Login Confirmation 
Autor: Jem C.Hi - I have a website that provides a digital magazine, using password-protected pages, and the WebsiteX5 Automatic User registration system - with my manually allocating page access.
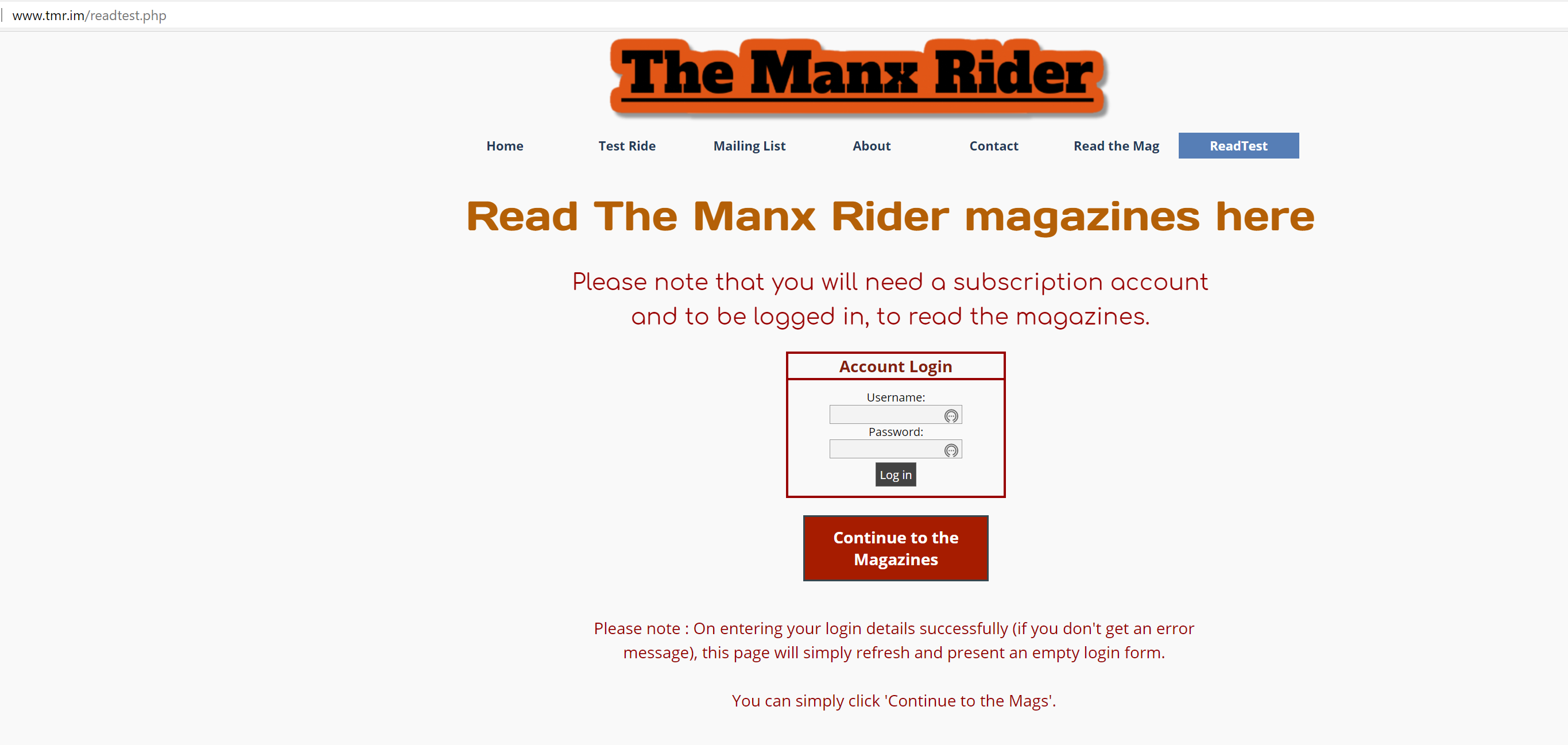
I've created a login page, which looks ok at first glance ...

However, when the user enters their correct credentials, the page simply refreshes, clears the fields in the Account Login widget, and gives no indication that the user is, in fact, successfully logged in.
This is very confusing to my users, who tend to contact me rather than click the button 'Continue to the Magazines', thinking they haven't logged in.
I'm therefore looking for a way to show them on screen that their login was successful.
I notice that the page URL changes subtly once a login is achieved, and now reads ...
![]()
Is there a way I can access this change in status (using a variable?) to provide an on-page message that reflects the fact that they are now logged in, and can continue ... ?
Many thanks, Jem

(It > En) ... ... wait for the experts, ...anyway, ...with EXTRA code it would be possible to put an ALERT (JS), or a redirect to a courtesy page...
... if you are interested, you have to put the LINK of a protected page and temporary and working user / pass to access, so that I can try...
... otherwise as unspoken, and ignore my post ...
.
ciao
.
Hi Jem C,
After a new user has registered you can select the entry page the user sees by going to step 1 Access management, click on the user’s name and a pop-up window will open tick the box marked entrance page, then select the page you want the user to see after login. Unfortunately, this will only be activated after you update the site online. The first time the user logs in the will only see the login page. Hope this helps.
Regards,
Dave Wilson