Using a custom font for a website 
Автор: Ionescu C.Hello,
I would like to use a custom font for a project.
The name of the Font is: Stretch Pro
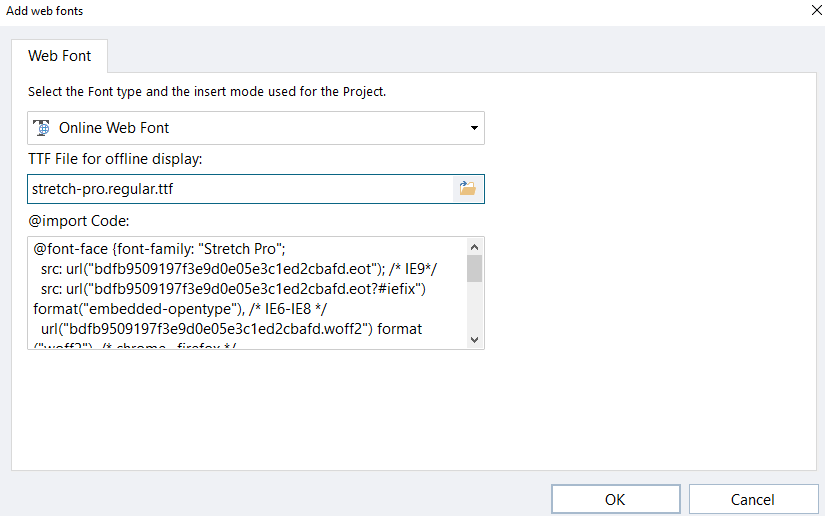
I have inserted the information regarding the ONLINE Font:

For ONLINE

For Desktop the website is displaying correctly on 2 out of 3 browsers.
The two that worked: Chrome and Edge

The one that doens't work: Opera

On mobile side, non of the browsers display the font corectly.
I have used Samsung Browser and Chrome:

I have used this method as well:
Add to the head section of page.
<link href="//db.onlinewebfonts.com/c/bdfb9509197f3e9d0e05e3c1ed2cbafd?family=Stretch+Pro" rel="stylesheet" type="text/css"/>
It did not help.
Do I need to add a specific code, something that will force the browsers to used the customized font?
Maybe you guys have a better idea ![]()
LINK to the project
Regards,
Cristi

On my notebook, all browsers (Firefox, Edge and Chrome) show the thin letters "B P S".
Автор
Hey, ok so it means that something that i'm doing it's not right.
This is what I want to be displeyd:
Thank you for the feedback Daniel.
Regards,
Cristi
Автор
I have came accross another thread regarding the customize font.
I have inserted the requested information into the requeste fields, without success.
Regards,
Cristi
Usually, this approach works to embed fonts locally.
I myself have integrated some fonts in this way.
Possibly post a link where this font is available, then I can test it myself.
Автор
Hello,
Sure, here is the link font.
Regards,
Cristi
Unfortunately, I don't know the code and I don't know how to add the font to the font list in WebSite X5. That would have to describe the experts for this method.
So I got 3 of the 4 font packs...
-----
db.onlinewebfonts.com/t/bdfb9509197f3e9d0e05e3c1ed2cbafd.eot
db.onlinewebfonts.com/t/bdfb9509197f3e9d0e05e3c1ed2cbafd.woff
db.onlinewebfonts.com/t/bdfb9509197f3e9d0e05e3c1ed2cbafd.ttf
-----
...downloaded to the hard drive and set up from there as "Web Fonts" in WebSite X5.
----- WebSite X5 preview -----
-----
Unfortunately I couldn't download the SVG version for iPhone and iPad because the address didn't download a file.
Автор
Hey,
For the Preview in WebsiteX5 everything workes correctly for me to.
In Online on the other hand the custom font won't be displyed accordingly.
Regards,
Cristi
My test page, see
>> http://finde-links.de/123shop-hosteurope/book-details.html (scroll down to "B P S")
PS.: I now have to go to the garden on the outskirts of the village for about an hour to water the plants. Only then am I back on the notebook.
Автор
Hey,
I have checked the test page and it is displaying the custom font correctly.
On my side for all desktop browsers: Edge, Opera and Chrome
As well as for the mobile: Samsung and Chrome browser.
So on your end you manage to make it work!
Where exactly did you fill the data/information ?
Regards,
Cristi
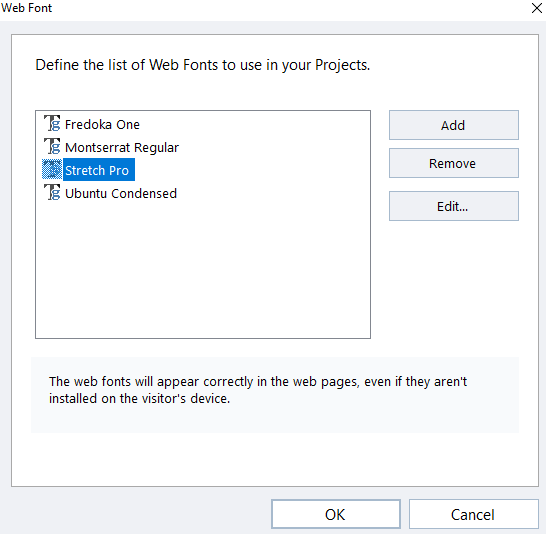
I entered the downloaded font as "Web Font" in WebSite X5, see screenshot below
For WebSite X5, click "Preview" and wait for the progress bar to scroll through, then upload the entire webpage, not just the updated files.
-----
Автор
Hey,
Thank you for the details provided.
At the moment for desktop format it displayes correctly the custom font.
Unfortunately on mobile, it doesn't.
Both Samsung and Chrome browsers, like can be seen below:
In the Web Font section, I have used the files mentiond prior by you:
On your side, does the project loads corectly for notebook?
Regards,
Cristi
Автор
I have also put the files in the website folder, I mean this:
Regards,
Cristi
Unfortunately I could not download the SVG font format, presumably this format is used for mobile phones.
Since I don't have a mobile phone, I can't test the font there, other users would have to test that.
A test of the link on my notebook, see
-----
Take a look at Google Fonts and enter "B P S" as standard text, you might find a suitable font there. Google Fonts also includes the SVG font format that supports mobile phones.
>> https://fonts.google.com/
I also found the "Stretch Pro" SVG font file here and added it to my test page, however I can't test it with mobile phones as I don't have one.
>> azfonts.net/fonts/stretch/regular-300981/download
My test page, see
>> http://finde-links.de/123shop-hosteurope/book-details.html (scroll down to "B P S")
Is the Stretch Pro font displayed on the mobile phone?
Автор
Hello,
Thank you for the SVG format, I could't find it.
I have deleted the text from the Header and inserted once again (Fresh) with all of the formats added:
And now it is working on my Desktop/Android smartphone as well as iPhone smartphone.
Apple device
Android device
Thank you very much for your assistance!
Regards,
Cristi