Objekt: Accordion Text: langer Text in der Überschrift wird abgeschnitten 
Autor: Ulrike L.
Besucht 2516,
Followers 1,
Geteilt 0
Hallo Miteinander,
ich habe mal wieder eine Frage:
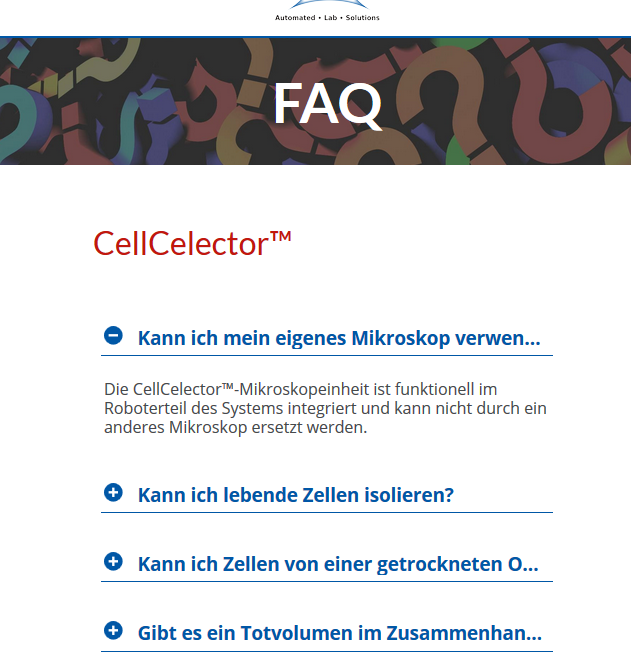
Ich möchte das Objekt Accordion Text für meine FAQ-Seite verwenden. Die Frage soll in den Titel eingetragen werden und die Antwort in den aufklappbaren Bereich. Nun sind die Fragen manchmal etwas länger und der Text wird dann mit .... abgeschnitten. Je kleiner das Display, umso mehr Text wird abgeschnitten und kann auch nicht mehr angezeigt werden:

Gibt es eine Möglichkeit, dieses Verhalten zu verhindern? Der Beschreibungstext passt sich ja auch an die Seitenbreite an.
Danke für Eure Hilfe und viele Grüße
Ulrike
Gepostet am

Wäre folgensdes eine Lösung?
Die Frage soll in den Titel eingetragen werden und die Antwort in den aufklappbaren Bereich.
Nicht möglich für Andere, also wer die Seite online betrachtet.
https://watelet.ch/verlinkungen-test.html
Autor
So habe ich das auch gemacht. Nur leider ist die Frage so lang, dass sie über 2 Zeilen gehen müßte. Das funktioniert aber leider nicht, sondern sie wird abgeschnitten. In Deinem Beispiel sind die Fragen bzw. Titel ausreichend kurz.
Hier der Link zu meinem Problem:
https://www.als-jena.com/de/faq.html
(It > De) ... können Sie alle meine Codes löschen, die Sie in / HEAD eingegeben haben; ... wie sie angewendet werden, sind sie unbrauchbar ...
... für das Akkordeon Objekt versuchen Sie diesen Code in / HEAD im TAG STYLE:
#pluginAppObj_34_259_accordion_container .accordion_title_text{white-space:normal !important }
.
Autor
Hallo KolAsim,
Danke, das funktioniert.
Gibt es die Möglichkeit, zwischen dem blauen Text und der blauen Linie noch etwas Platz einzufügen (damit der Text nicht so dicht an der Linie ist): siehe rote Pfeile
... im LINK sehe ich kein Akkordeon mehr, ... aber es ist auch sehr gut so wie es jetzt ist...
+
padding-bottom: 5px !important;
.
Hallöle,
die Seiten sind gut gemacht "RESPEKT"
Jetzt sollte noch an der SEO gearbeitet werden um im Ranging und im Page-Speed noch weit aus besser zu sein:
https://seorch.de/seo-check/www-als-jena-com-2020-02-07-03-72-82.html
An den 144 HTML Fehlern.
Es fehlt eine Serverseitige komprimierung (.htaccess) = PageSpeed (siehe Screenshots).
ALT und TITLE´s fehlen.
Überschriften: H2, H3, H4 usw. fehlen.
Viel Spass beim überarbeiten. SEO ist sehr wichtig.
Vor allem da ihr Globalplayer seit, sollte die SEO unbedingt gemacht werden.
Nur so nebenbei, der Text kann fast beliebig lange sein. Und abgeschnitten wird gar nichts.
https://testseite.watelet.ch/verlinkungen.html
... nein! ... siehe den ersten Beitrag und siehe den ersten Stempel:
.
Grundlagen eines Titles
Bei der Erstellung des Titels einer Seite gilt es folgende Punkte zu beachten:
Der optimale Title einer Website besteht aus nicht mehr als ~ 70 Zeichen (ohne Leerzeichen), andernfalls könnte er durch „…” abgeschnitten werden.
Der Title sollte für den User optimiert werden (Mehrwert bieten, zum Klicken animieren).
Jede URL sollte einen eigenen, einzigartigen Title haben.
Das Keyword, für das die URL primär ranken soll, sollte sich im Title befinden, idealerweise an erster Stelle oder am Anfang des Titles.
Achte darauf, dass der Title natürlich wirkt und einen informativen Mehrwert für den Nutzer bildet.
Technisch gesehen wird die maximale Länge des Title-Element seitens Google nicht durch die Anzahl der Zeichen bestimmt, sondern auf Pixelbasis berechnet. Auf einer Bereite (engl. width) von ~ 540 Pixel lässt sich der Inhalt des Title-Element (Title-Tag) auf den Suchergebnisseiten darstellen. Ab einer Länge von ungefähr 50 Zeichen besteht damit das Risiko, dass der Title abgeschnitten wird.
Man kann auch 3-Zeilige Titel machen zum Beispiel.
https://testseite.watelet.ch/verlinkungen.html
... Wichtig ist, dass Ulrike L. es versteht ...
Zum Glück gibt es inteligentere als ich.
... leider habe ich das programm nicht ...!...
... Ich sehe in Ihrem Link, dass der Titeltext regelmäßig zurückkehrt,
... deshalb ist es mit dem Programm auch schon ohne EXTRA-Code möglich...
.
https://testseite.watelet.ch/langer-titel.html
... diesen Link, nein! Akkordeon ...
... der vorherige Link, ja Akkordeon, ja Wagenrücklauf ...
Ist zwar ein uraltes Skript aber man kann es mit Text-Objekten (auch anderen Objekten) befüllen was man will! Also ein Accordeon --> ein Objekt. LINK
Andreas,
es funktioniert nicht richtig mit Internet Explorer 11 (siehe Attachment). Die Reihen fallen übereinander.
Gibt es dafür eine Löschung?
Ja, das ist nun mal ein altes Skript! Der IE11 ist eben schon ein Stiefkind! Man müsste CSS Code noch hinzufügen um nur den Internet Explorer zu wirken. Müsste ich mir erst anschauen...
Autor
@ KolAsim: vielen Dank für die schnelle Hilfe. Funktioniert
@ Klaus G.: Danke für das Lob und die SEO Tipps. Da habe ich dann ja noch was zu tun
Und Danke auch an alle anderen für Eure Hilfe und Kommentare.
Viele Grüße
Ulrike