Codice personalizzato per Full Width: barra di scorrimento con versione 15 
Autor: Giuseppe Guida
Besucht 4255,
Followers 3,
Geteilt 0
Salve, come da titolo:
1) creo un progetto con la versione 14 pro, inserisco questo codice:
<style>
#imPageRowContent_1, #imPageRow_1 div[id^="imCell"] {
padding: 0;
width: 100% !important;
}
</style>
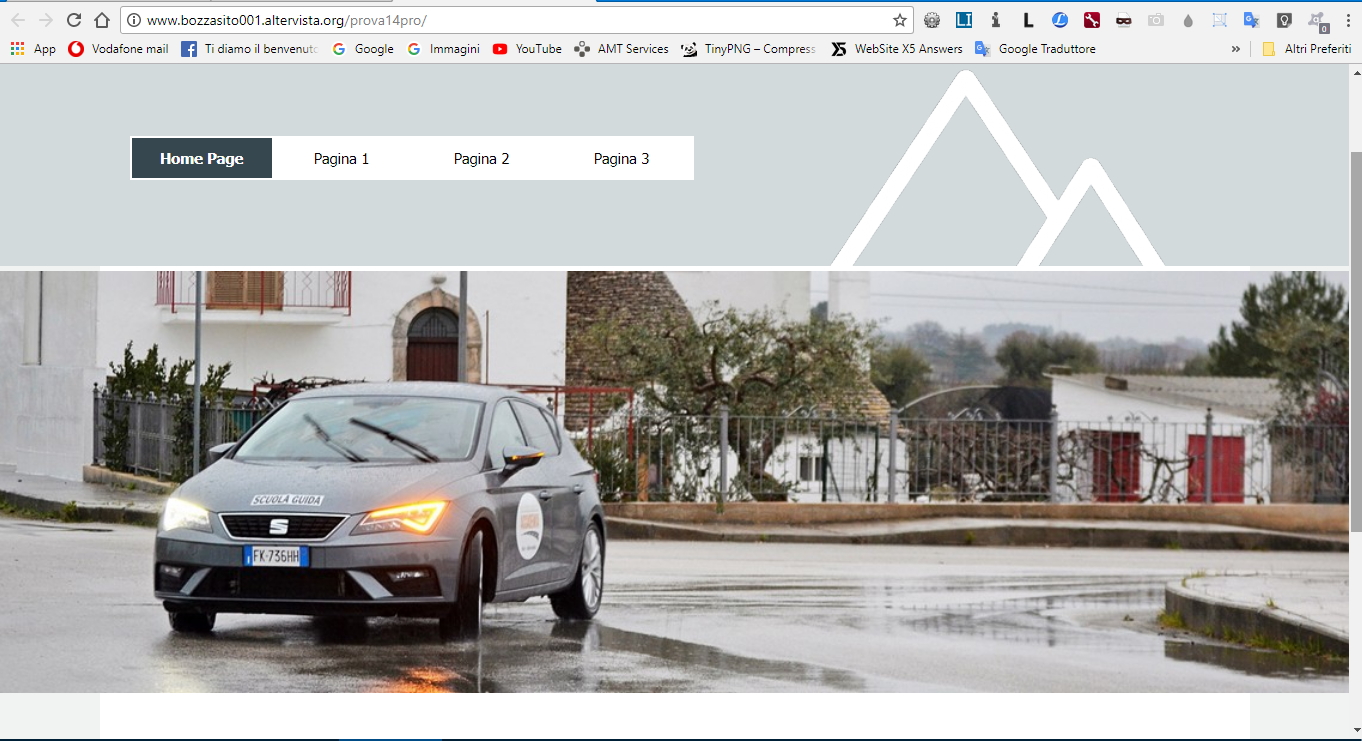
il codice mi rende full width il row 1 e NON ho nessun tipo di problema in anteprima poichè il contenuto si estende a pieno schermo e NON appare nessuna barra di scorrimento orizzontale come è giusto che sia, puoi vedere esempio online qui:
http://www.bozzasito001.altervista.org/prova14pro/
e dallo screenshot sotto si nota come NON ci sia la barra di scorrimento orizzontale. Tutto corretto...

Gepostet am

Autor
2) ricreo lo stesso identico progetto con modello vuoto nella versione 15 PRO, inserisco lo stesso identico codice personalizzato riportato nel mio primo messaggio, inserisco le stesse foto tramite il widget "Swiper Animated Slider" però nel caso della vers. 15 si HA UNA BARRA DI SCORRIMENTO orizzontale, cosa che non avveniva con la 14.
Vedi esempio online qui:
http://www.bozzasito001.altervista.org/prova15pro/
e vedi screenshot sotto, barra orizzonatale indicata dalla freccia rossa:
... aggiungi nel codice precedente la stringa:
overflow: hidden;
ciao
si confermo quanto esposto in modo molto chiaro da Giuseppe, io per ovviare momentaneamente ho inserito un % differente ..
width: 99.94% !important;
ma non credo sia molto corretto ... sarebbe da controllare perchè questo strano comportamento.
Autor
Grazie Kol, ma non vorrei aggiungere quella stringa per nascondere la barra orizzontale, preferirei che Incomedia risolvesse la cosa. Grazie
Autor
Grazie per il riscontro Giancarlo. Aspettiamo risposte dallo STAFF
...ma! ... di già fai uso di codice extra, non previsto...
Autor
Si Kol, ma non è il problema di risolvere o meno provvisoriamente con una toppa. Anzi sapevo già che con quella stringa si può risolvere, a prescindere dall'apertura di questo topic. Voglio capire perchè siamo costretti a dover mettere: width: 99.94%
quando normalmente dovrebbe essere 100%. Tutto qui
Potrebbe essere dovuto ad un'anomalia del codice generato dal software, beh se è così che si prenda atto della cosa e si provveda a risolvere. Il favore lo faccio ad Incomedia
Autor
Purtroppo queste barre ora orizzontali, ora verticali, ormai appaiono un po' dappertutto sia con la 15 che con la 14... Preferibile risolvano la cosa a mio avviso. Prima non accadeva, è evidente che qualcosa non va come dovrebbe.
... non posso provare, e tanto per saperlo, per caso non ha funzionato overflow: hidden; ...?...
Vero, confermo che anche con la 14 Evo mi veniva fuori una barra di scorrimento (e pure adesso con 15 Evo e Pro). Infatti non uso il wide screen "casareccio" proprio per questo motivo.
E anche le barre di scorrimento sparse ovunque sono ormai una piaga biblica.
Si kol con il codice da te postato la barra sparisce
Autor
Si, la barra sparisce con con la stringa overflow: hidden; e ne ero certo, anche senza fare la prova. Quella stringa l'ho utilizzata in altre occasioni. Però... credo ci siamo capiti su cosa intendo io
... ma fin quando sono in gioco codici extra, è tramite questi che bisogna controllare il tutto...
... quello che dovresti verificare, se puoi farlo, sarebbe quello di provare l'oggetto così come proposto, senza alterarlo con codici extra, quindi usato correttamente nel corpo della pagina...
... se in queste condizioni dette si presentasse la barra di scroll orizz. e/o vert. ...allora avresti sì ragione nel dire che è un problema dell'oggetto e/o del programma, da risolvere...
... grazie per il riscontro anche a Giancarlo...
.
ciao
.
Autor
Kol l'oggetto usato senza codici extra funziona. Ma senza codici extra quell'oggetto mi crea una slide che non è full width e con Website sappiamo bene come sta la situazione delle slide full width: NON esistono ancora dopo anni che si usano nel web (cosa davvero anacronistica per un software di tale portata!) e quindi sono COSTRETTO a usare del codice extra. Ci sono delle regole nel linguaggio CSS, in quello HTML, così come ce ne sono in matematica: in matematica se io faccio 1+3 so che devo ottenere 4. Non capisco perchè se metto width: 100% non devo ottenere quello che normalmente si dovrebbe ottenere e che sulle precedenti versioni (vedi esempio fatto con la 14) funzionava bene e non presentava il problema della barra di scroll.
... grazie per la prova; ...quindi, almeno in questo caso, non è un problema a monte del programma...!...
Autor
No, invece a mio avviso è un problema del programma che non "interpreta" bene un "tassativo e semplicissimo comando" dettato da una normalissima stringa di codice...
Kol, le versioni 14, 13, 12, "interpretavano" alla perfezione (come di regola andrebbe interpretata!) quella stringa. Perchè la 15 non lo fa? E' questa la domanda alla quale gradirei una risposta tecnica ed esaustiva. Se uso quel codice extra su altri software di creazione siti web, NON mi viene fuori NESSUNA barra di scroll, come normalmente ci si deve aspettare usandola. La cosa che invece NON MI ASPETTEREI è che quella stringa mi dia quell'inconveniente. Quindi se vogliamo continuare la diatriba su cosa è normale e cosa no, continuiamola pure ma io rimango della mia idea (e non la cambio!) che qualcosa NON va nella 15 riguardo a questo inconveniente che nelle altre versioni, è acclarato, NON esisteva!
Concordo con Giuseppe, è un continuo mettere toppe su toppe su toppe....
mi associo con Giuseppe...
... ...se facevi da te magari avresti provveduto direttamente, oppure se quel codice che hai usato avesse già contenuto o previsto quell'istruzione, non te ne saresti accorto, e comunque è sempre un intervento EXTRA, ed il programma in questi casi non c'entra se la funzione normale è regolare; ...poi, se si vuole, si può continuare e dire quel che si vuole ed anche di tutto il resto, ...ma per me! in questo caso il problema non c'è, ...e nel caso, ...buona continuazione, e ci risentiremo altrove... ...
...
.
Autor
Kol il programma mi permette di aggiungere del codice extra, è previsto dalle funzioni del programma o sbaglio? Ma se aggiungo quel codice, scritto e formattato correttamente e senza errori, il programma deve restituirmi un risultato coerente con quanto ho inserito, non un risultato a casaccio! Scusami ma non sono affatto d'accordo con te. Se io in una calcolatrice inserisco 2 poi seleziono il segno + dell'addizione e scrivo 2 mi aspetto che venga fuori 4 indiscutibilmente (!!) e non mi deve venire fuori 3.94!!! Se la mia "calcolatrice" è Website X5 e io inserisco correttamente un comando non vedo perchè Website mi "deve dare" un risultato diverso rispetto a quella che è la regola inserita! Scusa ma non lo capisco il tuo discorso, lo avrei capito se io avessi inserito in MODO ERRATO quella regola!
Non so se sarà una risposta tecnica ed esaustiva ma nella 15 NON hanno più inserito (nel file template.css) la proprietà e valore overflow-x: hidden; al div con classe imPageRow (vedi allegati).
Se un codice extra funziona con una versione NON è matematico che funzioni con le versioni successive visto che negli aggiornamenti si aggiungono o si tolgono funzioni, regole CSS etc...
Detto questo resta da vedere se la rimozione della suddetta proprietà e valore è una svista o meno.
Autor
Grazie Lemonsong... Adesso inizio a capirci qualcosa in più.
Appunto è da vedere se è una svista o è voluta la cosa. Se è voluta sarebbe anche da capirne la motivazione, sempre che ci sia dato saperlo.
... è ovvio, ma se usi le formule devi anche saper quel che fai e non basta avere la formula per applicarla ovunque, e poi il succo sta in quanto appunto riassunto da lemonsong...
.
caro KolAsim, se per te fosse il software sarebbe rimasto allo stato primordiale: anche programmi gratuiti ti permettono di creare siti web con gallerie full screen invece qua, oltre a pagare il software annualmente, paghiamo le gallerie opzionali.
Addirittura posso associare ad ogni slide due pulsanti e testi diversi:
http://gattopardo.demositiweb.16mb.com
cosa che Website non mi permette di fare neanche con tutti gli oggetti opzionali e con l'ultima versione.. Cose incredibili ancora nel 2018!
per Giuseppe, io ho inserito il codice ieri in una galleria Swiper Animated Slider con effetto Pila e mi funziona:
http://ceramichemiliotogreco.16mb.com/
solamente che ho impostato la larghezza della slide a 1920 px
Ciao SitiWeb il discorso di Giuseppe non è che non funziona ma è quello che vedi in allegato la barra di scorrimento in basso antiestetica...
http://ceramichemiliotogreco.16mb.com/ também está ficando com código fora, pois está resultando em barra horizontal.
ceramiche foi desenvolvido em "Webx5 15.1.1" tudo normal e rápido.
gattopardo foi desenvolvido em um código limpo: "Mobirise v4.7.0, mobirise.com"
eu concordo com o "Giuseppe Guida" e "SitiWeb App" e a incomedia tem que ajustar isso rápido, e para melhorar, acredito que ao inserir códigos .CSS por nós mesmo, o software deveria compactar, digo, criar um arquivo chamado tipo:
/res ou /css dando um nome específico exemplo: custon_index_1.css e chamar a parte, para assim o código fonte da página principal ficar limpo, organizado, e não misturar com as "div", pois isso está causando essa barra horizontal.
exemplo: <link rel="stylesheet" type="text/css" href="style/custon_index_1.css?15-1-1-0" media="screen,print" />
resumindo tudo que nós inserirmos por conta própria, deveria o sistema, gerar um .css a parte e chamar.
*************
segue uma breve olhada no código fonte do Swiper Slider
Autor
.".. è ovvio, ma se usi le formule devi anche saper quel che fai... "
Già Kol, uso le formule ma non so quel che faccio: sono io il problema. Il software é impeccabile, i deficienti siamo noi utenti. La barra di scroll ci sta tutta in effetti: pensandoci é molto moderna e bella da vedere sul sito!
A 'sto punto se Google decide di inserirla tra le cose che NON devono mancare in un sito perfetto, noi stiamo avanti a tutti di 'na cifra...
Io non capisco come Incomedia e KolAsim non capiscono le nostre esigenze: Che ci vuole a permettere di estendere il corpo della pagina a tutta larghezza come accade per l'header e footer?
... TITOLO: [Codice personalizzato per Full Width: barra di scorrimento con versione 15]
... (personalizzato!) ... EXTRA! ...qui la soluzione c'è ed è stata fornita in varie forme e con motivazioni...!!!...
... per il resto per me! non ne vale la pena, avete e vi lascio "tutte le ragioni" ...
.
e qual é la soluzione, KolAsim?
Autor
Siti WebApp, la soluzione è che devi aggiungere altro codice personalizzato. Così se gli sviluppatori di Website hanno tolto altre funzioni, regole CSS, proprietà e valori, così come ormai pare facciano da una versione all'altra, ti ritroverai con altre incompatibilità varie da risolvere.
Il problema reale sul quale ho voluto realmente focalizzare l'attenzione, al di là di una stupida barra di scroll (sapevo tra l'altro anche come risolvere il problema sin da prima di aprire questo post), è che con Website non si può stare mai sereni: cambiano versione, aggiornano qualcosa, e da un momento all'altro un progetto che fino al giorno prima ti funzionava, presenta strani "sintomi" e devi rimettere mano allo stesso per farlo ritornare come originariamente era. Sineceramente non se ne può più. Il succo (gastrico!!) della questione sta tutto qui!
Visto che quando apri un post di segnalazione bug, anomalie etc... sei preciso, chiaro e ti stanno a sentire (è veramente quello che penso) perché non apri un post, questo ormai è arrivato a 30 e passa risposte, e chiedi se è una dimenticanza oppure c'è una ragione alla rimozione di quella proprietà e valore?
La mancanza di tale proprietà e valore potrebbe (il condizionale è obbligatorio) essere anche la causa delle tante segnalazioni di barre che spuntano qua e là.
Ho la 15 ma in questo periodo la sto usando pochissimo quindi non mi sono ancora addentrato nel "succo"
Autor
Giusto Lemonsong Io ho la 15 sin da quando è stata rilasciata (naturale: avevo la licenza per la 14) e ho iniziato ad usarla solo ieri e già mi sta passando la voglia di usarla perchè il "succo gastrico" è già risalito troppo!
Io ho la 15 sin da quando è stata rilasciata (naturale: avevo la licenza per la 14) e ho iniziato ad usarla solo ieri e già mi sta passando la voglia di usarla perchè il "succo gastrico" è già risalito troppo!  Ho aperto un nuovo topic su altre (apparenti) anomalie...
Ho aperto un nuovo topic su altre (apparenti) anomalie...
Apro nuovo topic sull'argomento iniziale come da te suggeritomi. Ciao e grazie
Autor
Questo topic relativo al problema iniziale segnalato è stato riportato e ripreso qui:
https://helpcenter.websitex5.com/de/post/192104
hai perfettamente ragione Giuseppe e condivido in pieno quello che sostieni...
qual é il codice css da usare allora nella v15?
Autor
Siti Web App, lo aveva scritto molto piú su KolAsim: al codice postato da me ad inizio topic va aggiunto quanto indicato da Kol ed elimini la barra
Grazie 1000.000, adesso questo prezioso codice posso (ri)usarlo anche io.
Buongiorno Giuseppe,
potresti per favore inviarmi un file di progetto in cui ti appaiono queste barre di scroll senza inserire il codice personalizzato?
Fammi sapere.
Autor
Riccardo, senza codice personalizzato il problema non si presenta ma allo stesso tempo senza codice personalizzato non posso ottenere una slide full width! Voi di Incomedia non vi decidete dopo decenni a darci la possibilità di inserire delle slide full width tramite programma (e questa vostra scelta anacronistica è davvero inspiegabile!) e io sono COSTRETTO ad usare del codice personalizzato. Ma c'è da sottolineare che prima con la 14 lo stesso codice NON mi dava nessun problema e faceva il suo regolare lavoro rendendo full width la slide senza far apparire barre di scroll, ora con la 15 (e tutti che dicono "ma la 15 è semplicemente la 14 aggiornata!") lo stesso codice mi fa apparire la barra di scroll e, come spiegato in modo sempre puntuale e preciso da Lemonsong, il problema dovrebbe dipendere da quanto segnalato qui:
https://helpcenter.websitex5.com/de/post/192104
E qui riporto quanto spiegato da Lemonsong qualche post sopra.
Autor
Riccardo, comunque il progetto lo puoi scaricare dal link presente nel mio topic che due giorni fa ho reso privato, topic relativo al problema del colore nero che appare in header per pochi attimi, é lo stesso progetto. Grazie
Autor
P. S. Nel progetto va tolta naturalmente la stringa overflow: hidden; che ho inserito come toppa e sarà evidente la barra di scroll orizzontale.
Buongiorno Giuseppe,
grazie del progetto che mi hai inviato nell'altro topic. Appena avrò novità ti farò sapere.
Anche a me è successo, con una serie d'immagini a tutta larghezza 100%, ho dovuto impostare 99.85%, non capisco il perchè, ma con 99.86 non andava?
Buongiorno Daniele,
nel tuo caso, per capire meglio, ti invito ad aprire un nuovo topic così da poter analizzare nel dettaglio il tuo progetto. Grazie.