Link su foto pagina ricerca 
Автор: Roberto B.
Просмотрено 1308,
Подписчики 2,
Размещенный 0
Buon giorno a tutti
Quando si usa la funzione ricerca sul sito one line, si apre una pagina dove appaiono tutte le indicazioni del nome digitato e, nel mio caso anche tutte le foto inerenti l’oggetto. Volevo sapere
Se è possibile inserire un link specifico sulla foto, affinché si apra la pagina (link) alla quale si riferisce la foto,( nel mio caso la pagina della ricetta) allego screenshot
indirizzo del sito: dietamediterranea.eu
Размещено

... per me è già così...
... cliccando sulla foto che hai indicato mi si apre > questa pagina...
mi si apre > questa pagina...
.
ciao
.
infatti ! le foto nel risultato di ricerca portano alla pagina...
Автор
gentili KoAsim e Claudio D.
non mi sono spiegato bene scusatemi, intendo che per ogni foto cliccando sulla setssa, si apra la ricetta singola quella alla quale si riferisce la foto, allego immagine
... io purtroppo penso di non aver ben capito...
... il primo piatto del tuo STAMP va qui: https://dietamediterranea.eu/spaghetti.html
... ed il secondo piato indicato va qui: https://dietamediterranea.eu/tagliatelle-lasagne.html
...?...
... forse tu vuoi che la prima vada qua: https://dietamediterranea.eu/spaghetti.html#SPAGHETTI-ALLA-CARBONARA-DI-CARCIOFI-pas14
... e che la seconda vada qua: https://dietamediterranea.eu/tagliatelle-lasagne.html#Tagliatelle-ai-carciofi-e-scampi-las03
...?...
.
Автор
(.?...
... forse tu vuoi che la prima vada qua: https://dietamediterranea.eu/spaghetti.html#SPAGHETTI-ALLA-CARBONARA-DI-CARCIOFI-pas14
... e che la seconda vada qua: https://dietamediterranea.eu/tagliatelle-lasagne.html#Tagliatelle-ai-carciofi-e-scampi-las03
...?...)
KolAsim, esatto è quello che vorrei....
... la vedo un po' difficile, avendo tu usato ancore con suffissi variabili, validi cliccando dalla stessa pagina o da URL composto, come quelli postati da me....
... in teoria ed ad occhio e croce, come idea che mi passa per la mente, forse si potrebbe fare qualcosa concatenando le mie invenzioni esclusive sulle Ancore...
... penso che forse sarebbe più semplice se il nome del titolo piatto in cartsearch fosse stato uguale a quello della pagina con le Ancore...
... vedrò la situazione del tuo cartsearch, ... non è detto, ...ma se qualcosa di mio si potrà fare, te lo farò sapere...
.
Автор
KolAsim
intanto ti ringrazio moltissimo
P.S.
avrei un altro quesito che ruguarada la stringa che mi hai gentilmente idndicato qualcge tempo fa per la stamp della pagiana , drvo aprire un nuovo topic?
... mi pare di ricordare qualcosa alla lontana, ... ma per evitare confusioni, sì, meglio aprire un nuovo Argomento a tema...
.
ciao
.
... facendo un collage dei miei codici per una rapida simulazione, si potrebbe cercare di ottenere riassemblando ad hoc(!) un qualcosa di simile a questo STAMP, ovviamente se del caso, da valutare online...

... aggiunta di un ToolTip per la categoria esistente al Click, e di un collegamento nuovo diretto in terza pagina alla relativa pseudo-Ancora da me simulata...
.
Автор
Gentile KolAsim
ho aperto solo ora il PC , ho letto con attenzione, la cosa mi sembra molto interessante, come faccio ad inserire la scritta marrone ""ridetta del piatto.
grazie a presto
... mi pare che ci sia un problema al server; ...proverò più tardi...
Автор
...tranquillo ho tutto il tempo ..
Автор
.girovagando in internet ho trovato questa string
<a href="Indirizzo della pagina"><img src="link dell'immagine" alt="nome-foto" title="Titolo della foto"/></a>
, pensi possa essere utilizzata in qualche maniera per maracare la foto?....
... devi vedere se è possibile farlo dalla scheda del prodotto, e se questo collegamento viene ereditato ed in sostituzione a quello esistente in cartsearch...
... ho visto che adesso il tuo cartsearch mi funziona, ...prima mi dava errore del server per questa pagina...
... ricontrollo la situazione e poi penso di farti sapere presto qualcosa...
.
Автор
...grazie atendo...
... OK ... funziona nelle mie simulazioni, ed in teoria dovrebbe funzionare anche online su cui fare la prova reale...
...
... questo è il codice per la la Pagina Speciale "cartsearch" [Ricerca] - sezione > | Esperto | /HEAD:
<script>
$(document).ready(function () { //K>;
/** -- x cartsearch > Ancoraggio diretto su terza pagina x WSx5 by KolAsim --**/
ritardoK = 3;
//-----------------------------------
setTimeout(function(){ //K1>;
AncoraK=$(".imSearchImageResult");
$(AncoraK).each( function() {//each()>;
h3K = $(this).find(".imSearchImageResultContent h3").html();
aK = $(this).find(".imSearchImageResultContent a ").html();
var urlK = $(this).find("a").attr("href");
$(this).find(".imSearchImageResultContent").text("")
$(this).find(".imSearchImageResultContent").parent().html(aK+h3K )
$(this).find("img").css("max-height","100px").css("width","auto").css("max-widthXX","100px")
$(this).find("img").attr('title','Vai alla\nRicetta del Piatto');
$(this).css("margin-bottom","20px").css("padding-bottom","20px").css("border-bottom","solid 1px silver");
h3K = $(this).text();
var ancoraggioK = h3K.split(" ").join("").trim();
var linkK= urlK + "#" + ancoraggioK;
$(this).find("img").wrap('<a href="'+linkK+'"></a><hr>');
ricettaK = '<br><a href="'+linkK+'" style="text-decoration:none;color:brown">► Ricetta »</a>'
$(this).append(ricettaK)
});//each()<<;
},ritardoK*1000);//K1<<;
}); //K<<;
</script>
.
... + ... questo è il codice per TUTTE le Pagine delle categorie delle RICETTE Ancorate - sezione > | Esperto | /HEAD:
<script>
$(document).ready(function () { //K>;
/** -- x pagina con Ancore - Ancoraggio su terza pagina da cartsearch x WSx5 by KolAsim --**/
ritardoK = 3;
//-----------------------------------
setTimeout(function(){ //K1>;
ancoraK = window.location.hash.split("#").join("").trim();
ancoraggiK =$("div[id^='imCellStyleTitle_']");
$(ancoraggiK).each( function() {//each()>;
var k1 = $(this).text().split(" ").join("").trim();
if(k1.indexOf(ancoraK) != -1 ){//K2>;
$(this).parent().find("img").click();
};//K2<<;
});//each()<<;
},ritardoK*1000);//K1<<;
}); //K<<;
</script>
.
... il codice si basa sulla congruità dei titoli tra cartsearch e pagina con Ancore...
 .
.
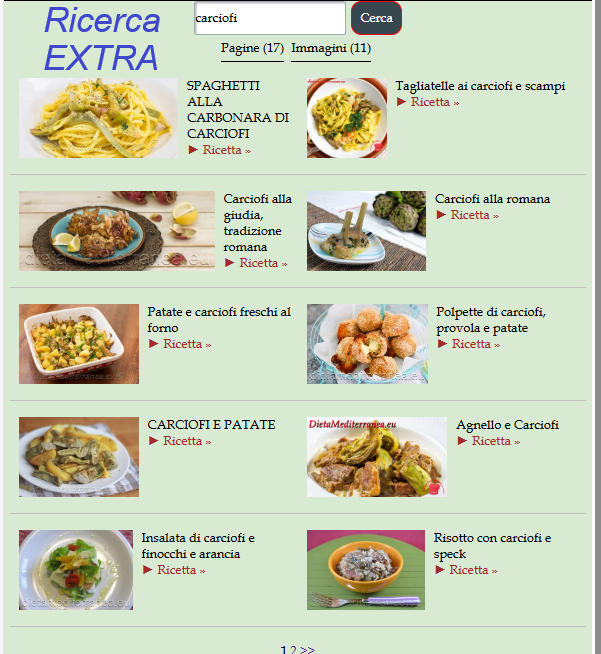
... nella pagina cartsearch il risultato che si dovrebbe ottenere è questo:
.
Автор
...è questa la pagina nella quale devo inserire la prima stringa?
Автор
ora l'ho trovata la pagina ricerca è questa?
... sì, ... il secondo STAMP...
... anche per il secondo codice sempre al Passo_3 di tutte le pagine con le Ancore......
.
Автор
---grazie ho copiato le stringhe.. e FUNZINA bene, ho provato sulla prima pagina "antipasti" ho cercato avocado e c'e la srritta ora provo su tute le altre pagine
Автор
...bene prima di concludere devo segnalarti che quando clicco sul menu principale un argomento per esempio "antipasti" la pagina si apre all'inzio, ma passa quasi simultaneamente alla prima ricetta descritta, per il resto va che è uan meraviglia...
Автор
..PS ho aperto un nuovo topic
ti mando l'immagine
... infatti serviva il test online per rilevarlo, purtroppo...

... per il resto il concetto sviluppato pare funzionare nel cuo cartsearch...
... forse mi è venuta un'idea, che forse potrebbe rimediare a questo inconveniente, ed intanto che mi ci hai fatto pensare, sempre forse, si potrebbe cercare di utilizzare il codice per tutte le pagine, in un unico inserimento escludendo la INDEX incompatibile con il codice...
... magari domani in giornata tempo permettendo valuterò la situazione...
.
... mi pare che le tue, tranne la INDEX, siano tutte pagine con le Ancore delle Ricette...
... essendo il codice attuale incompatibile con la INDEX mi è venuta l'idea che ho espresso prima, per fare in modo che il codice si possa applicare per tutte le pagine del sito/Ancore in un colpo solo escluso la INDEX...
... visto che sei già in ballo ci potresti provare...
... nel caso togli in cartsearch ed anche nelle altre pagina Ancorate i due precedenti relativi codici qui postati...
... poi sarà da riprovare online per rintracciare eventuali nuove incongruenze...
...
... in tanto che togli questi codici ti preparo nel pomeriggio i due codici in sostituzione, potendo così rifare una simulazione di controllo...
.
ciao
.
Автор
...ok aspetto..
... mi serviva senza codice per poter rifare i test, perchè si generano interferenze......
... in questa pagina che ho provato c'è ancora l'ultimo codice: https://dietamediterranea.eu/spaghetti.html
.
Автор
...buon giorno, ho appena cacellato di codici da tutte le pagine, eccetto quelli della cartserch.
sarò al PC oggi pomeriggio, a presto...
... dovresti togliere anche in cartsearch l'ultimo precedente codice che hai inserito...
... oppure, ... puoi provare tu a correggere questa stringa, da così:
var linkK= urlK + "#" + ancoraggioK;
... in così:
var linkK= urlK + "##" + ancoraggioK;
.
Автор
.....va bene cosi?
... sì sì, ... grazie, ... vedo che hai già aggiornato correttamente online in cartsearch...
... ma qualche pagina Ancorata ha ancora il codice precedente, per esempio questa, a cui devi rimediare togliendolo:
https://dietamediterranea.eu/fritti.html#Acciughe-ripiene
... poi questa Ancora "Gamberi fritti allo zafferano" non ha la sua scheda un alto con titolo ancorato:
https://dietamediterranea.eu/pesce.html#gamberi-fritti-allo-zafferano
... sono appena rientrato; ...oggi ero libero nel primo pomeriggio, poi ho dovuto fare un'escursione esterna, ... ma quasi sicuramente domani farò l'ultimo controllo e ti posterò il nuovo codice per le pagine Ancorate, che potrai applicare in un solo colpo per tutte le pagine, inserendo il codice, invece che pagina per pagina al Passo_3, ...ma inserendolo in una sola volta al Passo_1; risparmniando spero(!) diverso tempo...
... essendo emersa qualche discordanza del mio codice con la pagina HOME/index, ho applicato uno dei miei escamotage per evitare problemi in questa pagina; .. le verifiche per le altre pagine dovrai poi farle con calma tu online...
... intanto vedi il discorso di quelle pagine dette prima, ...ci siamo quasi, ...a domani...
.
ciao
.
Автор
...buon giorno, ieri dopo aver aggiornato con la doppia ## ho provato ad inserire il codice precedente sulla pagina dei fritti per fare una prova, forse è questo il motivo per il quale hai rilevato dei problemi, ora lao tolgo e aspetto le tue nuove...
ciao
ciao, ... ... mi è capitato di trovare un errore, credo, a proposito di questi fritti...
[Gamberi fritti allo zafferano] non ha la scheda Ancorata con titolo uguale, chiave per il funzionamento del mio codice...
... la scheda esistente che forse(!) dovrebbe essere quella relativa a questo piatto si chiama [gamberetti fritti allo safferano]...
... gamberetti al posto di Gamberi, e safferano al posto di zafferano...
... controlla e nel caso correggi il titolo nella scheda tra le schede in alto...
... l'Ancora proveniente da ricerca è questa [##Gamberifrittiallozafferano]
............................................
... OK ... questo è il mio nuovo codice per il Passo_1 (Esperto|/HEAD), (non Passo_3 come prima), in modo che si attivi automaticamente in un colpo solo per tutte le pagine (escluso home); ... fai le prove e controprove online, e nel caso ci risentiremo non prima di questo pomeriggio:
<script>
$(document).ready(function () { //K>;
/** -- x pagina con Ancore per Passo_1 - Ancoraggio su terza pagina da cartsearch x WSx5 by KolAsim --**/
ritardoK = 3;
paginaK = location.href.split("/").pop();
if(paginaK != "index.html" && paginaK != "" ) {//controlloPaginaK>;
//-----------------------------------
setTimeout(function(){ //K1>;
ancoraK = window.location.hash.split("##").join("").trim();
ancoraggiK =$("div[id^='imCellStyleTitle_']");
$(ancoraggiK).each( function() {//each()>;
var k1 = $(this).text().split(" ").join("").trim();
if(k1.indexOf(ancoraK) != -1 ){//K2>;
$(this).parent().find("img").click();
};//K2<<;
});//each()<<;
},ritardoK*1000);//K1<<;
// controllo extra x index;
};//controlloPaginaK<<;
}); //K<<;
</script>
.
ciao
.
Автор
....non metterti a ridere..abbi pazienza.. per passo 1 intendi questo (vedi imamgine), se sì, i nuovi codici li aggiungo partrndo da li? devo cancellare quelli vecchi?
... sì.... ... per inserire/incollare l'ultimo codice postato nel Post precedente, la scheda è sempre quella(!), "Prima della chiusura del Tag /HEAD" , ...ma non quella delle Proprietà della Pagina al Passo_3, ...bensì come detto prima quella del Passo_1. cioè esattamente in questa sezione:
> Passo 1 - Impostazioni > Statistiche e Codice > I comandi della Sezione Codice >
▪Codice personalizzato: >> Prima della chiusura del tag HEAD
.
Автор
....eccomi, va bene così? (vedi imamgine) , devofare qualche altro insrimento?..
ciao
... diciamo di sì; ... potrebbe non influire(*); ... ma il codice della seconda parte /** -- x cartsearch > eccetera, ...dal rigo 22 in giù, a regola andrebbe nelle Proprietà di cartsearch, come mi pare avevi già fatto prima...
(*) - potrai verificare con dei test, ed avvisami quando avrai fatto che controllerò...
.
ciao
.
Автор
...è a questa parte del codice che ti riferisci?
/** -- x cartsearch > Ancoraggio diretto su terza pagina x WSx5 by KolAsim --**/
ritardoK = 3;
//-----------------------------------
setTimeout(function(){ //K1>;
AncoraK=$(".imSearchImageResult");
$(AncoraK).each( function() {//each()>;
h3K = $(this).find(".imSearchImageResultContent h3").html();
aK = $(this).find(".imSearchImageResultContent a ").html();
var urlK = $(this).find("a").attr("href");
$(this).find(".imSearchImageResultContent").text("")
$(this).find(".imSearchImageResultContent").parent().html(aK+h3K )
$(this).find("img").css("max-height","100px").css("width","auto").css("max-widthXX","100px")
$(this).find("img").attr('title','Vai alla\nRicetta del Piatto');
$(this).css("margin-bottom","20px").css("padding-bottom","20px").css("border-bottom","solid 1px silver");
h3K = $(this).text();
var ancoraggioK = h3K.split(" ").join("").trim();
var linkK= urlK + "##" + ancoraggioK;
$(this).find("img").wrap('<a href="'+linkK+'"></a><hr>');
ricettaK = '<br><a href="'+linkK+'" style="text-decoration:none;color:brown">► Ricetta »</a>'
$(this).append(ricettaK)
});//each()<<;
},ritardoK*1000);//K1<<;
}); //K<<;
</script>
... sì, ... andrebbe nelle Proprietà di cartsearch ...
... nel tuo Post è vedovo di <script> iniziale ...
.
Автор
. te lo copio tutto ed è qui: vedi foto
questo il codice completo
<script>
$(document).ready(function () { //K>;
/** -- x pagina con Ancore per Passo_1 - Ancoraggio su terza pagina da cartsearch x WSx5 by KolAsim --**/
ritardoK = 3;
paginaK = location.href.split("/").pop();
if(paginaK != "index.html" && paginaK != "" ) {//controlloPaginaK>;
//-----------------------------------
setTimeout(function(){ //K1>;
ancoraK = window.location.hash.split("##").join("").trim();
ancoraggiK =$("div[id^='imCellStyleTitle_']");
$(ancoraggiK).each( function() {//each()>;
var k1 = $(this).text().split(" ").join("").trim();
if(k1.indexOf(ancoraK) != -1 ){//K2>;
$(this).parent().find("img").click();
};//K2<<;
});//each()<<;
},ritardoK*1000);//K1<<;
// controllo extra x index;
};//controlloPaginaK<<;
}); //K<<;
</script>
<script>
$(document).ready(function () { //K>;
/** -- x cartsearch > Ancoraggio diretto su terza pagina x WSx5 by KolAsim --**/
ritardoK = 3;
//-----------------------------------
setTimeout(function(){ //K1>;
AncoraK=$(".imSearchImageResult");
$(AncoraK).each( function() {//each()>;
h3K = $(this).find(".imSearchImageResultContent h3").html();
aK = $(this).find(".imSearchImageResultContent a ").html();
var urlK = $(this).find("a").attr("href");
$(this).find(".imSearchImageResultContent").text("")
$(this).find(".imSearchImageResultContent").parent().html(aK+h3K )
$(this).find("img").css("max-height","100px").css("width","auto").css("max-widthXX","100px")
$(this).find("img").attr('title','Vai alla\nRicetta del Piatto');
$(this).css("margin-bottom","20px").css("padding-bottom","20px").css("border-bottom","solid 1px silver");
h3K = $(this).text();
var ancoraggioK = h3K.split(" ").join("").trim();
var linkK= urlK + "##" + ancoraggioK;
$(this).find("img").wrap('<a href="'+linkK+'"></a><hr>');
ricettaK = '<br><a href="'+linkK+'" style="text-decoration:none;color:brown">► Ricetta »</a>'
$(this).append(ricettaK)
});//each()<<;
},ritardoK*1000);//K1<<;
}); //K<<;
</script>
.... sì, hai ragione tu, scusa, pagina RICERCA non cartsearch...
.
Автор
---immagino che ora devo copiare il secondo codice su tutte le pagine coem l'altra volta...buona serata a domani...
... no! ... al tempo, ... sino a prova contraria ... ... ...
... questo codice va al Passo_1 ed in una sola volta per tutte le pagine...
/** -- x pagina con Ancore per Passo_1 - Ancoraggio su terza pagina da cartsearch x WSx5 by KolAsim --**/
Автор
...buon giorno, ho trasferito il codice su tutte le pagine, però la ricetta non si apre.. prova anche tu...
... vedo che hai messso solo la riga del commento:
/** -- x pagina con Ancore per Passo_1 - Ancoraggio su terza pagina da cartsearch x WSx5 by KolAsim --**/
... ed invece, come avevo detto >qui, devi mettere tutto lo script di riferimento in cui è contenuto:
<script>
$(document).ready(function () { //K>;
/** -- x pagina con Ancore per Passo_1 - Ancoraggio su terza pagina da cartsearch x WSx5 by KolAsim --**/
ritardoK = 3;
paginaK = location.href.split("/").pop();
if(paginaK != "index.html" && paginaK != "" ) {//controlloPaginaK>;
//-----------------------------------
setTimeout(function(){ //K1>;
ancoraK = window.location.hash.split("##").join("").trim();
ancoraggiK =$("div[id^='imCellStyleTitle_']");
$(ancoraggiK).each( function() {//each()>;
var k1 = $(this).text().split(" ").join("").trim();
if(k1.indexOf(ancoraK) != -1 ){//K2>;
$(this).parent().find("img").click();
};//K2<<;
});//each()<<;
},ritardoK*1000);//K1<<;
// controllo extra x index;
};//controlloPaginaK<<;
}); //K<<;
</script>
.
... visto che il codice è per il Passo_1 puoi rimediare in un secondo...
... poi tutto da verificare online..
.
ciao
,
Автор
...fatto, le ricette si aprono , ma il problema dello scorrimento della pagina a metà quando si clicca sul pulsante rimane....dai un'occhiata anche tu... a presto
.... mi pare che adesso l'ancoraggio dalla ricerca funziona...
... tu forse ti riferisci al menu principale di pagina...?...
... avevi controllato se senza codice funzionava correttamente...?...
... intanto che mi rispondi, e se ho capito del problema, vedo di studiare la situazione e di preparare un escamotage...
.
... intanto ho pensato a questa variante in sostituzione:
<script>
$(document).ready(function () { //K>;
/** -- x pagina con Ancore per Passo_1 - Ancoraggio su terza pagina da RICERCA x WSx5 by KolAsim --**/
ritardoK = 3;
paginaK = location.href.split("/").pop();
if(paginaK != "index.html" && paginaK != "" && paginaK.indexOf("##") != -1 ) {//controlloPaginaK>;
//-----------------------------------
setTimeout(function(){ //K1>;
ancoraK = window.location.hash.split("##").join("").trim();
ancoraggiK =$("div[id^='imCellStyleTitle_']");
$(ancoraggiK).each( function() {//each()>;
var k1 = $(this).text().split(" ").join("").trim();
if(k1.indexOf(ancoraK) != -1 ){//K2>;
$(this).parent().find("img").click();
};//K2<<;
});//each()<<;
},ritardoK*1000);//K1<<;
// controllo extra x index;
};//controlloPaginaK<<;
}); //K<<;
</script>
... provala e fai sapere ...
.
Автор
...non lo faceva con il codice caricoto solo sulla pagina ricerca, caricati i codici sulle pagine singole , lo fa, comq in origine i probelam non cera, ora carico il nuovo script poi ti so dire
Автор
.....sostiutito il codice ora funzione bene..credo prprio che hai risolto! complimenti
... sì, ... OK ... ho visto, e finalmente pare che funzioni molto bene....
... se ti interessa, in più potresti aggiungere una chicca...
... un codice che avevo scoperto per le mie invenzioni esclusive sulle Ancore di 15 anni fa, quando per la v.12 il programma non prevedeva ancora lo scroll frizionato... attualmente possibile, ma il gioco delle tue Ancore andrebbe modificato con impegno un po' consistente...
... invece applicando in aggiunta questo vecchissimo codice potresti ottenere lo scroll dell'Ancora frizionato...
... nel caso ti interessasse farai risentire...
.
ciao
.
Автор
...mi interessa invialo..
Grazie di tutto , nel frattempo mi è venuta una idea, vedo di spiegarla:
quando si scrive un oggetto nella ricerca la pagina che appare per prima è la (n°1 in allegato), sarebbe interessante che come prima pagina di ricerca apparisse (N°2 in allegato) con le foto dell’argomento cercato, cosa che succede , ho notato , su molti siti non solo di ricette.
P.S
Non ho mai aperto un sito e-commerce fatto con x5, ma se la ricerca ha lo stesso risultato come sul mio sito, penso che se appiano subito le foto dei prodotti possa essere estremamente utile
ciao
... OK ... x Passo_1 (per coprire tutte le pagina ancorate), (penso e spero che non interferisca):
<script>
$(document).ready(function() {
/** -- frizione Ancoraggi x WSx5.v.12 by KolAsim -- **/
frizioneAncoraK = $('a');
$(frizioneAncoraK).click(function(){
$('html, body').stop().animate({
scrollTop: ($($(this).attr('href')).offset().top)
}, 500);
});
});
</script>
... provalo, ...magari quando avrai fatto controllerò ...
.
... si potrebbe tentare di fare, ma poi penso che non sarebbe più accessibile la ricerca normale (Pagine)...
... comunque ho provato lo stesso ad inventarmi questa routine, ... tutta da provare e verificare online, e non è detto che funzioni; ... provalo ed al limite non ne farai uso....
... per Proprietà Pagina RICERCA:
<script>
$(document).ready(function () { //K>;
/** -- x RICERCA - condizionamento immagini per default + preload - x WSx5 by KolAsim --**/
preloaderK()
paginaK = location.href.split("/").pop();
setTimeout(function(){//K1>;
if(paginaK.indexOf("###") != -1 ) {//controlloPaginaK>;
////alert("SI ### " + paginaK);
K = $( "#imSearchSideBar li a" );
k0 = $(K[0]).attr("href");
$(K[0]).attr("href",k0 + "&###");
} else {
////alert("NO ### " + paginaK);
K = $( "#imSearchSideBar li a" );
k0 = $(K[0]).attr("href");
k1 = $(K[1]).attr("href");
$(K[0]).attr("href",k0 + "&###");
$(K[1]).attr("href",k1 + "&###");
location.href=k1 + "&###";
};//controlloPaginaK<<;
}, 3000);//K1>>;
setTimeout(function(){//K2>;
$("#preloaderK").hide()
}, 3500); //K2<<;
}); //K<<;
//---------------------------------
function preloaderK() {//preloaderK()>;
styleK2='<style>#preloaderK {position:absolute;top:0px;width:100%;height:100%;background-color:lavender;'+
'display:flex;justify-content:center;align-items:top;z-index:100;text-align:center;opacity:0.8}'+
'#loaderK {width:200px;height:200px;border-radius:50%;animation:spin 1s linear infinite;}'+
'@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg);}}';
$("head").append(styleK2);
preloaderK = '<div id="preloaderK" class="preloaderK">'+
'<div id="loaderKext" style="position:absolute; top: 50%; left: 50%; transform: translate(-50%, -50%)"> <div id="loaderK">'+
'<img src="https://www.svgrepo.com/show/286492/reload-refresh.svg" width="200" >'+
'</div></div></div>';
$("body").prepend(preloaderK);
};
</script>
.
ciao
.
Автор
...questa al apsso uno della pagina ricerca?? o al passo uno di tutte le apgine ancora?
Автор
<script>
$(document).ready(function() {
/** -- frizione Ancoraggi x WSx5.v.12 by KolAsim -- **/
frizioneAncoraK = $('a');
$(frizioneAncoraK).click(function(){
$('html, body').stop().animate({
scrollTop: ($($(this).attr('href')).offset().top)
}, 500);
});
});
</script>
... va al Passo_1 ... e vale per tutto iol sito...
Автор
....l'ho inserito al passo 1 della pagina ricerca ma non vedo la differenza...
Автор
il secondo scrit che mi hai mandato va al passo 1 della pagina ricerca o al passo 13 o alla fine?
Автор
...unica differenza che ho trovato è la ricerca è parecchio più lenta...
Автор
... OK ... x Passo_1 (per coprire tutte le pagina ancorate), (penso e spero che non interferisca):
<script>
$(document).ready(function() {
/** -- frizione Ancoraggi x WSx5.v.12 by KolAsim -- **/
frizioneAncoraK = $('a');
$(frizioneAncoraK).click(function(){
$('html, body').stop().animate({
scrollTop: ($($(this).attr('href')).offset().top)
}, 500);
});
});
</script>
... provalo, ...magari quando avrai fatto controllerò ...
l'ho cancellato perchè rallenta troppo la ricerca
Автор
...ho rpvato questo codice..
<script>
$(document).ready(function () { //K>;
/** -- x RICERCA - condizionamento immagini per default + preload - x WSx5 by KolAsim --**/
preloaderK()
paginaK = location.href.split("/").pop();
setTimeout(function(){//K1>;
if(paginaK.indexOf("###") != -1 ) {//controlloPaginaK>;
////alert("SI ### " + paginaK);
K = $( "#imSearchSideBar li a" );
k0 = $(K[0]).attr("href");
$(K[0]).attr("href",k0 + "&###");
} else {
////alert("NO ### " + paginaK);
K = $( "#imSearchSideBar li a" );
k0 = $(K[0]).attr("href");
k1 = $(K[1]).attr("href");
$(K[0]).attr("href",k0 + "&###");
$(K[1]).attr("href",k1 + "&###");
location.href=k1 + "&###";
};//controlloPaginaK<<;
}, 3000);//K1>>;
setTimeout(function(){//K2>;
$("#preloaderK").hide()
}, 3500); //K2<<;
}); //K<<;
//---------------------------------
function preloaderK() {//preloaderK()>;
styleK2='<style>#preloaderK {position:absolute;top:0px;width:100%;height:100%;background-color:lavender;'+
'display:flex;justify-content:center;align-items:top;z-index:100;text-align:center;opacity:0.8}'+
'#loaderK {width:200px;height:200px;border-radius:50%;animation:spin 1s linear infinite;}'+
'@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg);}}';
$("head").append(styleK2);
preloaderK = '<div id="preloaderK" class="preloaderK">'+
'<div id="loaderKext" style="position:absolute; top: 50%; left: 50%; transform: translate(-50%, -50%)"> <div id="loaderK">'+
'<img src="https://www.svgrepo.com/show/286492/reload-refresh.svg" width="200" >'+
'</div></div></div>';
$("body").prepend(preloaderK);
};
</script>
....sono sparite le ceritte arancio a fianco delle foto....
... quindi la frizione non si può verificare ... OK ...
... in RICERCA mi pare che hai eliminato un codice precedente, mancherebbe questo:
<script>
$(document).ready(function () { //K>;
/** -- x cartsearch > Ancoraggio diretto su terza pagina x WSx5 by KolAsim --**/
ritardoK = 3;
//-----------------------------------
setTimeout(function(){ //K1>;
AncoraK=$(".imSearchImageResult");
$(AncoraK).each( function() {//each()>;
h3K = $(this).find(".imSearchImageResultContent h3").html();
aK = $(this).find(".imSearchImageResultContent a ").html();
var urlK = $(this).find("a").attr("href");
$(this).find(".imSearchImageResultContent").text("")
$(this).find(".imSearchImageResultContent").parent().html(aK+h3K )
$(this).find("img").css("max-height","100px").css("width","auto").css("max-widthXX","100px")
$(this).find("img").attr('title','Vai alla\nRicetta del Piatto');
$(this).css("margin-bottom","20px").css("padding-bottom","20px").css("border-bottom","solid 1px silver");
h3K = $(this).text();
var ancoraggioK = h3K.split(" ").join("").trim();
var linkK= urlK + "#" + ancoraggioK;
$(this).find("img").wrap('<a href="'+linkK+'"></a><hr>');
ricettaK = '<br><a href="'+linkK+'" style="text-decoration:none;color:brown">► Ricetta »</a>'
$(this).append(ricettaK)
});//each()<<;
},ritardoK*1000);//K1<<;
}); //K<<;
</script>
.
Автор
...ok domani metto a posto, buona serata...
Автор
....buon giorno, credo adi aver fatto un po di confusione, mi puoi rinviare lo scrpt completo da postare nella pa gina RICECA , grazie...
Автор
....fra i vari copia e incoola dei codici, evidentemente ho dimenticato qualche stringa, pertanto , contando sulla tua enorme pazienza ti chiedo se mi rinvii
1 - il codice completo che devo inserire nella pagina RICERCA
2 - il codice completo che devo inserire in tutte le pagine (ecceto se non ho capito male la HOME e la INDEX), grazie a presto......
... salvo imprevisti...
... Passo_1 ... OK ... per il codice del Passo_1 (per tutte le pagine) ... dovresti già essere a posto, quindi per ora non toccare...(*)...
... (*) ... mancherebbe il codice della frizione, che andrebbe verificato online e poi casomai eliminato dopo valutazione...
... invece, nelle Proprietà RICERCA elimina il codice compreso tra le righe nr.40 e nr.85...
... ed al suo posto incolla questi due codici a seguire...
... il primo servirebbe per selezionare la scheda immagini in apertura RICERCA...
... il secondo servirebbe per applicare gli Ancoraggi alle immagini in RICERCA + collegamento supplementare per l'Ancora relativa...
... quindi quello a seguire è tutto il codice per RICERCA, relativo a questo Topic, non toccare altri codici che hai in uso per altri scopi (google translate)...
.
... doppio codice x Proprietà RICERCA:
<script>
/** --- seleziona scheda immagini in RICERCA --- **/
$(document).ready(function () { //K>;
/** -- x RICERCA - condizionamento immagini per default + preload - x WSx5 by KolAsim --**/
preloaderK()
paginaK = location.href.split("/").pop();
setTimeout(function(){//K1>;
if(paginaK.indexOf("###") != -1 ) {//controlloPaginaK>;
////alert("SI ### " + paginaK);
K = $( "#imSearchSideBar li a" );
k0 = $(K[0]).attr("href");
$(K[0]).attr("href",k0 + "&###");
} else {
////alert("NO ### " + paginaK);
K = $( "#imSearchSideBar li a" );
k0 = $(K[0]).attr("href");
k1 = $(K[1]).attr("href");
$(K[0]).attr("href",k0 + "&###");
$(K[1]).attr("href",k1 + "&###");
location.href=k1 + "&###";
};//controlloPaginaK<<;
}, 3000);//K1>>;
setTimeout(function(){//K2>;
$("#preloaderK").hide()
},3500); //K2<<;
}); //K<<;
//---------------------------------
function preloaderK() {//preloaderK()>;
styleK2='<style>#preloaderK {position:absolute;top:0px;width:100%;height:100%;background-color:lavender;'+
'display:flex;justify-content:center;align-items:top;z-index:100;text-align:center;opacity:0.8}'+
'#loaderK {width:200px;height:200px;border-radius:50%;animation:spin 1s linear infinite;}'+
'@keyframes spin {0% { transform: rotate(0deg); }100% { transform: rotate(360deg);}}';
$("head").append(styleK2);
preloaderK = '<div id="preloaderK" class="preloaderK">'+
'<div id="loaderKext" style="position:absolute; top: 50%; left: 50%; transform: translate(-50%, -50%)"> <div id="loaderK">'+
'<img src="https://www.svgrepo.com/show/286492/reload-refresh.svg" width="200" >'+
'</div></div></div>';
$("body").prepend(preloaderK);
};
</script>
<script>
/** x RICERCA - applica gli ancoraggi alle immagini + collegamento extra in scheda immagini **/
//---------------------------------------------------------------
$(document).ready(function () { //K>;
/** -- x RICERCA > Ancoraggio diretto su terza pagina x WSx5 by KolAsim --**/
//-----------------------------------
$("#preloaderK").show()
setTimeout(function(){ //K1>;
AncoraK=$(".imSearchImageResult");
$(AncoraK).each( function() {//each()>;
h3K = $(this).find(".imSearchImageResultContent h3").html();
aK = $(this).find(".imSearchImageResultContent a ").html();
var urlK = $(this).find("a").attr("href");
$(this).find(".imSearchImageResultContent").text("")
$(this).find(".imSearchImageResultContent").parent().html(aK+h3K )
$(this).find("img").css("max-height","100px").css("width","auto").css("max-widthXX","100px")
$(this).find("img").attr('title','Vai alla\nRicetta del Piatto');
$(this).css("margin-bottom","20px").css("padding-bottom","20px").css("border-bottom","solid 1px silver");
h3K = $(this).text();
var ancoraggioK = h3K.split(" ").join("").trim();
var linkK= urlK + "##" + ancoraggioK;
$(this).find("img").wrap('<a href="'+linkK+'"></a><hr>');
ricettaK = '<br><a href="'+linkK+'" style="text-decoration:none;color:brown">► Ricetta »</a>'
$(this).append(ricettaK)
});//each()<<;
$("#preloaderK").hide()
},3500);//K1<<;
}); //K<<;
</script>
.
ciao
.
Автор
.....fatto ma devo aver sbaglaito qualcosa, ora la ricerca si apre con le foto ma cliccando la scritta ricetta la setssa non si apre.....attendo la tua verifica, grazie...
Автор
...... scusami avevo sbagliato nel copiare il codice adesso mi sembra che funzioni tiutto perfettamente, dai un'occhia anche tu..
scusami avevo sbagliato nel copiare il codice adesso mi sembra che funzioni tiutto perfettamente, dai un'occhia anche tu..
... OK ... pare che hai fatto tutto correttamente...
... per le prove che ho fatto sembra funzionare tutto...
... dovresti fare l'ultima prova con la frizione, dovrebbe essere innocua, e poi se del caso poi la puoi sempre eliminare...
... questo il codice da aggiungere al Passo_1:
<script>
$(document).ready(function() {
/** -- frizione Ancoraggi x WSx5.v.12 by KolAsim -- **/
frizioneAncoraK = $('a');
$(frizioneAncoraK).click(function(){
$('html, body').stop().animate({
scrollTop: ($($(this).attr('href')).offset().top)
}, 500);
});
});
</script>
... quando lo avrai applicato, avvisami, così mi renderò conto della situazione...
.
Автор
..al passo 1 della pagina RICERCA o di tutte le altre pagine?..
Автор
....l'ho inserito nella RICERCA al passo 1, a cosa serve quel codice vito che non ho visto differenze ?....
Автор
.. ora credo di aver capito velocizza la ricerca ed è piu selettiva , mi pare...
Автор
...ora devo uscire, scrivimi cosa ne pensi ( per me adesso è perfetto) se anche a te vabene ,chiudo il topic, ciao
... ho provato carciofi e fritti, ...mi pare tutto OK ...
.
ciao
.