Effetto onde :) 
Автор: Alessandro R.
Просмотрено 1891,
Подписчики 5,
Размещенный 0
in un altro post hanno segnalato questo web...
https://www.cristinaventurelli.it/about.html
trovo molto interessante l effetto onde presente nell home page...dove si puo reperire?
E´ una risorsa gratuita?
Grazie in anticipo per la risposta :)
Размещено

Ciao io questo effeto che vedi al link
https://www.giancarloweb.it/template.html
l'ho prelevato su https://codepen.io/trending
messo in un oggetto html ed adattatoa website, dovresti trovare il codice analizzando la mia pagina.
Ciao.
ho farro una ricerca veloce per te:
https://codepen.io/search/pens?q=Waves+Container
Ciao.
Автор
Grazie 1000, scusami sono un po di fretta, posso leggere le condizioni un altro giorno, mi anticipi se le risorse sono gratuite o se c é qualche forma di copyrigh?
Ci sentiamo presto...
L'unica cosa è che io ho dovuto correggere il codice perchè sui footer chiari scurisce di brutto i link.
Fai questa operazione: in progetto metti un contentslider e rendi trasparente lo sfondo. Mettici due parole. Poi in stile righe metti una sequenza di immagini (2). Sotto al content slider metti un oggetto html. Vai su esperto prima della chiusura del tasto head scivi questo codice:
<div>
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(255,255,255,0.7" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(255,255,255,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
</g>
</svg>
</div>
sempre nell'oggetto html passa su ESPERTO - CODICE CSS e scrivi
body {
padding: 0;
margin: 0;
background: #333;
}
.flex {
/*Flexbox for containers*/
display: flex;
justify-content: center;
align-items: center;
text-align: center;
}
.waves {
position: relative;
width: 100%;
height: 15vh;
margin-bottom: -7px; /*Fix for safari gap*/
min-height: 100px;
max-height: 150px;
}
.content {
position: relative;
height: 20vh;
text-align: center;
background-color: white;
}
/* Animation */
.parallax > use {
animation: move-forever 25s cubic-bezier(0.55, 0.5, 0.45, 0.5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% {
transform: translate3d(85px, 0, 0);
}
}
/*Shrinking for mobile*/
@media (max-width: 768px) {
.waves {
height: 40px;
min-height: 40px;
}
.content {
height: 30vh;
}
h1 {
font-size: 24px;
}
}
Ancora non può funzionare! Vai su stile righe e aggancia il contentslider all'oggetto html che hai messo sotto. Estendi la lunghezza al massimo di entrambi e voilà pronto per fare surf. Per i colori puoi giostrare co le opzioni del contentslider.
Автор
a prima vista il codice sembra gratuito, in fondo c é scritto free to use.
Sto analizzando il codice di Giancarlo B, in teoria basta fare un copia incolla con alcune modifiche...scrivo in teoria perché chiunque pratico di codici ci metterebbe pochi secondi a effettuare l implementazione...io invece non sono pratico (a volte rischio con piccole modifiche html, imparo qualcosa effettuando errori..).
Nel mio caso nell home, ho l elemento swiper animated slider, come implemento il codice?
...presumo che lo devo inserire nelle proprietá della pagina, esperto, forse in proprietá del body...ma la posizione é un problema secondario, proprio mi sfugge come posso unire il codice onde con swiper animated slider e questa risposta potrebbe essere utile a tantissimi utenti...
riporto il link:
https://www.prahavino.cz/
Puoi fare la stessa cosa anche con due separatori e un oggetto testo in mezzo ai primi e 2 immagini in sequenza se non vuoi utilizzare il contentslider. E' solo questione di essere creativi. Gli elementi vanno poi tutti agganciati all'ohggetto html.
Leggi più sopra ti ho dato tt il codice
Автор
Roberto M...non avevo visto la tua risposta, per quello domandavo l implementazione...
...lunghetto il codice :)
ok, andiamo per ordine, per contentslider intendi qualsiasi elemento slideshow? (scusa la domanda banale...).
provo, la tua procedura, non sembra difficile...ci aggiorniamo
Автор
ok.. ti riferivi al singolo elemento contentslider...scusami.
Автор
Roberto M, per merito tuo ci sono quasi riuscito ...
resta solo un dettaglio da migliorare.
Attualmente visualizzo le onde in alto, sopra il modello header...qual é l istruzione da modificare per visualizzare le onde dentro il contentslider nella posizione inferiore?
L'oggetto html lo devi agganciare sotto il content slider
Автор
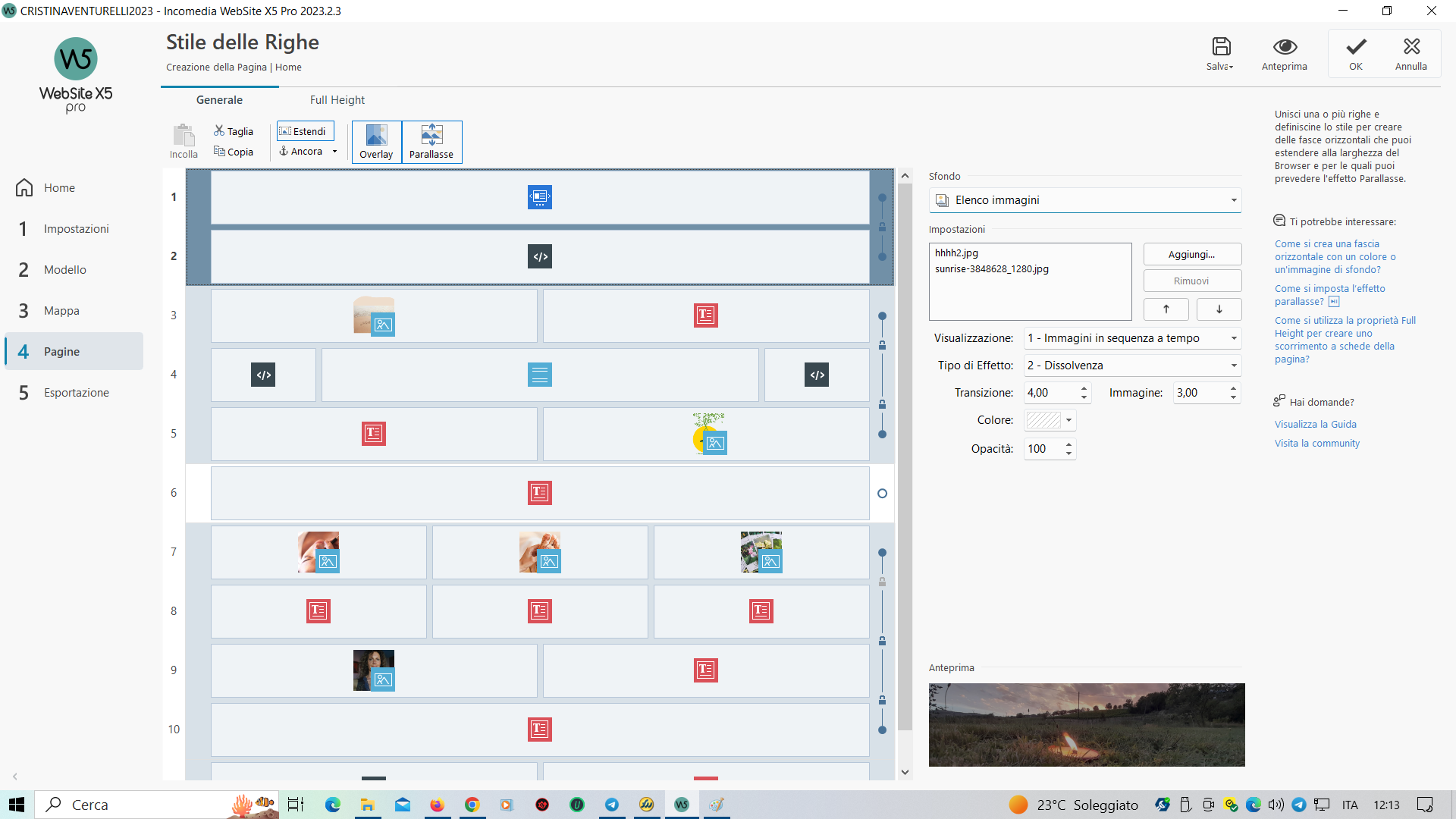
avevo seguito la tua procedura, é agganciato come da immagine...pero lo visualizzo sopra, sto cercando di capire il perché..
Автор
l unica differenza che vedo é che tu hai usato overlay e parallasse...in teoria, se non mi sbaglio non dovrebbero influire sulla posizione delle onde...
Posta uno screnn ctrl-stamp e incolla diretto qui del progetto oppure metti un link che giancarlo web o altri più esperti possono darti una mano più di me.
Автор
https://www.prahavino.cz/test/
sto caricando il web in questo momento...
Автор
...Roberto M... hai fatto moltissimo...pensa quanti web saranno migliori per merito vostro...
a me piacerebbe vedere questi e altri effetti dentro la pro :)
Автор
roberto M...forse mi puoi rispondere, dove setto il colori delle onde?
E' sbagliato il procedimento mi fai un print screen della pagina home progetto? Come quella che ti ho mandato cioè vai su home e fai come sopra e icolla qui con ctrl stamp e poi ctrl-v
Con tt probabilità hai bisogno di un separatore in quanto hai un header molto alto. Ma se non posti non ti posso aiutare
Автор
ciao, é da ieri che non riesco ad allegare foto direttamente nel testo del post...allego l immagine ma poi non si riesce a inviare la risposta...adesso provo con l opzione scegli file...
Vista l'immagine Ora vado a pranzo. Poi ci guardo. Magari nel frattempo qualcuno potrà darti una mano.
... x Alessandro, ...indipendentemente da quel che è il codice generale, hai sbagliato ad inserire questa parte di codice (qui appresso riportata) nella sezione HEAD ove produce errore(!); ...deve andare nella sezione BODY, (5^ o 6^ opzione), o in un Oggetto Codice HTML qualsiasi:
<div>
<svg class="waves" eccetera eccetera ***
***
</svg>
</div>
..........................
.
Автор
KolAsim..a inizio post avevo scritto...
...presumo che lo devo inserire nelle proprietá della pagina, esperto, forse in proprietá del body
ci ero quasi arrivato, ok, correggo subito :)
...come sempre grazzzie
Автор
Kolasim,
nella 5^ le onde restano in alto
nella 6^ opzione non si viluaslizzano.
invece inserendolo nell oggetto html (giá presente) sotto l elemento contentslider funziona.
L effetto grafico é un po bruttino per alcuni motivi:
1- le foto (di prova) nello sfondo sono ingrandite, sfocate e non impaginate correttamente.
2- avrei la necessitá di cambiare i colori, non ho compreso dove posso impostarli...
3- c erano dei problemi di margini, risolti con margine e allineamento (oggetto html)
Автор
Kolasim + Giancarlo B + M ...per motivi lavorativi, devo interrompere il post, posso continuarlo di sera o domani. Scusatemi...
Автор
Grazie alla vostra collaborazione, ho integrato l effetto onde nell home.
I problemi sopra esposti li ho risolti, tutti tranne quello della personalizzazione del colore...
nel codice vedo questa istruzione:
background-color: white;
qualcuno puo confermarmi se é quella giusta? Altrimenti quando avro tempo faccio qualche prova.
Grazie a tutti :)
Devi agire sull'owerlay dando un porpora più scuro o più chiaro (meglio il 2°) . Qui puoi vedere due effetti con diverse tonalità di colori ► EFFETTI
Автор
Ciao Roberto M., volevo solo aggiornarti...ho provato come dici tu con l'owerlay ma questo coinvolge due elementi, quello content slider e quello html.
Il risultato é che durante lo scorrimento delle foto, il colore impostato copre non solo le onde ma anche l immagine superiore con un risultato estetico negativo.
Quello che invece si puo fare é che secondo me é stato fatto nel web che mi hai segnalato é agire sull oggetto html - stile - cella con sfondo sfumato. Si puo impostare il bianco e il colore prescelto. Anche in questo caso il risultato non é perfetto perché non c é la possibilitá di settare un colore di partenza trasparente (almeno nella mia versione) e quindi si forma una non piacevole linea bianca superiore, si puo settare l opacitá ma non si risolve molto.
Mi viene il dubbio che onde colorate, forse siano impostate direttamente nel codice...
... da quel che vedo nella tua index puoi personalizzare il colore delle onde da te direttamente nel codice che usi, (...oppure si può fare anche con codice EXTRA...)
.
Автор
Ciao KolAsim, ti ringrazio per l analisi dell home e per la soluzione...pero x metterla in pratica come faccio?
Abbiamo due codici, inseriti nell oggetto html...dove devo modificare?
Il codice extra lo userei solo se ci fossero problemi con l oggetto html
devi modificare queste righe. Ora è impostato un giallo come esempio. L'ultima del colore RGBA la devi lasciare invariata.
<use xlink:href="#gentle-wave" x="48" y="0" fill="rgba(208,218,21,0.7" />
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(208,218,21,0.5)" />
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(255,255,255,0.3)" />
<use xlink:href="#gentle-wave" x="48" y="7" fill="#fff" />
In sostanza trova il tuo rgba di gusto cambia la stringa ma lascia i valori 0.7 e 0.5 inalterati.
... come ti avevo anticipato e detto adesso anche da Roberto, ... nel codice <SVG> puoi personalizzare i valori RGB che sono evidenti nell'attributo "fill" del tag <USE>, attualmente impostati sul valore del colore bianco...
..
Ciao
.
Автор
Perfetto, grazie a Roberto M e KolAsim...tutto chiaro. Provero la modifica.
..
Ciao
.
Ovviamente puoi provare a modificare anche la terza riga RGBA insomma devi trovare quel compromesso che può piacerti.
Автор
se non chiedo troppo :) .. presumo che ci sia la possibilitá di settare anche l altezza delle onde, attualmente sono un po altine, mi piacerebbe poterle abbassare, magari diminuendo anche la velocitá... sono sicuro che se faccio delle prove sul codice qualcosa combino...pero oltre ai rischi di toccare quello che non devo, inizio a perdere una valanga di tempo.
Comunque non sarebbe una brutta idea avere questi effetti dentro x5, e poter settare colori, altezza onde, velocitá etc....
nel CSS ci sono dei valori che puoi modificare in base alle tue esigenze puoi provare tranquillamente, non fai danni