Problema immagini visualizzazione carrello - smartphone 
Автор: DIEGO C.
Просмотрено 1353,
Подписчики 2,
Размещенный 0
Salve,
ho un serio problema nella visualizzazione delle immagini tramite smartphone quando visualizzo il carrello finale degli articoli inseriti .... le immagini risultano completamente sfasate ... spreo che qualcuno abbia una soluzione .. il sito in questione è il seguente fratellisimone.com
Vi ringrazio
Размещено

... cos'è "il carrello finale degli articoli inseriti" ...?...
... se puoi posta LINK esatto e lo STAMP di quello che vedi tu...
.
ciao
Автор
Ciao Kol,
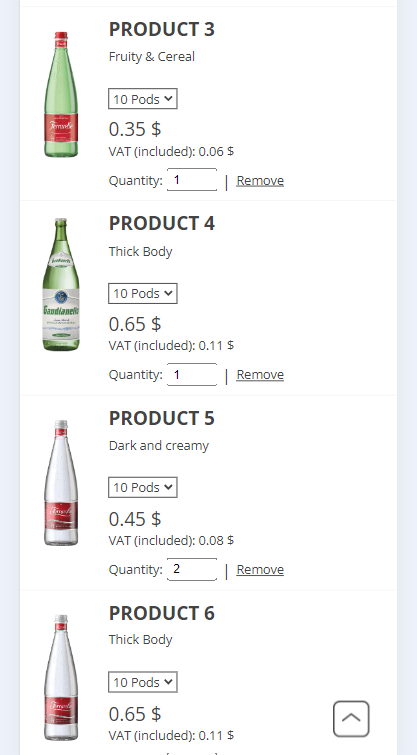
ti allego immagine di ciò che vedo da smartphone (le altre visualizzazioni sono tutte corrette)..
Come vedi le immagini sono tutte tagliate, per non parlare dell'immagine finale...
Questo il link ... https://www.fratellisimone.com/cart/index.php
Attendo tue
... mi dispiace, ...non posso accedere come ospite senza obbligo di registrazione, quindi non posso valutare eventuale codice EXTRA...
... attendi il parere dello STAFF...
.
ciao
.
Автор
Grazie ugualmente ...
lo staff purtroppo è inesistente ..
nel carrello, prova ad aggiungere una descrizione del prodotto, probabilmente risolvi
inoltre prova a settare diversamente il carrello.
3 mappa - E commerce ricerca - doppio click del mouse - impostazioni - prova a cambiare altezza card - margini etc..
ciao
Buongiorno Diego,
mi dispiace per l'attesa, cerchiamo di rispondere entro 24/48 ore, ma non siamo operativi sabato e domenica.
Potresti cortesemente fornire una copia del progetto, così da poter ispezionare la situazione online e verificarne direttamente anche le impostazioni?
Puoi esportarlo al Passo 5 - Esportazione, scegliendo l'opzione Esporta il progetto per generare un file IWZIP.
Potrai poi caricare il file con https://www.swisstransfer.com/ o simili servizi e fornire il link di download a support @ incomedia.eu
Eric
scusami, ho frainteso...pensavo che ti riferissi alla pagina di ricerca..comunque forse settando qualcosa diversamente, migliori...se hai tempo da perdere, puoi fare le prove sopra-indicate
Автор
Ciao Alessandro ... grazie ... il problema è che non saprei cosa settare ... le ho provate tutte .. penso semplicemente che un sito responsive dovrebbe adattarsi in automatico ...
Автор
L'unico modo sarebbe togliere le immagini dal carrello finale ma non so come fare ... ci vorrebbe un codice extra che purtroppo non conosco ...
scusami, le immagini le togli in 1 - impostazioni - carrello e-commerce - clicchi sul tuo carrello e poi vai in immagini. Comunque non te lo consiglio, hai inserito le immagini e possono funzionare.
se segui la procedura che ti ho indicato nella ricerca, puoi cambiare i seguenti valori
non é detto che vadano bene per te, pero puoi provare.
Dovresti controllare browser diversi su smartphone diversi
Altezza card ho messo 810 perché ho descrizioni lunghe..
Aggiungo che ho provato a replicare la situazione prendendo alcune delle immagini prodotto dal sito, ma nel mio progetto di prova il ridimensionamento avviene correttamente:

(i breakpoint sono quelli default, con la vista smartphone sotto i 480px).
Eric
Автор
Ciao Eric ... grazie per l'interessamento .. la cosa strana è che alcuni articoli li incolonna bene ... prova a mettere un articolo di un'altra categoria ... per esempio una qualsiasi birra ...
Ho provato a utilizzare un'immagine dalla categoria birre e una dell'amaro presente anche nel tuo screenshot:
Sembrerebbe essere un comportamento relativo al tuo progetto, per questo vorrei verificarne più da vicino le impostazioni.
In modalità anteprima le immagini risultano presentare lo stesso problema, o avviene solo quando il sito è online?
Eric
Автор
Si anche in anteprima mi dà gli stessi problemi ... probabilmente qualche impostazione errata .. ho provato anche con i breakpoint di default e nulla ... comunque sto caricando il progetto con swisstransfer e poi inoltro il link a ***
Автор
Non so se Kolasim segue ancora la discussione ... comunque ho tolto l'obbligo di registrazione nel caso volesse verificare per un eventuale codice extra ....
... OK ... sono ritornato adesso...
... noto che il problema si verifica su tutti i browser...
... in attesa della FIX, ...dovresti poter risolvere immediatamente con questo mio codice:
<style>
/**-K-**/
.cart-table img {height:100% !important}}
</style>
... prova a fai sapere ...
.
ciao
.
.
Автор
Veramente gentilissimo .. sei un grande .. hai risolto il problema ... solo un'ultimissima cosa ... le immagini si potrebbero anche centrare ? ... alcune le vedo sempre poste a sinistra .. .scusami ...
... aggiungi margin:auto !important ... così:
<style>
/**-K-**/
.cart-table img {height:100% !important;margin:auto !important}}
</style>
.
ciao
.
Автор
Grazie mille per l'aiuto !!!