Banner maggiorenni (codice) 
Автор: Alessandro R.Riapro una vecchia discussione.
Avrei la necessitá di inserire nel sito un banner per maggiorenni.
Il gentile Kolasim :) tempo fa, mi aveva proposto qualche vecchio codice, purtroppo non era adeguato all estetica del web.
Con un applicazione a pagamento, avevo risolto il problema.
Ultimamente, il banner di terze parti, non si visualizza in modo costante é questo potrebbe causare problemi vari...multe..etc...
Per avere maggiore affidabilitá vorrei sfruttare le risorse di x5 pro.
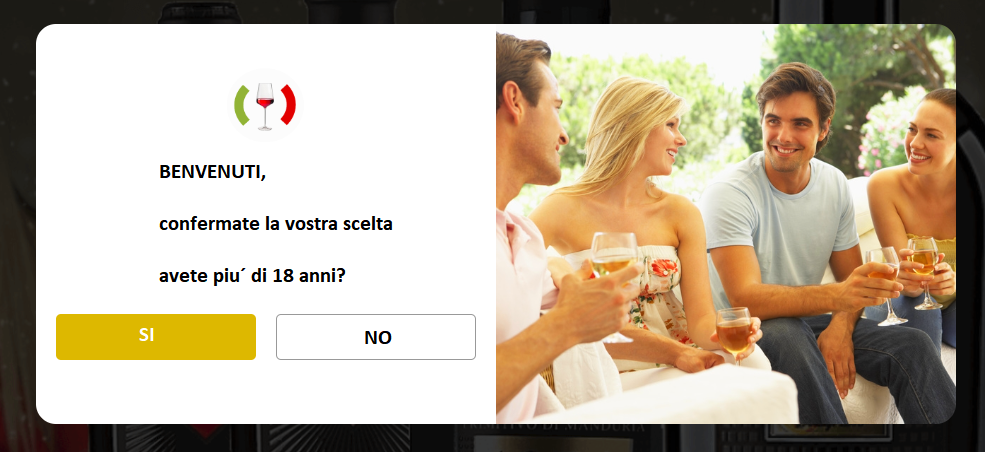
inserisco un esempio (non é in italiano..):
Passo 1 - Privacy e Sicurezza
Benvenuti,
confermate la vostra scelta,
avete piu´ di 18 anni ?
NO
selezionando NO, si esce dal web e si viene dirottati su google.
Cliccando sul tasto SI, si procede con la navigazione.
L ideale sarebbe avere due pulsanti (non solo il Si) e inoltre mi piacerebbe allegare anche un immagine per avvicinarmi come somiglianza, al banner dell applicazione di terze parti...

inserisco il link del web (inserito in una sottocartella)
https://www.italbest.cz/test/cartsearch/index.html
ps: il banner dovrebbe visualizzarsi in qualsiasi pagina di entrata, credo che sia giá cosí...
GRAZIE A TUTTI DELLA COLLABORAZIONE :)

Автор
Ciao, messaggio per i moderatori... se possibile, potete cambiare il post domanda in idea?
Il banner per maggiorenni é di facile realizzazione e potrebbe sfruttare alcune risorse giá presenti in x5...
Incomedia, se leggete questo messaggio, se volete fare bella figura con una novitá semplice e veloce da realizzare create questo banner...nei prossimi mesi qualche aggiornamento lo dovrete pur fare, questo post é risultato seguito per adesso da 86 Visite, e 3 Followers...ci sono utenti interessati al progetto ...
Grazie
Buongiorno Alessandro,
l'ho convertito in un topic Idea e segnalerò la proposta.
Eric
Автор
Ciao, non ricevendo codici ho provato a chiedere la collaborazione di AI (con tutti i pregi e difetti).
La bella notizia e che dopo anni di attesa, finalmente ho qualcosa su cui ragionare.
La parte difficile é stata svolta...restano alcuni problemi di impaginazione, esempio vorrei avere il testo centrato e nonostante le numerose prove non ho raggiunto l obiettivo. Il banner compare in tutte le pagine, ma una volta che si clicca il consenso del maggiorenne (pulsante ANO=SI), nelle nuove pagine di navigazione il banner si visualizza per mezzo secondo, mentre vorrei che non si visualizzasse affatto. Il web é in ceco, ma la logica di funzionamento é comprensibile.
riporto il codice, se ci fossero errori, vi prego di segnalarmeli. Ho inserito il web in una sottocartella test.
https://www.prahavino.cz/test/index.html
<html lang="cs">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Benvenuto su Prahavino.cz</title>
<style>
/* Stili per il banner */
.banner {
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #f9f9f9;
padding: 20px;
text-align: center;
z-index: 9999;
display: flex;
align-items: center;
justify-content: space-between;
max-width: 80%; /* Riduci la larghezza del banner del 20% */
flex-direction: row;
}
.banner img {
max-width: 50%; /* Dimensioni inferiori al 30% */
height: auto;
margin-right: 0.2in; /* Riduci ulteriormente lo spazio tra l'immagine e il testo */
}
.banner div {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center; /* Allinea il testo al centro */
}
.banner p {
font-size: 18px;
font-weight: bold;
margin-bottom: 1em; /* Spazio di una riga vuota tra le frasi */
font-family: Arial, sans-serif; /* Carattere moderno e pulito */
}
.banner .button-container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 3em; /* Aggiungi tre righe vuote tra il testo e i pulsanti */
}
.banner button {
background-color: #B8860B; /* Pulsanti colore oro scuro */
color: #ffffff;
padding: 5px 10px; /* Dimensioni più piccole */
font-size: 14px; /* Testo più piccolo */
font-weight: bold; /* Testo in grassetto */
cursor: pointer;
margin: 10px; /* Spazio tra i pulsanti */
flex: 1; /* Larghezza uguale per entrambi i pulsanti */
border: none; /* Rimuovi la cornice */
}
</style>
</head>
<body>
<div class="banner" id="ageCheckBanner">
<img src="https://www.prahavino.cz/images/team-18.jpg" alt="Immagine del banner">
<div>
<p><strong>Vítáme Vás,</strong></p>
<p>potvrďte prosím,</p>
<p>že jste starší 18 let.</p>
<div class="button-container">
<button onclick="closeBanner()">ANO</button>
<button onclick="exitWebsite()">NE</button>
</div>
</div>
</div>
<script>
// Chiudi il banner
function closeBanner() {
document.querySelector('.banner').style.display = 'none';
sessionStorage.setItem("ageChecked", "true");
}
// Esci dal sito web
function exitWebsite() {
window.location.href = 'https://www.google.cz'
}
// Verifica se l'utente ha già effettuato un controllo dell'età
window.onload = function() {
if (sessionStorage.getItem("ageChecked") === "true") {
document.querySelector('.banner').style.display = 'none';
}
}
</script>
</body>
</html>
riporto l immagine del banner attuale (sopra) e di come vorrei che venisse visualizzato (sotto)
Ringrazio l intelligenza umana :)
Автор
Dopo un’infinità di tentativi, ho finalmente ottenuto un codice funzionante.
Vi invito a testarlo, modificarlo e adattarlo alle vostre necessità. Da parte mia, sembra funzionare correttamente e intendo continuare lo sviluppo.
La sfida più grande per l’Intelligenza Artificiale è stata la creazione di un codice perfetto. Per chiarire, durante le modifiche, l’IA tende a cancellare o modificare parti di codice che funzionano correttamente. Di conseguenza, risolvendo un problema, ne emergono altri due.
In questo contesto, l’obiettivo sembra irraggiungibile per chi non ha competenze specifiche. La difficoltà più grande, oltre al responsive, è stata quella di far apparire il codice nella pagina di ingresso e di impedirne la comparsa nelle pagine successive. Tutte le soluzioni infinite relative ai cookie non hanno fornito il risultato sperato.
Sperando di fare cosa gradita, condivido questo piccolo codice...
...poche righe per due pulsanti, un testo e una foto :)
P.S.: Incomedia, perché non prendete in considerazione l’idea di migliorare questo codice e di includerlo nel prossimo aggiornamento?
<html lang="it">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Benvenuto su MIO-SITO-WEB</title>
<style>
/* Stili per il banner */
.banner {
display: none; /* Nascondi il banner di default */
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #f9f9f9;
padding: 20px;
text-align: center;
z-index: 9999;
display: flex;
align-items: center;
justify-content: space-between;
max-width: 90%; /* Riduci la larghezza del banner del 57% */
flex-direction: row;
border: 2px solid black; /* Aggiungi una cornice nera */
}
.banner img {
max-width: 70%; /* Dimensioni inferiori al 30% */
height: auto;
margin-right: 0.1cm; /* Riduci ulteriormente lo spazio tra l'immagine e il testo */
}
.banner div {
margin-right: 0.1cm; /* Aggiungi un margine destro di 1 cm al contenitore del testo */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center; /* Allinea il testo al centro */
}
.banner p {
font-size: 18px;
font-weight: bold;
margin-bottom: 1em; /* Spazio di una riga vuota tra le frasi */
font-family: Arial, sans-serif; /* Carattere moderno e pulito */
}
.banner .button-container {
margin-left: 0.5cm; /* Aggiungi un margine sinistro di 2 cm al contenitore dei pulsanti */
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 3em; /* Aggiungi tre righe vuote tra il testo e i pulsanti */
}
.banner button {
background-color: #B8860B; /* Pulsanti colore oro scuro */
color: #ffffff;
padding: 8px 25px; /* Dimensioni più piccole */
font-size: 14px; /* Testo più piccolo */
font-weight: bold; /* Testo in grassetto */
cursor: pointer;
margin: 15px; /* Spazio tra i pulsanti */
flex: 1; /* Larghezza uguale per entrambi i pulsanti */
border: none; /* Rimuovi la cornice */
}
/* Stili per il banner su schermi di larghezza inferiore a 960px */
@media (max-width: 960px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
/* Stili per il banner su schermi di larghezza tra 970px e 1500px */
@media (min-width: 970px) and (max-width: 1500px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
</style>
</head>
<body>
<div class="banner" id="ageCheckBanner">
<img src="LINK MIA IMMAGINE" alt="Immagine del banner">
<div>
<p><strong>Benvenuto,</strong></p>
<p>conferma d´esser</p>
<p>maggiorenne</p>
<div class="button-container">
<button onclick="closeBanner()">SI</button>
<button onclick="exitWebsite()">NO</button>
</div>
</div>
</div>
<script>
// Chiudi il banner
function closeBanner() {
document.querySelector('.banner').style.display = 'none';
sessionStorage.setItem("ageChecked", "true"); // Imposta un elemento di sessionStorage
}
// Esci dal sito web
function exitWebsite() {
window.location.href = 'https://www.google.cz'
}
// Verifica se l'utente ha già effettuato un controllo dell'età
if (sessionStorage.getItem("ageChecked") !== "true" ) { // Controlla se esiste l'elemento di sessionStorage
// Controlla se è la prima pagina visitata durante la sessione
if (sessionStorage.getItem("pageCount") === null) {
sessionStorage.setItem("pageCount", "1"); // Imposta un elemento di sessionStorage
document.querySelector('.banner').style.display = 'flex'; // Mostra il banner solo se l'utente non ha ancora confermato di avere più di 18 anni
}
} else {
// Incrementa il contatore delle pagine
let pageCount = Number(sessionStorage.getItem("pageCount"));
sessionStorage.setItem("pageCount", String(pageCount + 1));
}
// Nascondi il banner a partire dalla seconda pagina visitata
if (sessionStorage.getItem("pageCount") !== "1") {
document.querySelector('.banner').style.display = 'none';
}
</script>
</body>
</html>
saluti...
Buongiorno Alessandro,
ti ringraziamo per le prove effettuate, provvederò a riportare la questione così da valutare l'aggiunta di questa funzione in futuro, prendendo anche in esame il codice da te fornito.
Eric
Alessandro, ciao. Il problema del tuo banner è che dovrebbe inibire la navigazione del tuo sito web se non si dà una risposta sull'età, invece il sito è navigabile regolarmente anche con il banner in sovrimpressione. Dico bene?
... infatti; ...ma non approfondisco oltre sul codice di altri perchè preferisco sempre il mio originale di 15 anni fa...
...!... sempre se il problema non dipenda dall'errore generato con copia/incolla, quindi da verificare...!...
... i tag di impaginazione HTML devono essere univoci, cioè solo quelli del programma...
.
ciao
.
Автор
L osservazione di Giuseppe é corretta. In effetti si é trattata di una clamorosa svista, in quanto a un certo punto il progetto sembrava fallimentare, non si riusciva a raggiungere in nessun modo l obiettivo.
Vedo se riesco a correggere il codice, lo testo e vi riporto i risultati.
KolAsim, grazie...ci aggiorniamo dopo perché senza una tua consulenza non sono in grado ): se vuoi puoi fornire qualche esempio
Kol, ho verificato, anche con i Tag HTML univoci, quindi utilizzando solo quelli generati dal programma, il problema della navigabilità del sito permane
Автор
Il codice è stato corretto in base alle indicazioni di Giuseppe, ma è emerso un altro problema.
Quando si scorreva il mouse, appariva la Sticky Bar, rendendo nuovamente navigabile il menu.
Dopo aver modificato il codice per disabilitare lo scroll del mouse, mi sono accorto che sulla destra c'era una barra di scorrimento verticale che riabilitava la Sticky Bar. A questo punto, la situazione si è complicata tra l'anteprima di x5 che non generava sempre la modifica dell'ultimo codice e l'IA che continuava a "dimenticare" parti di codice. Se dicessi che c'è stato anche un blackout, chi ci crederebbe? :)
Di seguito riporto il nuovo codice, che presenta una piccola problematica che segnalerò alla fine del codice.
Premessa, ho effettuato questo test su un altro sito web con poche pagine per avere un feedback più immediato. Bisognerebbe personalizzare le parole in ceco, in italiano (vedi codici precedenti...).
<html lang="cs">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eshop Primitivo365.cz</title>
<style>
/* Stili per il banner */
.banner {
display: none; /* Nascondi il banner di default */
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #f9f9f9;
padding: 20px;
text-align: center;
z-index: 9999;
display: flex;
align-items: center;
justify-content: space-between;
max-width: 90%; /* Riduci la larghezza del banner del 57% */
flex-direction: row;
border: 2px solid black; /* Aggiungi una cornice nera */
}
.banner img {
max-width: 70%; /* Dimensioni inferiori al 30% */
height: auto;
margin-right: 0.1cm; /* Riduci ulteriormente lo spazio tra l'immagine e il testo */
}
.banner div {
margin-right: 0.1cm; /* Aggiungi un margine destro di 1 cm al contenitore del testo */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center; /* Allinea il testo al centro */
}
.banner p {
font-size: 18px;
font-weight: bold;
margin-bottom: 1em; /* Spazio di una riga vuota tra le frasi */
font-family: Arial, sans-serif; /* Carattere moderno e pulito */
}
.banner .button-container {
margin-left: 0.5cm; /* Aggiungi un margine sinistro di 2 cm al contenitore dei pulsanti */
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 3em; /* Aggiungi tre righe vuote tra il testo e i pulsanti */
}
.banner button {
background-color: #B8860B; /* Pulsanti colore oro scuro */
color: #ffffff;
padding: 8px 25px; /* Dimensioni più piccole */
font-size: 14px; /* Testo più piccolo */
font-weight: bold; /* Testo in grassetto */
cursor: pointer;
margin: 15px; /* Spazio tra i pulsanti */
flex: 1; /* Larghezza uguale per entrambi i pulsanti */
border: none; /* Rimuovi la cornice */
}
/* Stili per l'overlay */
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 9998;
}
/* Stili per il banner su schermi di larghezza inferiore a 960px */
@media (max-width: 960px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
/* Stili per il banner su schermi di larghezza tra 970px e 1500px */
@media (min-width: 970px) and (max-width: 1500px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
</style>
</head>
<body>
<div class="overlay" id="ageCheckOverlay"></div>
<div class="banner" id="ageCheckBanner">
<img src="https://www.primitivo365.cz/google-banner/team-20.jpg" alt="Immagine del banner">
<div>
<p><strong>Vítáme Vás,</strong></p>
<p>potvrďte prosím,</p>
<p>že jste starší 18 let.</p>
<div class="button-container">
<button onclick="closeBanner()">ANO</button>
<button onclick="exitWebsite()">NE</button>
</div>
</div>
</div>
<script>
// Chiudi il banner
function closeBanner() {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
sessionStorage.setItem("ageChecked", "true"); // Imposta un elemento di sessionStorage
}
// Esci dal sito web
function exitWebsite() {
window.location.href = 'https://www.google.cz'
}
// Verifica se l'utente ha già effettuato un controllo dell'età
if (sessionStorage.getItem("ageChecked") !== "true" ) { // Controlla se esiste l'elemento di sessionStorage
// Controlla se è la prima pagina visitata durante la sessione
if (sessionStorage.getItem("pageCount") === null) {
sessionStorage.setItem("pageCount", "1"); // Imposta un elemento di sessionStorage
document.querySelector('.banner').style.display = 'flex'; // Mostra il banner solo se l'utente non ha ancora confermato di avere più di 18 anni
document.querySelector('.overlay').style.display = 'block'; // Mostra l'overlay
document.body.style.overflow = 'hidden'; // Disabilita lo scroll
document.body.style.overflowY = 'hidden'; // Nasconde la barra di scorrimento verticale
}
} else {
// Incrementa il contatore delle pagine
let pageCount = Number(sessionStorage.getItem("pageCount"));
sessionStorage.setItem("pageCount", String(pageCount + 1));
}
// Nascondi il banner a partire dalla seconda pagina visitata
if (sessionStorage.getItem("pageCount") !== "1") {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
}
</script>
</body>
</html>
cliccando sul pulsante no, si viene dirottati su google.
A questo punto, cliccando in alto sulla freccia a sinistra (navigazione indietro) se rientro nel mio web lo scroll viene riabilitato...forse si potrebbe chiudere un occhio, cosa ne pensate? ...un semplice banner, sta divendando un po complesso...
per chi volesse effettuare prove il nuovo web é https://www.primitivo365.cz/
..se va bene, passeremo ad analizzare la problematica segnalata da Kolasim...
Ciao Alessandro, prova qui: https://www.bozzasito001.altervista.org/age_banner/ dovrebbe funzionare tutto regolarmente nonostante la presenza della sticky bar al ritorno indeitro dopo l'uscita dal sito web se si sceglie NO.
Ho usato il tuo stesso codice con le modifiche allo z-index dell'overlay collegato al banner (ho aumentato il valore dello z-index) e il problema che da google ritornando con la freccia indietro ti fa attivare la navigazione tramite sticky bar NON si presenta più. Il codice con la correzione è questo (ho eliminato dal tuo codice anche i tag di impaginazione HTML che vengono poi generati da Website x5 e occhio che ho inserito l'indirizzo www.google.com al posto di www.google.cz per l'uscita dal sito quando clicchi NO):
<style>
/* Stili per il banner */
.banner {
display: none; /* Nascondi il banner di default */
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #f9f9f9;
padding: 20px;
text-align: center;
z-index: 19999;
display: flex;
align-items: center;
justify-content: space-between;
max-width: 90%; /* Riduci la larghezza del banner del 57% */
flex-direction: row;
border: 2px solid black; /* Aggiungi una cornice nera */
}
.banner img {
max-width: 70%; /* Dimensioni inferiori al 30% */
height: auto;
margin-right: 0.1cm; /* Riduci ulteriormente lo spazio tra l'immagine e il testo */
}
.banner div {
margin-right: 0.1cm; /* Aggiungi un margine destro di 1 cm al contenitore del testo */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center; /* Allinea il testo al centro */
}
.banner p {
font-size: 18px;
font-weight: bold;
margin-bottom: 1em; /* Spazio di una riga vuota tra le frasi */
font-family: Arial, sans-serif; /* Carattere moderno e pulito */
}
.banner .button-container {
margin-left: 0.5cm; /* Aggiungi un margine sinistro di 2 cm al contenitore dei pulsanti */
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 3em; /* Aggiungi tre righe vuote tra il testo e i pulsanti */
}
.banner button {
background-color: #B8860B; /* Pulsanti colore oro scuro */
color: #ffffff;
padding: 8px 25px; /* Dimensioni più piccole */
font-size: 14px; /* Testo più piccolo */
font-weight: bold; /* Testo in grassetto */
cursor: pointer;
margin: 15px; /* Spazio tra i pulsanti */
flex: 1; /* Larghezza uguale per entrambi i pulsanti */
border: none; /* Rimuovi la cornice */
}
/* Stili per l'overlay */
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 19998;
}
/* Stili per il banner su schermi di larghezza inferiore a 960px */
@media (max-width: 960px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
/* Stili per il banner su schermi di larghezza tra 970px e 1500px */
@media (min-width: 970px) and (max-width: 1500px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
</style>
<div class="overlay" id="ageCheckOverlay"></div>
<div class="banner" id="ageCheckBanner">
<img src="https://www.primitivo365.cz/google-banner/team-20.jpg" alt="Immagine del banner">
<div>
<p><strong>Vítáme Vás,</strong></p>
<p>potvrďte prosím,</p>
<p>že jste starší 18 let.</p>
<div class="button-container">
<button onclick="closeBanner()">SI</button>
<button onclick="exitWebsite()">NO</button>
</div>
</div>
</div>
<script>
// Chiudi il banner
function closeBanner() {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
sessionStorage.setItem("ageChecked", "true"); // Imposta un elemento di sessionStorage
}
// Esci dal sito web
function exitWebsite() {
window.location.href = 'https://www.google.com'
}
// Verifica se l'utente ha già effettuato un controllo dell'età
if (sessionStorage.getItem("ageChecked") !== "true" ) { // Controlla se esiste l'elemento di sessionStorage
// Controlla se è la prima pagina visitata durante la sessione
if (sessionStorage.getItem("pageCount") === null) {
sessionStorage.setItem("pageCount", "1"); // Imposta un elemento di sessionStorage
document.querySelector('.banner').style.display = 'flex'; // Mostra il banner solo se l'utente non ha ancora confermato di avere più di 18 anni
document.querySelector('.overlay').style.display = 'block'; // Mostra l'overlay
document.body.style.overflow = 'hidden'; // Disabilita lo scroll
document.body.style.overflowY = 'hidden'; // Nasconde la barra di scorrimento verticale
}
} else {
// Incrementa il contatore delle pagine
let pageCount = Number(sessionStorage.getItem("pageCount"));
sessionStorage.setItem("pageCount", String(pageCount + 1));
}
// Nascondi il banner a partire dalla seconda pagina visitata
if (sessionStorage.getItem("pageCount") !== "1") {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
}
</script>
P.S. inutile dirlo, ma meglio ribadirlo per chi volesse utilizzare il banner: il codice va inserito al PASSO 1 impostazioni > Statistiche Codice > Codice > Codice personalizzato > Prima della chiusura del Tag HEAD
Ciao
+1
...!... non va ancora bene; ... anche se apparentemente possa funzionare, si incorre nello stesso errore di pagina che ho segnalato prima...!...
... una volta eliminati i tag di pagina detti prima:
1) ... il tag style va SI in Esperto | /head 3^ opzione,
2) ... i tag html (*) e script di controllo vanno nella sezione BODY, ... quindi da verificarnee la posizione ottimale con un test, se meglio nella 5^ o nella 6^ opzione; ...potrebbero essere ambivalenti...
-----------------------------------
(*) - <div><img><p><button><eccetera>
.
ciao
.
Автор
Grazie a tutti per il miglioramento del codice.
KolAsim, scusami, solo per chiarire, il codice andrebbe quindi diviso per essere inserito in tag diversi?
chi esegue questa modifica? Giuseppe, AI o tu? :)
... tu ...
... tag style in /HEAD 3^ opzione;
... tag <div><img><p><button><script> nel BODY, o nella 5^ o nella 6^ opzione...
.
ciao
Sì, in pratica questa parte di codice va Prima della chiusura del Tag HEAD:
<style>
/* Stili per il banner */
.banner {
display: none; /* Nascondi il banner di default */
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #f9f9f9;
padding: 20px;
text-align: center;
z-index: 19999;
display: flex;
align-items: center;
justify-content: space-between;
max-width: 90%; /* Riduci la larghezza del banner del 57% */
flex-direction: row;
border: 2px solid black; /* Aggiungi una cornice nera */
}
.banner img {
max-width: 70%; /* Dimensioni inferiori al 30% */
height: auto;
margin-right: 0.1cm; /* Riduci ulteriormente lo spazio tra l'immagine e il testo */
}
.banner div {
margin-right: 0.1cm; /* Aggiungi un margine destro di 1 cm al contenitore del testo */
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center; /* Allinea il testo al centro */
}
.banner p {
font-size: 18px;
font-weight: bold;
margin-bottom: 1em; /* Spazio di una riga vuota tra le frasi */
font-family: Arial, sans-serif; /* Carattere moderno e pulito */
}
.banner .button-container {
margin-left: 0.5cm; /* Aggiungi un margine sinistro di 2 cm al contenitore dei pulsanti */
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin-top: 3em; /* Aggiungi tre righe vuote tra il testo e i pulsanti */
}
.banner button {
background-color: #B8860B; /* Pulsanti colore oro scuro */
color: #ffffff;
padding: 8px 25px; /* Dimensioni più piccole */
font-size: 14px; /* Testo più piccolo */
font-weight: bold; /* Testo in grassetto */
cursor: pointer;
margin: 15px; /* Spazio tra i pulsanti */
flex: 1; /* Larghezza uguale per entrambi i pulsanti */
border: none; /* Rimuovi la cornice */
}
/* Stili per l'overlay */
.overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
z-index: 19998;
}
/* Stili per il banner su schermi di larghezza inferiore a 960px */
@media (max-width: 960px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
/* Stili per il banner su schermi di larghezza tra 970px e 1500px */
@media (min-width: 970px) and (max-width: 1500px) {
.banner {
flex-direction: column;
}
.banner img {
max-width: 100%;
margin-right: 0;
order: 1; /* Posiziona l'immagine in alto */
margin-bottom: 1em; /* Aggiungi una riga vuota tra l'immagine e il testo */
}
.banner div {
margin-right: 0;
order: 2; /* Posiziona il testo al centro */
}
.banner .button-container {
flex-direction: column;
margin-left: 0;
margin-top: 2em; /* Aggiungi due righe vuote tra il testo e i pulsanti */
gap: 1em; /* Aggiungi una riga vuota tra i pulsanti */
order: 3; /* Posiziona i pulsanti in basso */
}
}
</style>
MENTRE QUESTA PARTE VA O "DOPO L'APERTURA DEL TAG BODY" OPPURE "PRIMA DELLA CHIUSURA DEL TAG BODY":
<div class="overlay" id="ageCheckOverlay"></div>
<div class="banner" id="ageCheckBanner">
<img src="https://www.primitivo365.cz/google-banner/team-20.jpg" alt="Immagine del banner">
<div>
<p><strong>Vítáme Vás,</strong></p>
<p>potvrďte prosím,</p>
<p>že jste starší 18 let.</p>
<div class="button-container">
<button onclick="closeBanner()">SI</button>
<button onclick="exitWebsite()">NO</button>
</div>
</div>
</div>
<script>
// Chiudi il banner
function closeBanner() {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
sessionStorage.setItem("ageChecked", "true"); // Imposta un elemento di sessionStorage
}
// Esci dal sito web
function exitWebsite() {
window.location.href = 'https://www.google.com'
}
// Verifica se l'utente ha già effettuato un controllo dell'età
if (sessionStorage.getItem("ageChecked") !== "true" ) { // Controlla se esiste l'elemento di sessionStorage
// Controlla se è la prima pagina visitata durante la sessione
if (sessionStorage.getItem("pageCount") === null) {
sessionStorage.setItem("pageCount", "1"); // Imposta un elemento di sessionStorage
document.querySelector('.banner').style.display = 'flex'; // Mostra il banner solo se l'utente non ha ancora confermato di avere più di 18 anni
document.querySelector('.overlay').style.display = 'block'; // Mostra l'overlay
document.body.style.overflow = 'hidden'; // Disabilita lo scroll
document.body.style.overflowY = 'hidden'; // Nasconde la barra di scorrimento verticale
}
} else {
// Incrementa il contatore delle pagine
let pageCount = Number(sessionStorage.getItem("pageCount"));
sessionStorage.setItem("pageCount", String(pageCount + 1));
}
// Nascondi il banner a partire dalla seconda pagina visitata
if (sessionStorage.getItem("pageCount") !== "1") {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
}
</script>
... OK ... così come è presentato adesso è OK e non genera errori...
... questo in allegato è il mio,. esclusivo ed unico, di 15 anni fa, e l'unico che si è visto qui in questi anni, ...con alert per doppio controllo...
... lo hanno usato circa una ventina di utenti nei forum di tutte le lingue, magari con qualche piccola modifica per l'occasione...
... qui ho semplicemente messo l'immagine di Alessandro (modalità cover) sulla base di un codice di qualche tempo fa fornito per il forum DE...
... si può provare subito senza stress, si applica con un click, cioè con un istantaneo copia/incolla...
.
ciao
.
Автор
Mi scuso per il ritardo nella risposta.
Avevamo un obiettivo ben preciso: creare un banner per gli utenti maggiorenni. Alla fine, siamo riusciti a trovare due possibili soluzioni e interpretazioni per risolvere il problema. La possibilità di scegliere è un privilegio, e ogni utente sarà in grado di trovare la soluzione più adatta al proprio caso.
Personalmente, dopo aver percorso un cammino lungo e pieno di insidie (le ore di lavoro sono innumerevoli…) che a volte sembrava non avere una fine, ho deciso di optare per l’opzione del codice più complessa, in linea con il percorso intrapreso.
Desidero ringraziare anche KolAsim (se solo avessi ricevuto prima il tuo ultimo codice…), sempre disponibile a fornire supporto. Incomedia, probabilmente, prenderà in considerazione entrambi i codici, li modificherà e offrirà una soluzione di alto livello.
... OK ... ho controllato, ... ma, ... sia nel sito in radice che in quello test persistono ancora gli errori di codice e di funzionalità che avevo intercettato precedentemente...
... pensavo che il tuo ultimo Post fosse una verifica a conferma della corretta applicazione, che invece forse non hai ancora fatto...
... comunque sia ho voluto lo stesso verificare l'ultima evoluzione rivista e corretta del codice di Giuseppe, e pare finalmente valido...
.
ciao
.
Автор
KolAsim...ho inserito adesso il sito on line.
Precedentemente avevo avuto problemi di mancanza di tempo libero...
ps: non chiudo ancora il post xké nelle prossime settimane dovrei effettuare delle modifiche personali al codice, dovrei risolvere da solo...
ciao
Автор
ciao, vorrei escludere una pagina dal banner dei maggiorenni.
Il codice modificato non funziona, cosa sto sbagliando?
link della pagina esclusa: https://www.italbest.cz/domu_18.html
in grassetto la parte modificata
<div class="overlay" id="ageCheckOverlay"></div>
<div class="banner" id="ageCheckBanner">
<img src="https://www.italbest.cz/feed_google/team-20.jpg" alt="Immagine del banner">
<div>
<p><strong>Vítáme Vás,</strong></p>
<p>potvrďte prosím,</p>
<p>že jste starší 18 let.</p>
<div class="button-container">
<button onclick="closeBanner()">ANO</button>
<button onclick="exitWebsite()">NE</button>
</div>
</div>
</div>
<script>
// Chiudi il banner
function closeBanner() {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
sessionStorage.setItem("ageChecked", "true"); // Imposta un elemento di sessionStorage
}
// Esci dal sito web
function exitWebsite() {
window.location.href = 'https://www.google.cz'
}
// Verifica se l'utente ha già effettuato un controllo dell'età
if (sessionStorage.getItem("ageChecked") !== "true" ) { // Controlla se esiste l'elemento di sessionStorage
// Controlla se è la prima pagina visitata durante la sessione
if (sessionStorage.getItem("pageCount") === null) {
sessionStorage.setItem("pageCount", "1"); // Imposta un elemento di sessionStorage
// Aggiungi qui l'URL della pagina che vuoi escludere
var excludedPageUrl = "https://www.italbest.cz/domu_18.html";
// Se l'URL della pagina corrente non corrisponde all'URL della pagina esclusa, mostra il banner
if (window.location.href !== excludedPageUrl) {
document.querySelector('.banner').style.display = 'flex'; // Mostra il banner solo se l'utente non ha ancora confermato di avere più di 18 anni
document.querySelector('.overlay').style.display = 'block'; // Mostra l'overlay
document.body.style.overflow = 'hidden'; // Disabilita lo scroll
document.body.style.overflowY = 'hidden'; // Nasconde la barra di scorrimento verticale
}
}
} else {
// Incrementa il contatore delle pagine
let pageCount = Number(sessionStorage.getItem("pageCount"));
sessionStorage.setItem("pageCount", String(pageCount + 1));
}
// Nascondi il banner a partire dalla seconda pagina visitata
if (sessionStorage.getItem("pageCount") !== "1") {
document.querySelector('.banner').style.display = 'none';
document.querySelector('.overlay').style.display = 'none';
document.body.style.overflow = 'auto'; // Riabilita lo scroll
document.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale
}
</script>
grazie a tutti...
... nelle Proprietà / Esperto di quella Pagina > 3^opzione (/HEAD):
<style>
#ageCheckOverlay , #ageCheckBanner {display:none !important}
</style>
.
ciao
.
Автор
Ciaooo KolAsim, questo codice, lo dovrei inserire nella priprietá della pagina che voglio escludere, confermi?
...non lo devo inserire al passo 1 codice etc...
... nelle Prorietà di quella Pagina, al Passo_3 nella 3^opzione (/HEAD)...
ciao
.
Автор
forse é piu complicato del previsto.
Inserendo il codice in proprietá della pagina esclusa, effettivamente il banner non funziona, pero non funziona neanche lo scroll della pagina.
In compenso funziona il menu in alto e quando si cambia pagina, appare nuovamente il banner. Il corretto funzionamento sarebbe quello di avere una pagina esclusa che conti 1 e alla pagina successiva, valore 2 allora il banner non appaia. Questi valori 1 e 2 credo che siano impostati nel codice....
in sintesi, quando si accederá alla pagina esclusa, il web deve funzionare correttamente senza altre visualizzazioni di banner
Автор
aggiornamento :)
lo scroll della pagina l ho risolto semplicemente con control + anteprima... invece per il secondo problema volevo una tua consulenza su questo codice...secondo te potrebbe funzionare...l ho sto testando in questo momento..
// Verifica se l'utente ha già effettuato un controllo dell'etàif (sessionStorage.getItem("ageChecked") !== "true" ) { // Aggiungi qui l'URL della pagina che vuoi escluderevar excludedPageUrl = "https://www.italbest.cz/domu_18.html"; // Se l'URL della pagina corrente non corrisponde all'URL della pagina esclusa, mostra il bannerif (window.location.href !== excludedPageUrl) { document.querySelector('.banner').style.display = 'flex'; document.querySelector('.overlay').style.display = 'block'; document.body.style.overflow = 'hidden'; document.body.style.overflowY = 'hidden'; } else { // Se l'utente è nella pagina esclusa, imposta ageChecked a true sessionStorage.setItem("ageChecked", "true"); } } else { // Incrementa il contatore delle paginelet pageCount = Number(sessionStorage.getItem("pageCount")); sessionStorage.setItem("pageCount", String(pageCount + 1)); } // Nascondi il banner a partire dalla seconda pagina visitataif (sessionStorage.getItem("pageCount") !== "1") { document.querySelector('.banner').style.display = 'none'; document.querySelector('.overlay').style.display = 'none'; document.body.style.overflow = 'auto'; document.body.style.overflowY = 'scroll'; }
tutto questo lavoro perché ho un web chiamato A in cui compare il banner per maggiorenni, che si collega a un web B (diverso dominio) dove il banner non dovrebbe piu apparire. Ti ho dato la spiegazione per farti capire il perché della modifica...
Автор
aggiornamento dell aggiornamento :)
forse ci siamo, il locale questo codice funziona...tra poco lo carico on line...
<divclass="overlay"id="ageCheckOverlay"></div><divclass="banner"id="ageCheckBanner"><imgsrc="https://www.italbest.cz/feed_google/team-20.jpg"alt="Immagine del banner"><div><p><strong>Vítáme Vás,</strong></p><p>potvrďte prosím,</p><p>že jste starší 18 let.</p><divclass="button-container"><buttononclick="closeBanner()">ANO</button><buttononclick="exitWebsite()">NE</button></div></div></div><script>// Chiudi il bannerfunctioncloseBanner() { document.querySelector('.banner').style.display = 'none'; document.querySelector('.overlay').style.display = 'none'; document.body.style.overflow = 'auto'; // Riabilita lo scrolldocument.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale sessionStorage.setItem("ageChecked", "true"); // Imposta un elemento di sessionStorage } // Esci dal sito webfunctionexitWebsite() { window.location.href = 'https://www.google.cz' } // Verifica se l'utente ha già effettuato un controllo dell'etàif (sessionStorage.getItem("ageChecked") !== "true" ) { // Controlla se è la prima pagina visitata durante la sessioneif (sessionStorage.getItem("pageCount") === null) { sessionStorage.setItem("pageCount", "1"); // Imposta un elemento di sessionStorage// Aggiungi qui l'URL della pagina che vuoi escluderevar excludedPageUrl = "https://www.italbest.cz/domu_18.html"; // Se l'URL della pagina corrente non corrisponde all'URL della pagina esclusa, mostra il bannerif (window.location.href !== excludedPageUrl) { document.querySelector('.banner').style.display = 'flex'; // Mostra il banner solo se l'utente non ha ancora confermato di avere più di 18 annidocument.querySelector('.overlay').style.display = 'block'; // Mostra l'overlaydocument.body.style.overflow = 'hidden'; // Disabilita lo scrolldocument.body.style.overflowY = 'hidden'; // Nasconde la barra di scorrimento verticale } else { // Se l'utente è nella pagina esclusa, imposta ageChecked a true sessionStorage.setItem("ageChecked", "true"); } } } else { // Incrementa il contatore delle paginelet pageCount = Number(sessionStorage.getItem("pageCount")); sessionStorage.setItem("pageCount", String(pageCount + 1)); } // Nascondi il banner a partire dalla seconda pagina visitataif (sessionStorage.getItem("pageCount") !== "1") { document.querySelector('.banner').style.display = 'none'; document.querySelector('.overlay').style.display = 'none'; document.body.style.overflow = 'auto'; // Riabilita lo scrolldocument.body.style.overflowY = 'scroll'; // Riabilita la barra di scorrimento verticale } </script>
ciao
Автор
...in locale sembrava funzionare (probabilmente si é generato un errore in fase di verifica ) in realtá nella pagina esclusa https://www.italbest.cz/domu_18.html il banner compare sempre...
... manca il codice appena postato prima...
.
ciao
.
Автор
ciao, ho inserito solo il codice indicato nel messaggio Postato il 17/05/2024 09:42:27, questo dovrebbe escludere il tuo codice <style>
#ageCheckOverlay , #ageCheckBanner {display:none !important}
</style>
inserito nella pagina esclusa.
Vuoi che inserisco in tuo codice nella pagina esclusa? Confermi? Se vuoi fare questo test, lo inserisco subito...
Автор
con la nuova modifica sembra funzionare...
... adesso è OK ...il banner età non si vede ... ciao ...
Автор
GRAZIE... ciao ...