Keine Miniaturbilder bei youtube gallery nach upload 
Автор: Gunnar H.
Просмотрено 1338,
Подписчики 1,
Размещенный 0
Es werden keine Miniaturbilder in der Youtube Gallery nach dem Upload ins Internet angezeigt. Die Videos spielen aber ab.
Im Vorschau-Modus vor dem Upload werden die Miniaturbilder korrekt angezeigt. Dieses Problem tritt in Google Chrome und MS-Edge auf. Auch in der Mobilen-Ansicht.
Klickt man jedoch ein graues Miniaturbild an, öffnet sich die Showbox und das Miniaturbild erscheint.
Ich habe auch schon den Upload ohne Showbox und direktem YouTube-Link probiert, das Resultat war jedoch dasselbe.
Was muss ich unternehmen, damit die Miniaturbilder auch vor dem Anklicken in der Youtube Gallery angezeigt werden?
Danke für eure Tipps und Hilfe!
Gunnar
URL:
Размещено

(It > De) ... das Problem hängt nicht vom Programm ab, sondern von YouTube, das nicht rechtzeitig verarbeiten kann...

... wenn Sie interessiert sind, können Sie es mit meiner Erfindung lösen, die darin besteht, die Titelbilder vorzubereiten, die dann standardmäßig die grauen ersetzen, ... und wenn Sie interessiert sind, lassen Sie es mich wissen ...
.
Am Programm liegt es wohl nicht, im Firefox gibt es unter dem Link keine YouTube-Vorschau, aber auf meiner Testseite (auf einer Test-Domain) gibt es die YouTube-Vorschau, siehe
>> http://finde-links.de/123shop-hosteurope/contacts.php (YouTube Gallery, siehe Nr. 5)
.
Bei mir funktioniert es auch ohne Extra-Code mit den betreffenden YouTube Videos.
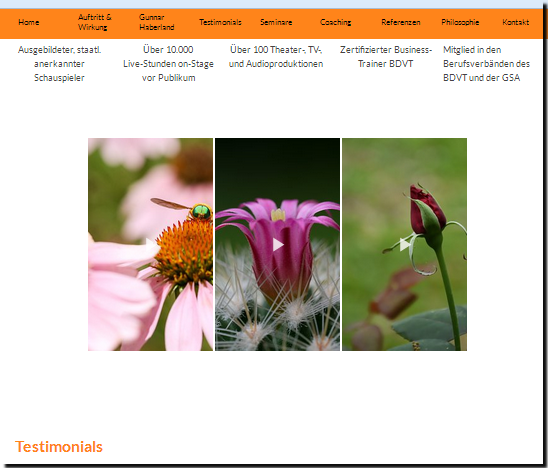
Ich habe mir mal, trotz Rechtsklicksperre, die Video-URLs kopiert und auf meiner Testseite in die YouTube Gallery eingebaut, da gibt es kein Anzeigeproblem, siehe Screenshot meiner Testseite.
-----
Ich habe meine Testseite mit den YouTube Videos von Gunnar H. auf Firefox, Edge und Chrome getestet, es gibt keine Probleme - aber wenn der Extra-Code von KolAsim hilft, warum nicht.
...Hallo Daniel, ... ausgezeichneter Test, ... das Problem könnte vielleicht an der Latenz des Servers oder am Gewicht der Seite liegen...
... aber das Problem wurde gelegentlich auch auf anderen Websites in anderen Themenbereichen festgestellt ...
... nur wenn Gunnar Interesse hat, mit meinem Code stattdessen, wenn das Cover nicht erkannt wird, wird er versuchen, das entsprechende direkt von YT zu laden...
.
ciao
.
Автор
Vielen Dank an Daniel W. und KolAsim!
@KolAsim: Danke für das Angebot. Wie sieht denn Deine Lösung aus? Wie kann ich den Code von Dir nutzen?
Viele Grüße
Gunnar
...OK Gunnar, ... mein EXTRA-exklusiver Code, den ich erfunden habe, ist sehr einfach und lässt sich durch einfaches Kopieren/Einfügen auch sehr einfach anwenden ...
... mein Code ersetzt die Cover nur dann durch die ursprünglichen YT-Cover, wenn die Standardcover nicht geladen sind ...
.
... ecco il codice:
<script>
$( document ).ready(function() {//K>
/** --- anteprime video YT automatiche extra per WSx5 > swiper-slide by KolAsim --- **/
setTimeout(function(){ //k1>
k= $(".swiper-slide");
$(k).each(function() { //K2>
bgK=$(this).css("background-image");
if(bgK == 'url("https://img.youtube.com/vi/")') { //K3>
dtK=$(this).attr("data-video");
bgK="url( https://i.ytimg.com/vi/"+dtK+"/hqdefault.jpg )";
$(this).css("background-image",bgK);
} //K3<<
}); //K2<<
}, 3000); //K1<<
}); //K<<
</script>
................................................
.
... müssen Sie den Code in Schritt 3 in den Seiteneigenschaften einfügen, also in diesem Abschnitt:
>> Schritt 3 - Sitemap > 'Eigenschaften der Seite' Fenster > Funktionen im Bereich Erweitert >
▪Benutzerdefinierter Code: > 3. (dritte) Option > Vor dem </HEAD> Tag
...
ciao
.
.
...es ist besser, den Code direkt aus meiner angehängten Datei zu kopieren...
HALLO
↓↓↓
Автор
Vielen Dank KolAsim,
leider hat es keine Wirkung. Es taucht nach Einfügen der txt. Datei eine Error-Meldung auf (siehe screenshot1). Nach Einfügen des Codes mit paste & copy kommt keine Fehlermeldung. Der Code hat aber bedauerlicherweise keine Wirkung, es bleiben die grauen Kästchen (siehe screenshot2).
Ich habe sogar extra, um Deinen Code einzubinden die Youtube-Gallery in einer neuen Seite angelegt und mich genau an Deine Anweisungen gehalten und "Vor dem Header" eingestellt. (siehe screenshot 3)
Was kann ich noch tun, damit die Miniaturbilder angezeigt werden.Was meintest Du mit "das Problem könnte vielleicht an der Latenz des Servers oder am Gewicht der Seite liegen..."?
Viele Grüße
Gunnar
Автор
screenshot1
Автор
screenshot2
Автор
screenshot3
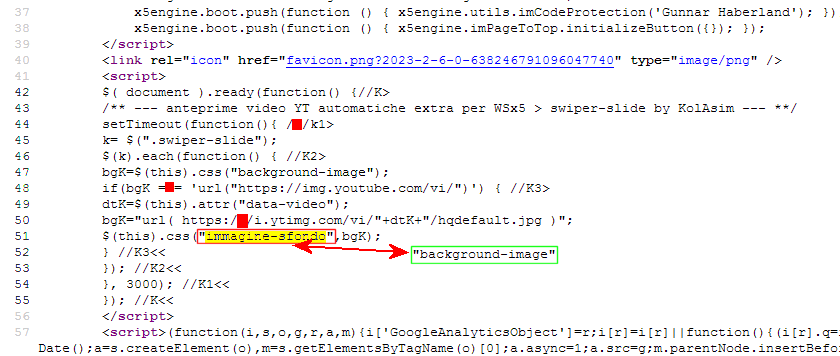
... beim Kopieren/Einfügen im HelpCenter sind versehentlich einige Fehler entstanden, die Sie in diesem STAMP hervorgehoben sehen...

... Den korrekten Code hatte ich auch im vorherigen Beitrag in den Anhängen mit der Datei „coversYT_K.txt“ angehängt …
.
... Ich wiederhole hier den korrekten Code, den ich auch im > vorherigen Beitrag in den Anhängen mit der Datei "copertineYT_K.txt" angehängt hatte ...
... code:
<script>
$( document ).ready(function() {//K>
/** --- anteprime video YT automatiche extra per WSx5 > swiper-slide by KolAsim --- **/
setTimeout(function(){ //k1>
k= $(".swiper-slide");
$(k).each(function() { //K2>
bgK=$(this).css("background-image");
if(bgK == 'url("https://img.youtube.com/vi/")') { //K3>
dtK=$(this).attr("data-video");
bgK="url(https://i.ytimg.com/vi/"+dtK+"/hqdefault.jpg)";
$(this).css("background-image",bgK);
} //K3<<
}); //K2<<
}, 3000); //K1<<
}); //K<<
</script>
.
ciao
.
.
Автор
Danke!! Ich probiere es!
Автор
Super, es funktioniert! Besten Dank für Deinen Code und den Support!
Ciao