Landingpage 
Автор: Hans T.
Просмотрено 1413,
Подписчики 1,
Размещенный 0
Ich möchte einige Landingpages einrichten. Habe mir das Templatepack gegönnt. (Naja)
1. Dort wird es so gemacht: www.example.com/landingpage.html
Besser wäre www.landingpage.example.com. Das wäre bei Strato möglich.
Aber wie richte ich das bei X5 ein?
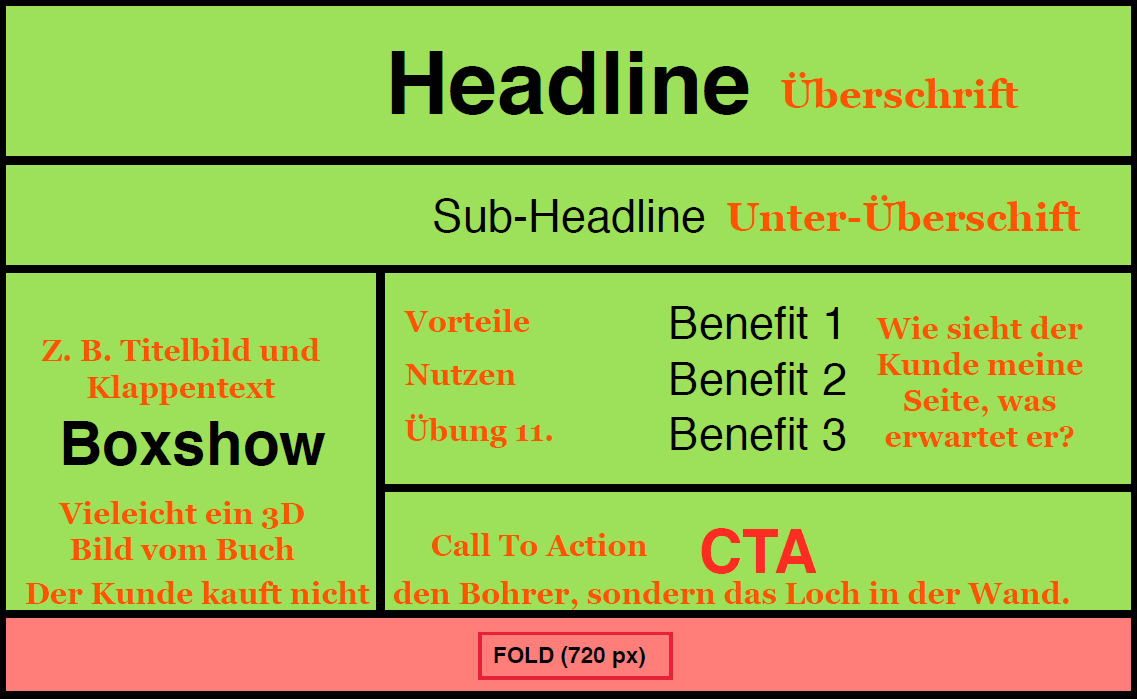
2. Oberhalb des ersten Abschnitts sollen nicht mehr als 720 px sein. Wie kann ich das in X5 ermitteln?
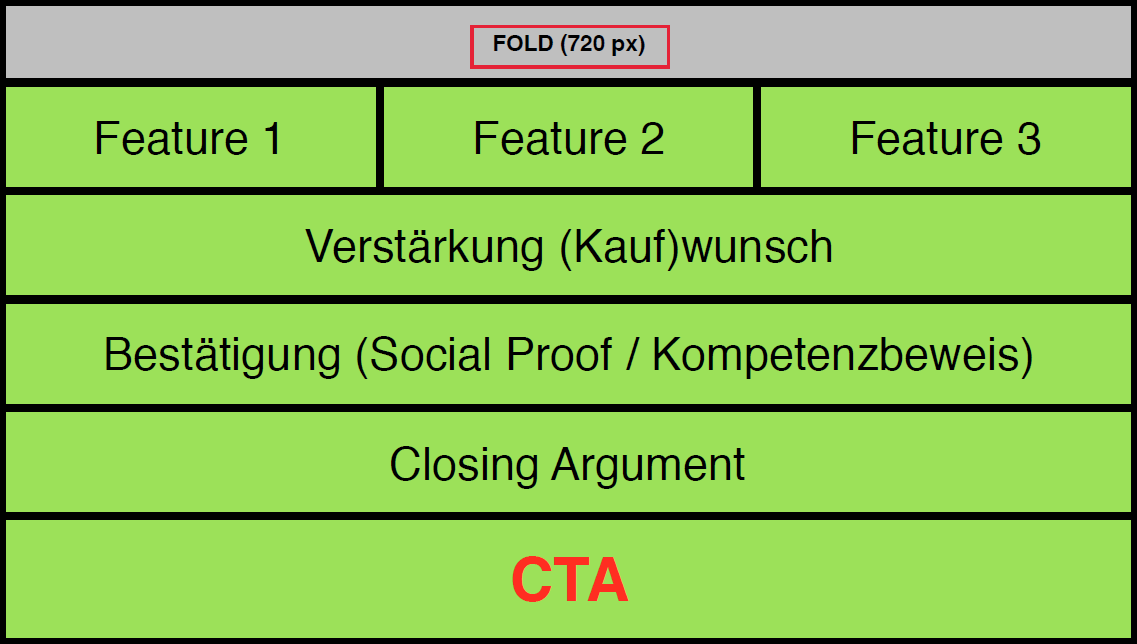
Unterhalb der 720 px soll das kommen:
Размещено

1) Man könnte für die Landingpages auch Unterverzeichnisse nutzen.
In Website X5 würden dann die Angaben bei ...
URL der Website: ..................../landingpage/ (mit / am Ende)
Zielverzeichnis: ......................../landingpage (ohne / am Ende)
... um den Namen des jeweiligen Unterverzeichnisses ergänzt.
2) Das mit dem Fold bedeutet, dass oben die interessante Dinge stehen sollen.
Der Begriff "Above the fold" (Oberhab der Falte) geht auf die Zeitungen zurück, bei den die wichtigen Inhalte (Schlagzeilen) in der oberen Hälfte der Tielseite waren.
Heute gibt es unterschiedlich große Bildschirme gibt, deshalb nicht genau auf die 720px versteifen.
----- Praxisbeispiel -----
Mein Notebook hat 1600x900 als Bildschirm, der ist 21,5 cm hoch, d.h. 720px sind 17,2 cm.
Wenn ich in Website X5 das Vorschaufenster auf "volle Größe" stelle, ist der Inhalt 18 cm hoch.
In Firefox mit Menüleiste oben 17,6 cm. Ohne Menüleiste in Edge 18,6 cm / in Chrome 18,3 cm.
Bei mir mit Firefox würde die 720px in etwa stimmen, bei FullHD oder Tablets wäre es anders.
-----
Formel zur Berechnung:
Höhe Bildschirm / vertikale Pixelzahl * 720
Was du meinst ist eine SUB Domain und die kannst du jederzeit bei deinem Hoster anlegen (auch selbst) und dort dann auf ein Verzeichnis lenken!
Allerdings wird dann im Browser "www.landingpage.example.com/index.html oder home.html angezeigt!
Willst du eine eigene LAndingpage für mobile Geräte erstellen? Dann müsstest du als Desktopansicht auf 720px stellen.
Автор
Vielen lieben Dank, Daniel und Andreas.
Die LP kann ich ja Responsive gestalten. Bei Strato lege ich mir einen Ordner mit der Homepage an. z. B. Autorenname.de. Darin lade ich die Webseite hoch. Dann lege ich eine Subdomain an. z. B. buchname.autorenname.de. Ob ich jetzt für die Subdomain, die ja die Landingpage sein soll, einen separaten Ordner anlegen muss, probiere ich aus.
Durch diverse Marketingaktionen sollen Interessenten und Kundinnen direkt auf die jeweilige Buchseite landen. Dort gibt es keine weg leitenden Links. Außer zur Autorenseite.
Danke noch einmal. Ich schließe den Post.