Image Gallery object does not seem to accept webp format images 
Autor: Ross P.
Besucht 2111,
Followers 1,
Geteilt 0
Hi am trying to add webp format images to the image gallery object but it does not accept them.
Reason I want to do this is that they seem to be much smaller in size which ultimately helps the page load faster.
Is there anyway they can be added or is it something that an update/upgrade is required to be done?
Regards Ross
Gepostet am

Ross, WX5 is seldom on the cutting edge of websites. I do not think we will see webp as a useable format until it is mainstream.
https://helpcenter.websitex5.com/de/post/248213
However, WX5 often creates alternate resolution images when uploaded, this means that only the resolution required is displayed (rather than resampling the image "on the fly") which hopefully results in faster pageloads (sadly it also causes some users constirnation because many images appear to be uploaded multiple times).
Autor
Thanks Esach.
Appreciate your reply. Hope you are all well in Australia..
Cheers
Ross
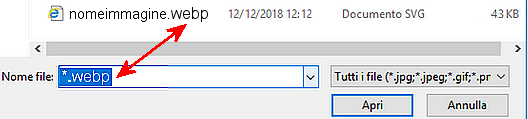
(It > En) ... in the folder of the images, in the file name window, type:
*.*
... or: *.webp
... so you will see the WEBP file and you can select it ...
... WEPBP will then work in the real browser on export ...
.
ciao
.
Autor
Thanks KolAsim
Appreciate your reply and help.
Cheers
Ross
... thanks to you, and I hope the suggestion worked for you ...
ciao
.
Autor
Thanks KolAsim
The images folder I hold my images in on my computer (OS C: Drive) does not seem to let me use an * in naming them. Will have a look into it again though and see tomorrow.
Thanks for coming back to me as I didn't want to bother you again, as I thought it would confirm (what you probably already know) that I am a bit dumb in this regard.
Cheers
Ross
... unfortunately I am currently without a program and without a PC, so I can't try... ...
...

... if you can try this:
.
ciao
.
Autor
Thanks KolAsim
Yes that seems to work. Appreciate your help and followup.
Have a nice day.
Cheers
Autor
Hi KolAsim
Have just been doing a bit more with it and the naming in the file worked but the loading it onto the page in wWebSite X5 pro would not accept the file.
Cheers
Ross
(It > En) ... currently the formats still 100% compatible with all devices are these:
*.jpg, *.png, *.gif
... the new formats *.webp, *.jp2, *.j2f, JPEG2000, are not yet widespread and compatible, and do not work in the Chromium browser of the Program's Preview engine ...
... also the historical vector format SVG (*.svg) has never been implemented in the program, but for decades it has been possible to use it, as well as for the other formats, in the way suggested above, or simply in HTLM Code Object with elementary <IMG> tag, with image attached to the Project in the "files" folder, for example:
<img src = "files/filename.webp" width = "100" />
... once you know how, it's no longer a problem, or at least it's a relative problem... ...
... ...
...
... to be able to see these new formats in the HTML page you have to try in a recent generation browser...
...
... what you ask is still fair, and has been asked several times, and it is in evidence, but perhaps there will still be complications to incorporate those functions directly into the Program, ...and hopefully always in the near future...
.
ciao
.
I vote for add WEBP to next build/update WebSite X5 Pro (e.g. 2022.1.5), too.
It is necessary for "optimalization" for PageSpeed Insights, where you get penalization when your web haven't images in WebP or AVIF format.
WebP is supported on all majority modern web browsers (Chromium = Google Chrome/Microsoft Edge/Opera; Mozilla Firefox and Apple Safari).
You can implement it to your software e.g. from this GitHub - vincentorback/WebP-images-with-htaccess: Serving WebP images with htaccess.
WebSite X5Pro optimalization too will convert jpg/png images to webp.
To .htaccess you will add this code:
<IfModule mod_rewrite.c>
RewriteEngine On
# Check if browser supports WebP images
RewriteCond%{HTTP_ACCEPT}image/webp
# Check if WebP replacement image exists
RewriteCond%{DOCUMENT_ROOT}/$1.webp-f
# Serve WebP image instead
RewriteRule(.+)\.(jpe?g|png|gif)$$1.webp[T=image/webp,E=REQUEST_image]
</IfModule>
<IfModule mod_headers.c>
# Vary: Accept for all the requests to jpeg, png and gif
Header append Vary Accept env=REQUEST_image
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>
And to html file for image object the WebSite X5 Pro will generate this code:
<picture>
<sourcesrcset="/path/to/image.webp" type="image/webp">
<imgsrc="/path/to/image.jpg" alt="">
</picture>
With Best Regards,
Jan Vokurka
>> https://helpcenter.websitex5.com/it/cerca/webp%20%20match%3Awords%20date_from%3A15%20date_to%3A1%20lang%3Apt%7Cde%7Cen%7Ces%7Cfr%7Cit%7Cnl%7Cpl%7Cru%20type%3Aguides_discussions