Schriftgröße bei kleineren Auflösungen anpassen 
Autor: Kai-Uwe B.
Besucht 1727,
Followers 1,
Geteilt 0
Gibt es eine Möglichkeit, die Texte bei kleineren Auflösungen automatisch anzupassen. Bei Vollformat sieht es ja ganz gut aus.

Bei kleineren Auflösungen sieht es nicht so schön aus.

Das Bild wird ja bei jeder Auflösung automatisch entsprechend angepasst. Wie kann ich das mit dem Text auch hinbekommen?
Gepostet am

Wenn es nicht viel text ist kannst Du das Titel-Objekt verwendenm und rechts unten den Haken setzen bei "Fontgröße an die Breite des Objekts anpassen".
Bei einem Text-Objekt kannst Du mit der Viewport-orientierten Schriftgröße arbeiten. Bei einem Text in einem Text-Objekt schreibst Du zunächst in den Eigenschaften der Seite im Reiter Erweitert in den Code "Vor dem </HEAD>-Tag folgendes:
<style>
p {font-size: 4vw};
</style>
Danach musst Du im Text-Objekt den HTML-Code aktivieren und den Text, der sich anpassen soll in <p>-Tags (also <p> am Anfang und </p> am Ende) einschließen.
und den Text, der sich anpassen soll in <p>-Tags (also <p> am Anfang und </p> am Ende) einschließen.
Versuche es mal, viel Erfolg...
Autor
Hallo Franz-Josef,
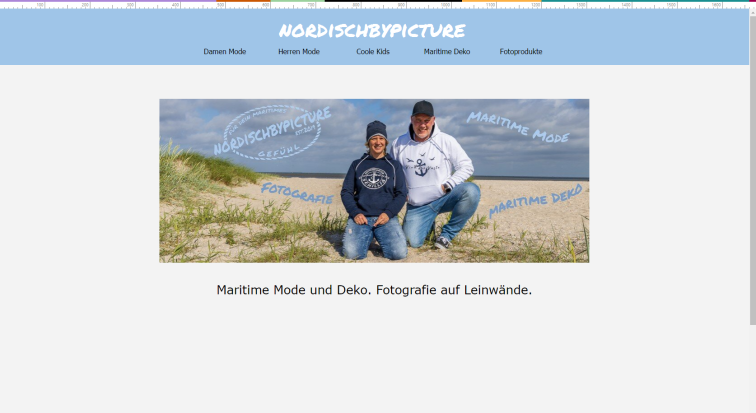
vielen Dank für deine Vorschläge. Hier das Ergebnis mit der Vorschlag als Titel auf Seitenbreite in Vollansicht:
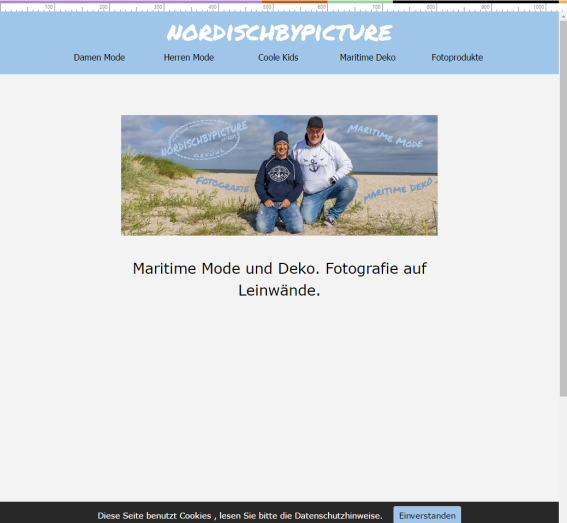
Und bei kleinster Auflösung:
Bei diesem Lösungsansatz sieht es bis auf bei der kleinsten Auflösung (kleiner als 480px) bei allen Auflösungen am Besten aus. Kann man das in der kleinsten Auflöung noch ändern? Oder ist die Auflöung von 0 bis 599px als kleinste Auflösung ausreichend?
So sieht es mit der HTML Lösung aus:
Vollansicht:
kleinste Auflösung:
Beide gefallen mir nicht. In der Vollauflösung ist die Schrift zu groß und die untere Zeile rutscht in die erste mit rein. Bei der kleinsten Auflösung sind die Abstände untereinander viel zu groß.