Ausrichtung Hamburgermenu 
Autor: Ulrike L.
Besucht 1079,
Followers 1,
Geteilt 0
Hallo Miteinander,
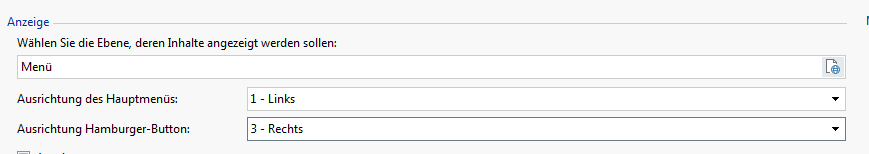
ich habe mal eine Frage zu dem Menüpunkt Ausrichtung Hamburger Button

Ich sehe keinen Unterschied, ob ich dort links, zentriert oder rechts auswähle. Mache ich da was falsch?
Und noch eine weitere Frage: Kann ich irgendwo einstellen, in welcher Höhe sich das Menü öffnet?

In diesem befindet sich der Header im Bereich oberhalb des blauen Strichs.
Es wäre schön, wenn sich das Menü erst darunter öffnen würde, dann wäre der Header
auch bei geöffnetem Menü sichtbar. Ist das möglich?
Danke und viele Grüße
Ulrike
Gepostet am

Ich glaube wenn du "rechts" ausgewählt hast wird das Menü rechts eingeblendet. Links dann umgekehrt.
Wo du den Button anzeigen lässt, obliegt nur dir wo du ihn beim Inhalt des Templates im Header platzierst.
Dadurch dass du weiss oder transparent als Hintergrund eingestellt hast, wird das X oben alleine angezeigt und es entsteht so ein Effekt.
Es beginn immer oben und wenn das nicht O.K. ist müsste man individuellen Code einfügen. Ob das so einfach ist kann ich aber nicht sagen, weil das Menü über ein (Java)Skript erzeugt wird.
Wenn Du da keinen Unterschied in der Ausrichtung siehst, könnte das an der Größe des Menüobjekts liegen.
Ausrichtung des Hauptmenüs legt fest, wie die einzelnen Menütexte des Menüs im Menüobjekt angezeigt werden sollen (links, zentriert oder rechts). Ausrichtung des Hamburger-Buttons gibt an, ob der Button innerhalb des Menüobjekts links oder rechts oder zentriert angezeigt wird. Im Menüobjekt kannst Du die Anzeige des Hamburger-Buttons erzwingen, wenn Du den Haken bei Anzeigen setzt.
Den Header sichtbar halten wenn das Hamburger-Menü geöffnet wird geht vermutlich nur mit Zusatzcode.
Autor
Danke für Eure Antworten.