Limitare vendita prodotti ecommerce a territori specifici 
Автор: DIEGO C.
Просмотрено 1476,
Подписчики 2,
Размещенный 0
Buongiorno,
è possibile in qualche modo limitare la vendita dei prodotti ecommerce a territori specifici
(solo in determinate regioni e province) ?
Grazie
Размещено

Buongiorno,
purtroppo non è possibile applicare tali restrizioni per prodotti tramite le impostazioni del software.
E' possibile intervenire sulla disponibilità, ad esempio, di metodi di pagamento, ma questo permette di escludere nazioni, e non regioni/province specifiche.
Eric
... se è per tutti i prodotti del carrello, secondo me si potrebbe fare semplicemente nel programma, generando un nuova lista delle nazioni in > lingua dei contenuti, oppure personalizzando o limitando la lista delle nazioni in quella stessa lingua dei contenuti in uso; ...non sarebbe la prima volta...
...(...oppure, anche se superfluo, ... con mio codice EXTRA...)
.
.
.
Автор
Ciao KolAsim,
mi è stato detto che per regione non è possibile farlo ... se per esempio vorrei vendere tutti i prodotti del carrello solo in PIEMONTE e non altrove come faccio ?
... purtroppo non posso ancora verificare nel Programma, ... ma penso, salvo smentite, che potresti

farlo nel modo detto prima...
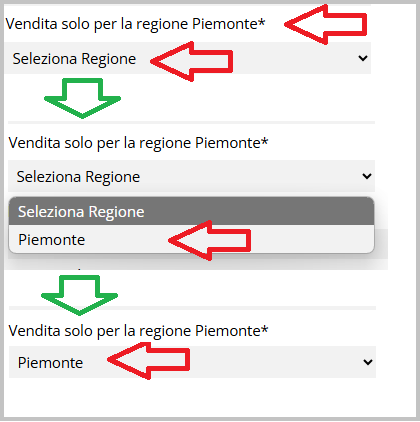
... invece con il mio codice EXTRA si potrebbe ottenere quello che si vede negli STAMP appresso, ma poi certamente da verificare nel ciclo reale d'acquisto:
.
ciao
.
Автор
è possibile avere il tuo codice extra cosi faccio qualche prova ?
... se ti interessa, per proseguire mi serve il LINK funzionante di quella pagina contenete il form-mail...
.
Buongiorno,
se la vendita avviene solamente in Italia e all'interno del paese solo in alcune regioni, potresti in effetti intervenire sulla lista dei paesi dalla lingua dei contenuti.
Suggerirei di creare una lingua personalizzata a partire dall'IT - Italiano, intervenendo sugli ID content country_codes e country_names, rimuovendo i vari codici e nomi dei paesi default, sostituendoli con le regioni.
Eric
Автор
Buongiorno, purtroppo ho avuto un sacco di problemi con Internet e non sono riuscito a collegarmi... Per Kolasim questo è il link https://www.fratellisimone.com/cart/index.html#step1 .... In pratica l'unica regione in cui vorrei vendere è la BASILICATA e le province sono PZ e MT ... Come potrei procedere?
.... come hai potuto vedere dal precedente Post, Eric ha confermato quello che ti avevo anticipato, per cui dovresti poter essere in grado di procedere il quel senso direttamente all'interno del Programma, senza codici extra...
+
++ ... invece, visto che ti interessa, tornado al mio procedimento EXTRA con mio codice esclusivo basta fare un semplice ed immediato copia/incolla,...
...ma(!) ...vedo che nel tuo FORM manca il campo di input delle NAZIONI, che sta alla base della mia invenzione di origine...
... comunque sia, ... rimanendo le cose come stanno, ...con una modifica al flusso del mio codice di origine relazionandolo al tuo "attuale" FORM, ti ho reso selezionabile il campo PROVINCIA e REGIONE con selezione obbligatoria, in modo che il compilatore ne prenda coscienza...
+
... questo è il codice:
<script>
$(document).ready(function () {//K>;
/** limitazione select regione by KolAsim -- **/
regioneK()
});//K<<;
//-------------------------------------------
$(window).on("hashchange", function() {//K1;
/** rilevamento Ancora by KolAsim -- **/
regioneK()
}); //K1<<;
//----------------f K2 -------------------------
function regioneK(){//K2>;
/* -- controllo input regione by KolAsim-- **/
setTimeout(function(){ //K3>;
anchorK = location.hash;
if (anchorK == "#step1"){//K4>;
inputREK =$( ".field-item" );
inputPRK =$( ".field-row" );
selectregioneK = '<div style="width:100%"><div><label for="000000000">'+
'<font color="red"><b>(!)</b></font> Vendita solo per la Regione <b>Basilicata</b>* </label>'+
'</div><div><select id="000000000" class="mandatory" data-uuid="Regione" >'+
'<option value="" selected="true">Confermare la Regione ▼</option><option value="ITBSLCT">Basilicata</option>'+
'</select></div></div>';
$(inputREK[11]).parent().html(selectregioneK)
//---------------------------
selectprovinciaK = '<div><label for="StateRegion">Provincia* </label></div><div><select id="StateRegion" class="mandatory" data-uuid="StateRegion">'+
'<option value="" selected="true">Selezionare la Provincia ▼</option><option value="Matera">Matera</option><option value="Potenza">Potenza</option></select>'+
'</div>';
$(inputPRK[4]).find(".first-column").html(selectprovinciaK)
//-------------------------
}//K4<<;
}, 1000);//K3<<;
};//K2<<;
</script>
.
… il mio codice va incollato nelle Proprietà della pagina Speciale del carrello nel pannello esperto, cioè in questa sezione:
>>Passo 3 - Mappa > Finestra 'Proprietà Pagina' > Le opzioni della Sezione Esperto >
▪Codice personalizzato: > 3^ opzione > Prima della chiusura del tag HEAD
.
... controlla online e nel caso avvisa per eventuali chiarimenti...
.
ciao
.
Автор
Codice perfettamente funzionante... Come al solito il top .... Grazie mille
... non posso più verificare, ma l'importante con la tua conferma è l'aver raggiunto lo scopo, con un click...
... ottimo ...
.
ciao
.