapes-4437725__340.jpg"); background-repeat: repeat-x;} </style>
------------------------
... con colore o immagine adeguata potrebbe anche starci bene...
.
... sostituisci le tue rispettive immagini con quelle nel ZIP allegato, risparmierai su 7.2 MB totali bel ben 6.3 MB in meno, per un totale di soli 0.86 MB (878 KB)!, 1/9°+ (!), con un notevole guadagno sul caricamento della pagina...
... hai altre immagini PNG relativamente pesanti; ...se non proprio necessario il PNG, a queste, eventualmente, ci penserai tu a convertirle in JPG...
.
... quando avrai sostituito, avvisa, che andrò a controllare...
.
... fai le dovute prove e verifiche in particolare sugli smartpone...
... e poi se ti interessa risolvere il problema del Autoplay, ti potrei proporre la mia invenzione esclusiva, basata sul DIV_CUSTOM+IFRAME+YT/TUBULAR, con aspetto video responsive in modalità CSS-COVER, di cui ti faccio vedere un mio > esempio storico (reso muto), per capire come si comporta alle varie risoluzioni della finestra...
... secondo me!... sarebbe la soluzione da preferire...
.
Автор
Ciao KolAsim,
un breve aggiornamento in attesa del completamento totale del lavoro.
Come da tue indicazioni ho alleggerito l'home page, un controllo quindi si puo giá eseguire. (due foto le ho dovute modificare per problemi grafici, pero´ le differenze dovrebbero essere quasi impercettibili).
Non pretendevo che mi facessi tu il lavoro di compressione :) ...grazie 1000.
Mi é rimasta la curiositá, quale applicazione hai usato per convertire png in jpeg?
Le mie generavano sempre immagini piu´ pesanti...te lo chiedo perché anche dentro il web ci sono sicuramente altre immagini da convertire...
Sul discorso del DIV_CUSTOM+IFRAME+YT/TUBULAR, sono interessatissimo perché lo vedo come metodo obbligatorio...come funziona? Dove inserisco il codice?
Ultimo argomento...il partner commerciale finalmente mi ha inviato il file del video in formato mp4 (..non lo trovavano...). Il file pesa 90 Mb.
Domanda banale, se lo inserisco nell´ home con l´ opzione video la pagina si appesantisce rispetto al classico collegamento su youtube?
Volendo potrei inserire il video in una pagina del sito interno (o esterno...) e riportarlo nell´home con un Iframe,
Quale strada consigli?
ps: ogni volta che mi insegni qualcosa, mi si apre un altro mondo :)
... ho usato PaintShopPro.7 del 1998...
... per file singoli è valido anche M$Paint di Windows....
... oppure si può usare anche un semplice e valido tool online >tinyjpg.com
.
... iniza a pubblicare la tua pagina indipendente, come quella usata nel IFRAME del mio precedente esempio...
... la fonte da seguire >>
... poi, quando avrai postato il link del tuo TUBULAR , dovrai anche postare il LINK di una tua pagina semplificata, dove come sfondo della RIGA userai una immagine senza effetti, e contenente un solo oggetto (testo) per la cella della riga, ... e nella seconda riga sottostante un altro semplice oggetto tipo testo o altro...
... e poi si vedrà il da farsi...
.
... se vuoi usare il video sul tuo server, sarebbe da preferire l'invio del file video in RETE con un client FTP di terze parti, e quindi usare per l'oggetto video il relativo URL del file posizionato già in rete...
... in questo modo il file video non farà parte fisica del progetto, mantenendo il progetto notevolmente più agile nelle esportazioni..
... questo video lo potrai incorporare con l'oggetto video predisposto, oppure usare in Oggetto HTML con il TAG HTML5 <VIDEO>, aumentandone la compatibilità integrando anche il formato video WEBM, ma raddoppiando il peso sul server...
... in generale, riguardo alla compatibilità, YT è insuperabile e sempre da preferire, con massima ampiezza di banda, risoluzione automatica sul disp. ricevente, streaming immediato, più visitatori possono vedere in contemporanea lo stesso video; ...c'è un piccolo ritardo per la connessione al server YT, che comunque si può eliminare usando là ove possibile immagini di anteprima...
... con il video sul tuo server invece la pagina si appesantirebbe di molto; alcuni browser aspettano diversi secondi o minuti prima di avviarne il flusso, e se il proprio server è di fascia economica, tipo quelli più comunemente usati, potrebbe avvenire una strozzatura alla banda disponibile dal server se più di un visitatore dovesse vedere lo stesso video in contemporanea, potendosi verificare anche la paralisi del sito rendendolo innavigabile...
.
Автор
Ciao KolAsim,
ho letto tutto, ci ragiono un attimo per trovare la via migliore.
Sul tuo pc ci sono ancora rallentamenti o il sito é diventato navigabile?
Ti ringrazio in anticipo (mi hai fornito risposte complete) e dopo la tua risposta chiudo il post xke non voglio abbusare della tua pazieza e disponibilitá
... il mio PC essendo obsoleto (WinVista+Firefox) risente sempre della presenza degli script per gli effetti, ma comunque hai già raggiunto un buon risultato nel peso della pagina; ...volendo con le immagini potresti limare un altro paio di MB; ...invece nel mio smartpone il comportamento risulta nettamente migliore e più fluido...
ciao
... ps: .. ho visto che attulmente nello smartphone è possibile azionare il PLAY del tuo video YT, di conseguenza potresti anche fare a meno di TUBULAR autoplay, silenziato!...