Wbmp и webp 
Автор: Olga S.
Просмотрено 2688,
Подписчики 2,
Размещенный 0
Коллеги, кому-то удалось использовать форматы wbmp и webp? Если да, то каким образом удалось реализовать в WebSite X5 Pro?
<img src="images/name.webp" alt="описание" /> не работает. Галереи и слайдеры эти форматы тоже не видят
Размещено

Названные вами форматы мало где используются на сайтах, поэтому если у вас некоторые изображения именно в этих форматах, то проще будет их конвертировать массой онлайн-конвертеров, в один из этих форматов

Гугл рекомендует эти форматы, но почему-то х5 их не поддерживает.
Wbmp - растровый формат монохромного (черно-белого) изображения, много лет назад использовался в основном при передаче через WAP черно-белых изображений на древних сотовых телефонах, его Гугл рекомендует? ))
Автор
К УUser, форматы, которые вы перечислили - для web прошлый век.
Сейчас в приоритете скорость загрузки графики и видео.
К примеру, скорость загрузки WebP на 25–34% выше обычных форматов
https://developers.google.com/speed/webp
Так это вы изначально назвали очень древний формат Wbmp, а не я.
Автор
Дорогие коллеги, делюсь радостью.
Мне удалось разобраться с форматом webm и вставить его в WebSite X5.
Результат потрясающий, всё загружается мгновенно.
Чтобы самой не забыть и с вами поделиться, сделала 2 странички с подробным описанием.
Пример последовательности действий ЗДЕСЬ (Пример встраивания webm в WebSite X5)
А адаптивный плеер с автозапуском и зацикливанием ЗДЕСЬ
Если коротко, то надо сделать и встроить отдельный html проигрыватель, а видео или гиф конвертировать в webm и сжать.
Ссылки:
P.S. теперь предстоит весь сайт переделывать...
Автор
Проблему со вставкой изображений в формате webp тоже решила.
Посмотреть пример реализации и подробное описание можно ЗДЕСЬ.
Алгоритм действий:
<picture>
<source srcset="//images/name.webp" type="image/webp">
<img src="//images/name.webp" alt="описание" />
</picture
Результат: исходный файл 405 КБ уменьшен до 53 КБ
Нужна помощь. Я плохо разбираюсь в коде html.
После вставки этого кода, образуется глюк: Нарушается структура страницы и текст, если вставить после изображения, съезжает в подвал или в бок.
Поэтому на странице Примера, текст пришлось вставить перед изображением.
Автор
К УUser и Evgenij G, сорри, конфуз, оЧЕПятка - конечно webm и webp
Если несколько фото вставить тоже самое, все съезжает.
Автор
Проблему webp решила через вставку фреймом. Таким образом, решена проблема с нарушением структуры страницы.Как сделать и коды здесь
Все красиво и быстро, однако, нет в жизни совершенства, картинка не адаптивна.
Модераторы, помогите сделать адаптивный код.
Автор
Коллеги, возможно кто-то сталкивался с проблемой исчезновения меню в Edge и Опере?
На одном из мои компов, в этих браузерах пропадает меню! Прикрепляю видео скрин.
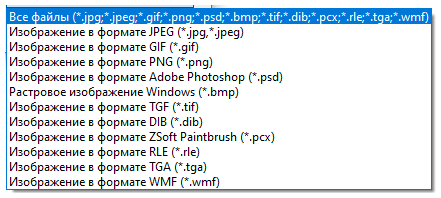
(It > Ru) ... ... во всяком случае, для тех, кто еще не знает! ... в программе они всегда были возможны! используйте все дополнительные форматы, например SVG, WEBP, JPEG2000, ... просто выберите изображения в своей папке следующим образом:
... во всяком случае, для тех, кто еще не знает! ... в программе они всегда были возможны! используйте все дополнительные форматы, например SVG, WEBP, JPEG2000, ... просто выберите изображения в своей папке следующим образом:
* .svg
* .webp
* .jp2
* .j2f
*. * ... ... (для всех) ...
...
... или для объекта изображения используйте параметр URL с «абсолютной» ССЫЛКОЙ или «относительной» ССЫЛКОЙ ...
.
ciao
.
Автор
Вы правы, KolAsim Moderator, видео формат webm в WebSite X5 есть. Однако нет функции петли (зацикливания) и автовоспроизведение отображается далеко не во всех браузерах. Для преобразованных гифок, такой вариант не подходит.
А вот WEBP я не вижу и URL тоже не срабатывает, разве что для каждого такого изображения, отдельную страничку делать.
Автор
Дорогие коллеги, я его (webp) победила!
Теперь картинка стала адаптивной и нет никаких глюков со структурой страницы.
Пример и подробное описание ЗДЕСЬ
1. Чтобы изображение стало адаптивным, вставляем в свойства страницы код:
<meta name="viewport" content="width=device-width, initial-scale=1"><style>.responsive { width: 100%; height: auto;}</style>
2. В тело страницы вставляем:
<picture> <source srcset="//ваш сайт/путь к картинке.webp" type="//ваш сайт/путь к картинке.webp ">
<img src="//ваш сайт/путь к картинке.webp" alt="Описание"class="responsive" width="600" />
</picture>
Вопрос решен. Тему закрываю. Спасибо, что были со мной.
Пользуйтесь на здоровье, скоростных вам сайтов!
А Вы ссылкой пробовали вставлять, как описывает KolAsim? Я попробовал все работает, также и в адаптивном режиме.
ciao
Автор
KolAsim Moderator и Evgenij G. User, было сказано: плохо разбираюсь в html. И я не одна такая, вся система рассчитана на готовые кубики, на тех, кто с кодом не дружит. Поэтому, если вы знаете решение, то опубликуйте реальный код или метод, который можно применить изменив под себя, а не высокомерно делать намеки демонстрируя какие вы сверх знатоки. Дайте скрины и метод. Что за звездочки? Как должен выглядеть код для корректной вставки webP на страницу? Как вставить несколько webP, чтобы не нарушалась структура страницы? Как можно использовать webP в фоне (стиль полос)?
... Извините, кто знает, что вы понимаете, но уж точно ничего высокомерного и ничего сверхэксперта ...
... он также предоставляется программой, ... для объекта изображения вам просто нужно вставить URL-адрес, как я сказал ранее:
<img src = "files/filename.svg" width = "100" />
... когда вы знаете, как это сделать становится просто даже для неопытного...
... все остальное будет зависеть только от вас...
... и чтобы избежать проблем, использовать предоставленные ресурсы, в настоящее время общие и совместимые...
.
Автор
KolAsim. как можно использовать webP в фоне (стиль полос)? Там нет возможности вставки кода
(It > Ru)... в настоящее время у меня нет ПК, и я не могу попробовать, ... но вы пытаетесь сделать это (*.webp):

...!... в противном случае, чтобы провести быстрый тест с моим ДОПОЛНИТЕЛЬНЫМ кодом:
1) ... создать простой одностраничный проект с одной строкой;
2) ... для фона строки используйте любое изображение *.jpg, не очень тяжелое, размером в несколько КБ;
3) ... экспортировать в сеть и разместить здесь ССЫЛКУ;
4) ... также экспортируйте свое изображение WEBP в сеть (*), а также разместите его ССЫЛКУ здесь;
... а потом я расскажу вам остальное по ДОПОЛНИТЕЛЬНОМУ коду...
(*) ... с FTP Filezilla и т. д., Server FilesManger и т. д.
.
В стиль полос вставляется как обычная картинка, без кода и все показывает.
У меня не вставляется. Не видит этот формат.
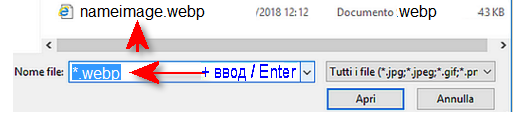
При выборе картинки, зайдите в папку где находится картика и начните вводить имя нужного вам файла.
Вам будут показаны варианты.
Жмете на имя файла и открыть, все.
>> https://helpcenter.websitex5.com/ru/post/243253#comment12
.
Спасибо. Все получилось.
Загрузить изображение в корень сайта, или в папку. Открыть объект изображения - файл из интернет - вашсайт/файл или вашсайт/папка/файл