Frage zu einer speziellen Darstellung von Texten 
Autor: Ulrike L.
Besucht 2482,
Followers 1,
Geteilt 0
Hallo,
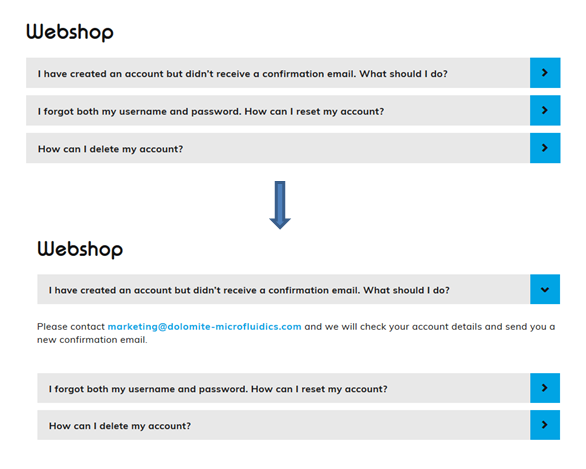
ich möchte gern eine Liste von FAQs erstellen, in der die Antwort auf die Frage erst nach Anklicken eines Pfeils o.ä. angezeigt wird. Also in etwas so:

Kann ich das mit WebSite X5 umsetzen und wenn ja, wie? Ich habe dazu leider nichts gefunden.
Danke schon vorab für Eure Hilfe.
Ulrike
Gepostet am

Folgende Lösung ich verwende ich:
Dieses Javascript in den Seiteneigenschaften vor dem </body>-Tag eintragen:
<script>
var acc = document.getElementsByClassName("accordion");
var i;
for (i = 0; i < acc.length; i++) {
acc[i].addEventListener("click", function() {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.display === "block") {
panel.style.display = "none";
} else {
panel.style.display = "block";
}
});
}
</script>
In die Seite ein HTML-Objekt einfügen und im Reiter Erweitert folgenden CSS-Code eintragen:
.textdetail{font-family: Arial;font-weight: bold; font-size: 14px; text-align:left;line-height: 2em; }
.accordion{background-color:transparent;color:#444;cursor:pointer;padding:10px;width:100%;
border: 1px solid gainsboro;margin-bottom: 1em;border-top-left-radius: 5px;
border-top-right-radius: 5px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px;
text-align:left;font-family:Arial;font-weight:bold; font-size:14px; text-align:left;line-height:2em;transition:0.4s;}
.active,.accordion:hover{background-color: #ccc;}
.panel {padding:0 14px;display:none;background-color:transparent;overflow:hidden;}
Und im Reiter HTML-Code folgendes:
<button class="accordion">+ Sonntag </button>
<div class="panel">
<br />
Es ist Sonntag
<br />
</div>
<button class="accordion">+ Montag</button>
<div class="panel">
<br />
Montag ist morgen
<br />
</div>
<button class="accordion">+ Dienstag</button>
<div class="panel">
<br />
Dienstag ist übermorgen
<br />
</div>
Wäre ein Text-Accordeon aber leichter einzufügen.
https://market.websitex5.com/de/objekte/vorschau/2d895af3-1219-4106-b1ab-3283c1cac41
Stimmt, aber teurer...
Autor
Vielen Dank für Eure Hilfe. Damit komme ich weiter.
Ulrike