When new image format like webp and progressive jpeg will be include 
Autor: Axel
Besucht 3550,
Followers 2,
Geteilt 0
Hello Incomedia,
When you decide to provide this one...???? (title is explicit no ?)
Good option non ?
It's really in the air now ...
2 yrs or more ?
Enjoy
Axel
Gepostet am

+1
Hello. I sent a notification about your idea to the company employees, expect an answer from them here in the comments.
Hi Axel,
I confirm I have reported this request.
Thanks! Kind regards.
Hi
I don't understand. Website x5 why not support?
Webp all browser support.
https://css-tricks.com/webp-image-support-coming-to-ios-14/
Autor
Hello Tayfun,
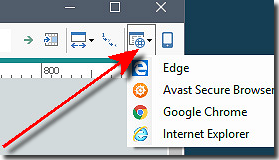
because the extension is not recognized into the software and even if you try to force the image like below
the displaying does not works into the preview and also into Chrome or other browsers !
Enjoy!
Axel
Hi Axel
I know. But not working images. Text side work. My Website x5 Pro version 2020 3.7
>> https://helpcenter.websitex5.com/de/post/235773#comment7
... ... however there are no limits
... however there are no limits , it has always been possible to use any type of format in the program such as JP2 , J2F , WEBP , JPEG2000 , SVG ...(*) .. .. . .
, it has always been possible to use any type of format in the program such as JP2 , J2F , WEBP , JPEG2000 , SVG ...(*) .. .. . .
... files >> *.* ... or *.webp ... etc. ...
.
Autor
Hey KolAsim,
read my post, I used *.* to display all files from directory and to force webp image... But displaying not working !
... unfortunately I can't try now, I'm without a PC, ... but it has always worked for several years even with the old versions, otherwise I wouldn't have said it; ...reread the Topic indicated carefully; ... for example I have always used SVG since the very old v.7 ...

... you have already checked from here:
.
post scriptum: ... I am not against WEBP, ...but despite what they say it is still not widespread ...
.
https://webx5.pro/webp.html
Hi Paul
I know. Old version yes. New version (Website x5 Pro version 2020 3.7) not working images. Text side webp work posible.
Hi guys,
I tested this type of image ... With image in local link it does not work.
With image and a link from my server, it works fine on multiple browsers except IE11.
Result: ----------------------------------------------------------------------
I reported it to Axel by personal message for him to test on his side.
@+,
J.P.
Hi Jiper
I know.
Autor
Hey all,
I confirm the Jiper's post. tested from my side.
It works only with Internet link.
Incomedia, here a new task to add to your do to list to fix this issue
Enjoy!
Axel
Some information :
Normally you will not need images in webp format. Using jpg, images can be compressed. If you make a reasonable balance between quality and size it will normally be OK.
But if you have images you want to present in full desktop-size and in good quality - and especially if the image is in png because you have a transparent background - then the webp is very useful.
As it is stated in former posts, most browsers support webp - but still not all. For users that has the need for big good-quality images, and that want images to be seen in all browsers, there is some good information here:
https://css-tricks.com/using-webp-images/
I hope INCOMEDIA will support this format. Until now they have chosen the easy solution : If users will use webp they can use it - but we does not support it (works not when image-file source is local). They could supply the code when a local webp-image is used.
I also hope that the interim solution they choosed for the parallax will be replaced with a real solution so that parallax will function as it is supposed to function. Also her they choosed the easy solution : if we can't have it to function we disable it.
I hope good things are to come in the new year, and I wish you all a good and healthy new 2021.